GitHub recently released a feature that allows users to create a profile-level README to display prominently on their GitHub profile. This article walksthrough how to access this new feature. I'll also be sharing some fun GitHub profiles I've seen so far. I'd love it if you shared yours with me on Twitter @waterproofheart.
The header GIF shows what my README looks like at the time of this writing. You may notice I was recently selected to be GitHub star!
Why READMEs?
The GitHub profile-level README feature allows more content than the profile bio, supports markdown which means you can play around with the content more visually (Did someone say GIFs!?) and the README is significantally more visible as it is placed above pinned repositories and takes up as much space above the fold of the webpage as you like.
A solid README is a core-component of well-documented software and often encourages collaboration by sharing helpful context with contributors. In my opinion, a profile-level README seems like a great extension of a convention a lot of GitHub users are already familiar with. If you're looking to make project-level READMEs more awesome and helpful check out matiassingers/awesome-readme for resources and examples of compelling READMEs.
How do I create a profile README?
The profile README is created by creating a new repository that’s the same name as your username. For example, my GitHub username is m0nica so I created a new repository with the name m0nica. Note: at the time of this writing, in order to access the profile README feature, the letter-casing must match your GitHub username.
If you already have a project in a repo-named username/username and are interested in setting up a profile-level README, then I recommend either re-naming that repository or re-purposing the existing project's README based on what makes the most sense in your particular situation.
Create a new repository with the same name (including casing) as your GitHub username: https://github.com/new
Create a README.md file inside the new repo with content (text, GIFs, images, emojis, etc.)
-
Commit your fancy new README!
- If you're on GitHub's web interface you can choose to commit directly to the repo's main branch (i.e.,
masterormain) which will make it immediately visible on your profile)
- If you're on GitHub's web interface you can choose to commit directly to the repo's main branch (i.e.,
Push changes to GitHub (if you made changes locally i.e., on your computer and not github.com)
Fun READMEs
The GitHub README profiles are written in Markdown which means you aren't just limited to texts and links, you can include GIFs and images. Need to brush up on Markdown Syntax? Check out this Markdown Cheatsheet.
If you're really ambitious you can use GitHub actions or other automation like bdougieYO or simonw to dynamically pull data into your README:
Serverless functions can also be used to dynamically generate information (for example your current Spotify activity):
I'm a huge proponent that folks should maintain a website they have complete ownership over (even if it's a no-code website solution) but this is tempting...
I've been inspired by the creative READMEs I've seen so far and am looking forward to seeing all kinds of profiles in the upcoming months.




Top comments (45)
I saw someone post theirs the other day with a fun animation. I hadn't realized this was a new feature so I thought they were just joking around. But this is great! I'm going to have to do some brainstorming on mine. Maybe I'll see how much of my design skills I can use in it as well!
I have created Developer Profile repository with a bunch of GitHub profiles so that others will get inspiration to create their own. Do consider to contribute with your profile also.
Only downside I can see to this is that the README seems meant to be a living document. Mine is a bunch of gifs now, but later I could update it to actually be professional or something and less awesome.
You may update it later in the repo also.
I see screenshots got added recently, nice! :)
My Github.
For more cool templates.
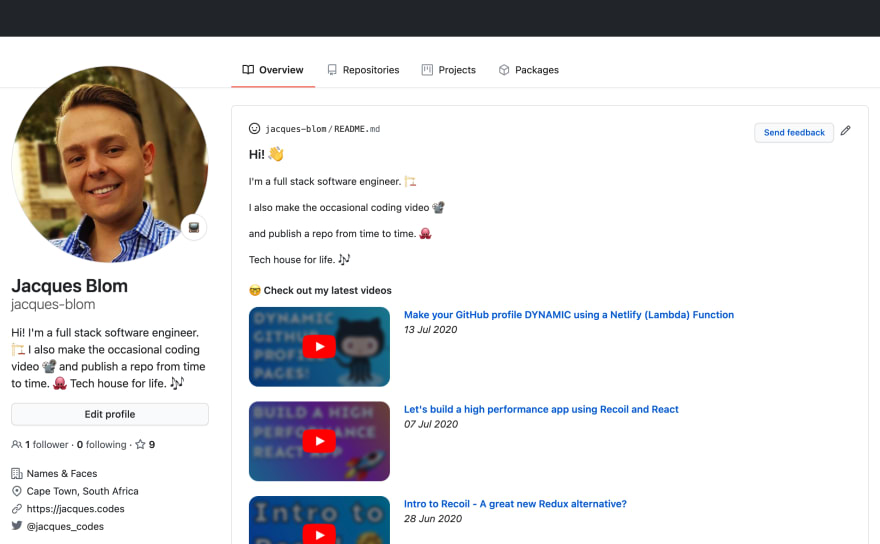
I've set mine up to automatically pull in my latest uploads from YouTube, using a Netlify Serverless function:

github.com/jacques-blom
Tired of updating GitHub profle README with latest features again & again?
If yes, then I have developed a tool to do the same for you in just 1 click 🤓
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on github repo
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as
visitors count,github stats, etc.Try the tool: GitHub Profile README Generator
Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Uniform Dev Icons
Uniform Social Icons
Visitors Counter Badge
GitHub Profile Stats Card
GitHub Top Skills
GitHub Streak Stats
Dynamic Dev(.)to Blogs (GitHub Action)
Dynamic Medium Blogs (GitHub Action)
Dynamic Personal Blogs from RSS Feed (GitHub Action)
Wakatime Stats contribute
Buy Me A Coffee button
Click on
Generate READMEto get your README inmarkdown…It's great and easy to use
hey, I tried out this.
It's an awesome tool. Nice one mate.
Just built mine in 2h time really quickly, with github stats, trophies, SO feed, medium feed, etc.
github.com/Vadorequest
Thanks to github.com/rahuldkjain/github-prof... which helped me bootstrap real quick!
Great piece. Newbie, but took a friendly first pass at this — bonus CV frontier!

I have created a repository for awesome github profile aims to collect the all awesome beautiful READMEs profile and make your Profile look good & Inspire other's.
I did my own have a look:
Github Profile /punitkmryh
Here's mine which shows your latest medium blogs.

checkout my repo github.com/harshalrj25/mediumblog-... to add medium blogs to your profile.