This post will explain in detail how to go about setting up Travis CI deployment in a nodejs project.
What is Continuous Integration?
Continuous Integration is the continuous practice of merging in small code changes frequently - rather than merging in a large change at the end of a development cycle. The goal is to build healthier software by developing and testing in smaller increments. This is where Travis CI comes in.
Project Setup
In order to test the way Travis CI works, we need to setup a Node project with tests.
Make sure you have node and npm installed node -v and npm -v to check the versions.
# start up your project
mkdir travis-ci
cd travis-ci
npm init
# install the dependencies required for this project
npm install express mocha chai
create an index.js file in the root directory with the following.
# index.js
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('ci with travis');
});
const server = app.listen(3000, () => {
console.log('App running on port 3000');
});
module.exports = server;
Also create a test folder and an index-spec.js file for testing our node app.
# index.spec.js
const expect = require('chai').expect
const server = require('../index');
describe('test', () => {
it('should return a string', () => {
expect('ci with travis').to.equal('ci with travis');
});
});
NPM Script
Make sure app and test are working by running these scripts.
"scripts": {
"start": "node index.js",
"test": "mocha"
}
Travis Setup
create a file .travis.yml in your root directory.
language: node_js
node_js:
- "stable"
cache:
directories:
- "node_modules"
The .travis.yml file indicated above is what instructs Travis on what to build. the language option can be whatever language your app is running in and the "node_js": "stable" indicates Travis should use a stable version of node. You can also cache your node_modules directory on Travis to avoid installing all dependencies every time a build is triggered but rather it updates packages that has newer versions. more options that be added to this file can be found here.
Integrate Travis with GitHub
Travis is a CI service which simply means it an automated process. A typical workflow with Travis ad GitHub goes like this:
* A commit is pushed to GitHub
* Travis build is triggered and it checks if the test is passing or failing.
Travis Build setup
* Create a GitHub repo and push the project folder to GitHub.
* Add the repo to Travis Website
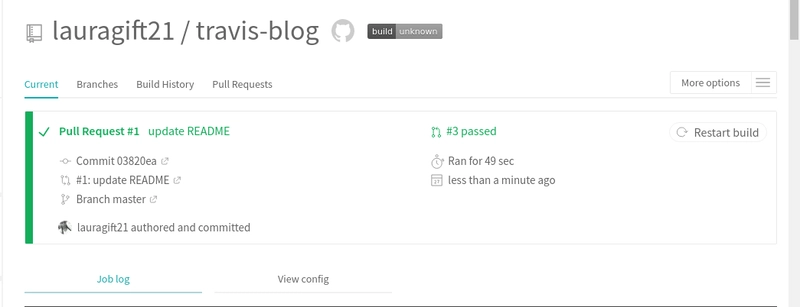
* Make a change and push a commit to the repo. You should automatically see your build process running.
* Add the Travis badge to a README.md file in your GitHub repo.
Conclusion
Travis CI makes developing software efficient. it ensures you deploy clean code that follows good practice and also detects if there are possible bugs or deficit in your code caused by a change or refactor in your project.
All code is available on the Github repo.
Also feel free to leave a comment with questions or thoughts.
Originally posted on my blog





Top comments (20)
Note
npm ciis now the default npm install mechanism instead ofnpm installSince
npm cistrictly adheres to the dependencies list onpackage-lock.json, it removesnode_modulesthat may be installed usingpackage.jsonbefore it begins its own installs. This way the cached modules and npm commands from the old cache locationnode_moduleswon't work. Therefore, travis will throw an error complaining "cannot find /node_modules/.bin/npm" after runningnpm ci.There are two solutions to this problem:
npm ci, and keep the npm cache at new location to speed up installsAccording to doc and some benchmark tests,
npm ciis introduced to ensure proper build withpackage-lock.jsonand have build time twice faster thannpm install, boosting your Travis build speed.See here docs.npmjs.com/cli/ci
Travis is also good for SSG.
epsi-rns.gitlab.io/devops/2020/02/...
Hello, thanks for the great post, but I have a question. On the index.spec.js file you imported the server file i.e
const server = require('../index');
but it appears 'server' wasn't used anywhere. Why did you import it please and can it be omitted since it's not used. Thanks
She didn't use server variable because she was just writing a demo test case, comparing two identical strings (which would definitely always pass)
expect('ci with travis').to.equal('ci with travis')
In the real world she'd rather be doing something in the lines of inspecting that server variable to see if server was actually successfully created at specified port.
Great article!
I'm comfortable doing CI for Java projects, but I've never done any CI for Nodejs.
How would you do CI for Nodejs apps with no tests?
Would you say running
npm ciis enough?Thanks for any ideas
Thx for this! This is really what I wanted. Helped A LOT.
Can I translate in Korean this article? If you don't mind, I wanna share this awesome information in Korean. Surely, There will be a link directing to this original one.
not quite clear, at least for a beginner like me. did the steps above and nothing shows up on travis
What part is not clear? What did you try and also what's the error you are getting?
Thanks for your prompt response. I created .travis.yml in the root directory of my project, added the language, integrated my github account with travis, saved my changes locally and push to github, nothing happens, I could see my commit messages from travis site but no build process. Thank you.
If you followed the steps it should work. Try adding a script command to the travis.yml file like so:
So it can trigger your test script.
Add this to the main article to make it complete. This line is the missing ingredient.
Very helpful, Please can you elaborate on how to add the passing build label on the Readme or the TravisCI dashboard
Hey I hope this link is helpful docs.travis-ci.com/user/status-ima.... You have to copy the badge from Travis and add it to your README.md.
Hi , you can add syntax highlighting for your code examples :
github.com/adam-p/markdown-here/wi...
:)
Thanks dallgoot will do.
Great tutorial and very helpful blog post, although it would have been nice to add a note on the "mocha --exit" change you made on Github to get Travis CI to pass.
Thanks! Sure will update the article.
Great tutorial, Thank you so much!