Introduction to Amplication
Have you ever wanted to not have to repeatedly code Node.js Backends?
Did you want a Low-code Platform to do that?
Well, Amplication does exactly that!
Instantly Generate:
- GraphQL APIs,
- Microservices,
- REST APIs,
- Authentication,
- Authorization,
- Admin UI
Amplication is a flexible open-source Node.js app development platform. It helps you build production-ready Node.js backend without wasting time on repetitive coding.
Setting Up Amplication
Requirements:
- Docker
- Node.js
- NPM
- Github Account
Login to Amplication by Github
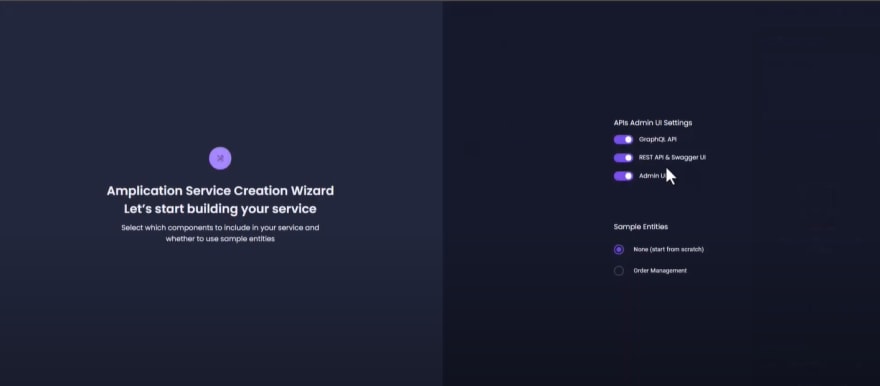
Select these configurations for your starter Project
Order management is a sample app by Amplication that contains some entities on creation.
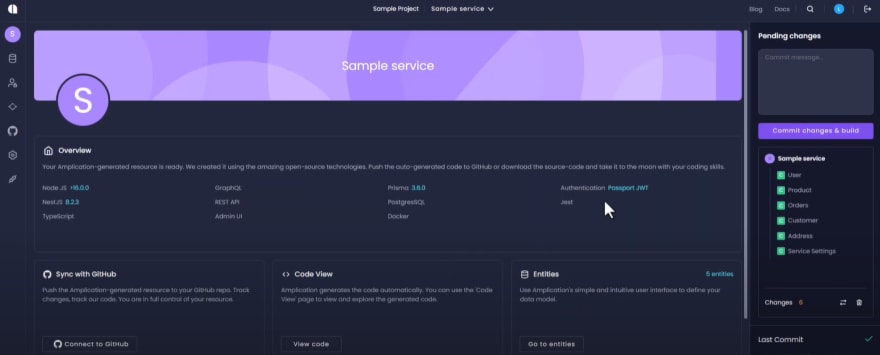
Once you create your service you should see this:
Amplication uses some popular technologies as you can see
Next click the amplication logo to get directed to the home page.
So there's 4 components Workspace, Project, Service, Message Broker
Service is basically what you created so you can create that multiple times in a project
You can create a project to store multiple services
Now, we need to link a github repo to our project so we go into Project Settings -> Github and Authorize your github account, nextly link it!
(Note: Do not keep the repo empty)
After that, Let's merge our starter service into the Github repo,
In the right side of your screen, Press the commit changes button, A PR should generate in your repo!
Approve the PR, and the service should be in your github repo! There will be 2 folders: server & admin-ui
You can then download the github repo, and you can follow the README.md in the server to set it up!
Video Version: https://www.youtube.com/watch?v=VCU1hOnSA6k
Conclusion
Amplication helps you create Node.js backends really easily
Lastly, before you leave, don't forget to key in your feedback in the Comments section below and show some love by dropping a LIKE on this article.







Top comments (0)