Since there’s a lot to cover, grab a coffee and stay focused! Each section connects to the next, so if you skip one, you might miss something important. Let’s dive in and make sense of it all together!
Execution of JavaScript:
JavaScript runs code one step at a time because it's a synchronous, single-threaded language. But how does it manage everything?
It all comes down to the execution context, which is like a backstage manager for your code. JavaScript uses the call stack to keep track of what’s running. Every piece of code gets its own execution context, starting with a global execution context and adding temporary ones as needed.
So, what exactly is an execution context, and how does it work? Let’s break it down!
Execution Context in JavaScript:
It is a container or box-like model consisting of two blocks. The first block manages memory allocation for variables and functions, using a key-value pair mapping. This is also known as the variable environment. The second block handles line-by-line code execution and is referred to as the thread of execution. It's important to note that JavaScript can only execute one line or command at a time. Upon running JavaScript code, an execution context is immediately created to facilitate program execution.
notes:
Memory block also known as Variable Environment.
Code block also known as the thread of execution.
Example for in-depth exploration:
Here I will use the example which is most commonly used to understand execution context of JavaScript:
1. var n = 2;
2. function square(num) {
3. var squareValue = num * num;
4. return squareValue;
5. }
6. var squareOfTwo = square(n);
7. var squareOfThree = square(3);
Execution context have two phases:
- Memory creation phase
- Code execution phase
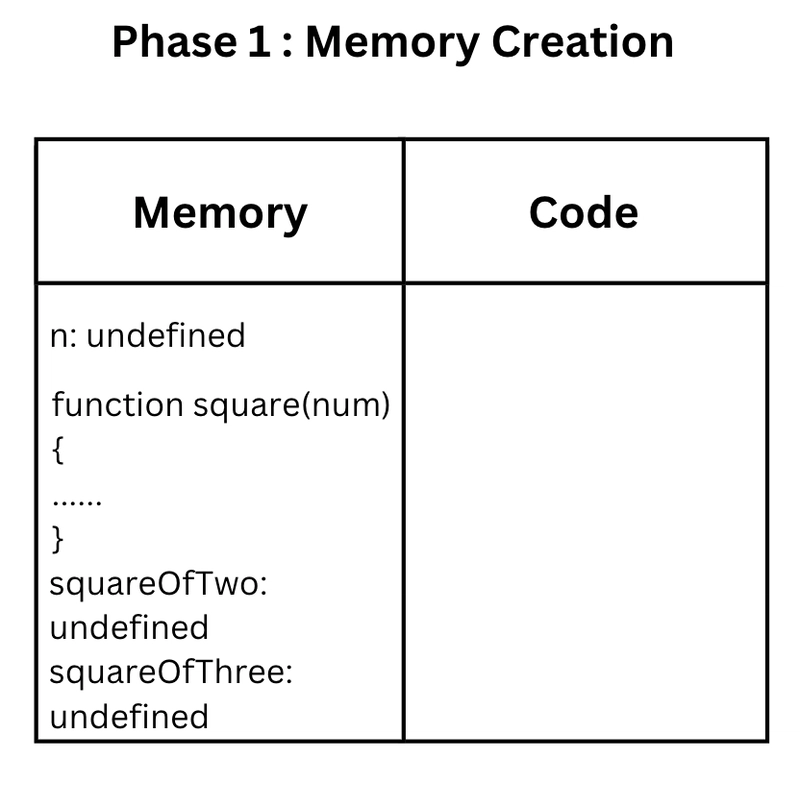
Phase 1: Memory Creation
Here all variables name will be the key and stored on the memory as code execution isn't happened yet all the values of the variable will be undefined. The functions name and body will be stored on the memory block as it is.
notes:
All variables value will be
undefinedin this phaseFunctions will be stored in memory without any change of it's body.
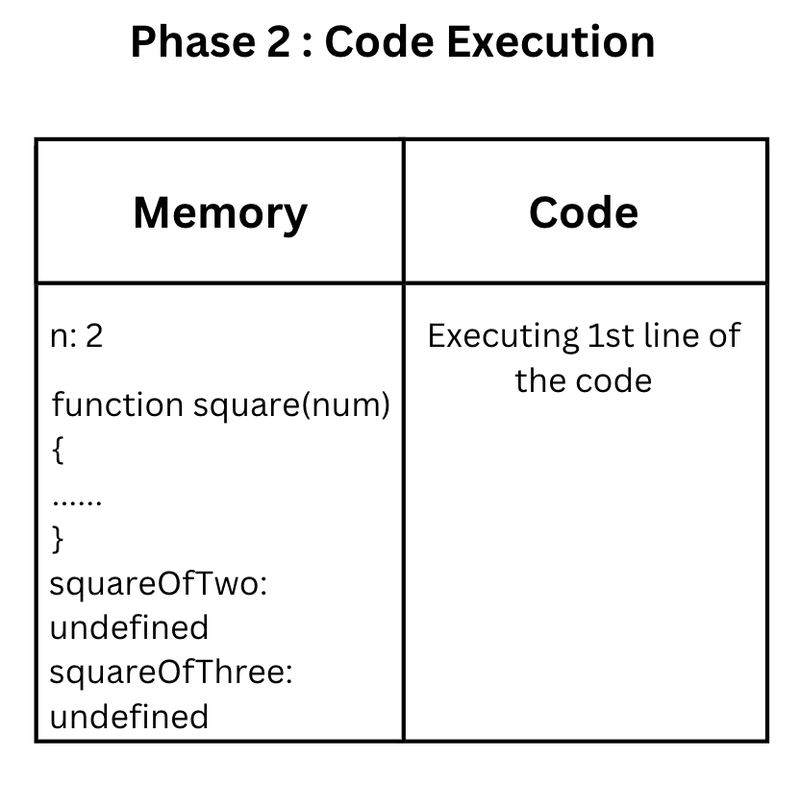
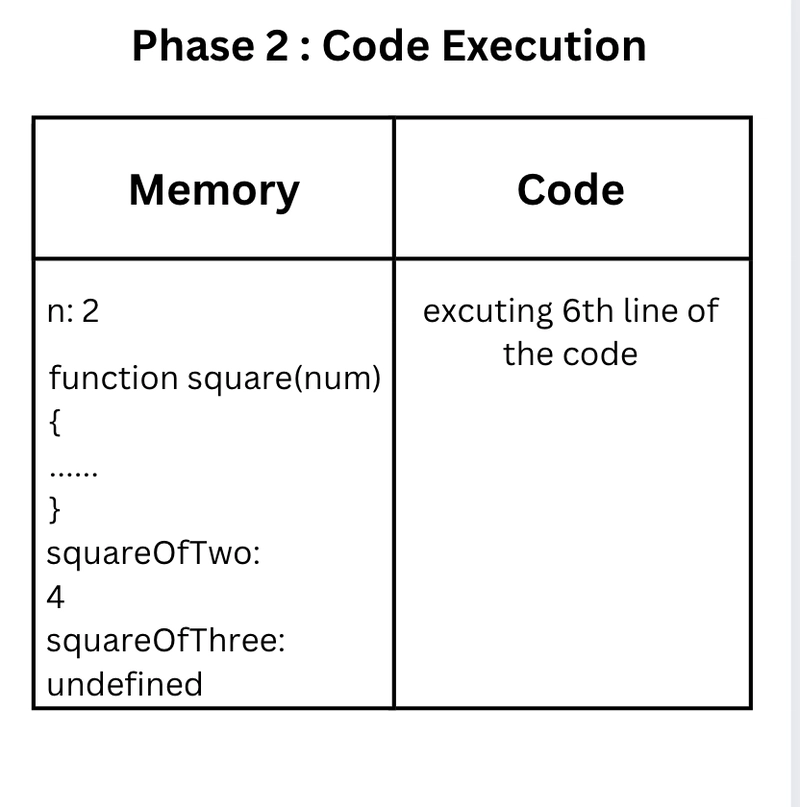
*Phase 2: Code Execution
*
Here all the command or statement of the code executed line by line top to bottom. While executing line by line it assign the value of the key in the memory block and skip the body of a function until it invoked on the code. Function is a beautiful entity in JavaScript. In JavaScript for every function there will be a function execution context or temporally execution context.
Here, we can see in that after executing the 1st line of the code n is not undefined anymore it gets replaced by 2.
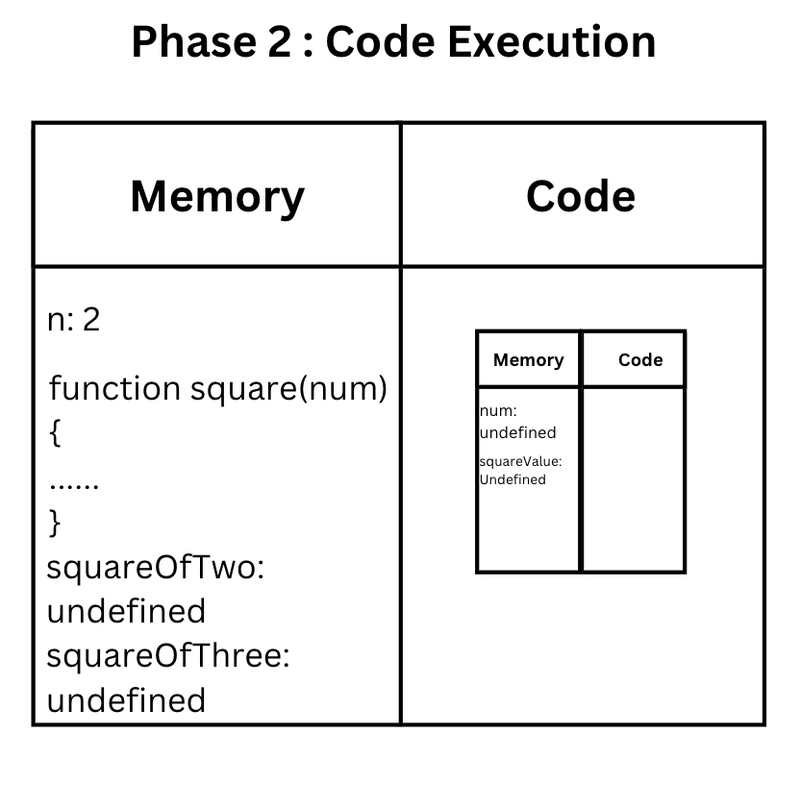
After executing 1st line the code execution skip the function and try to execute the 6th line and here this encounter a function invoke. So, as I said before a new functional or temporally execution context will be created. There will be also 2 phases as global execution context. When a functional execution context encounter a return the it get deleted from the call stack.
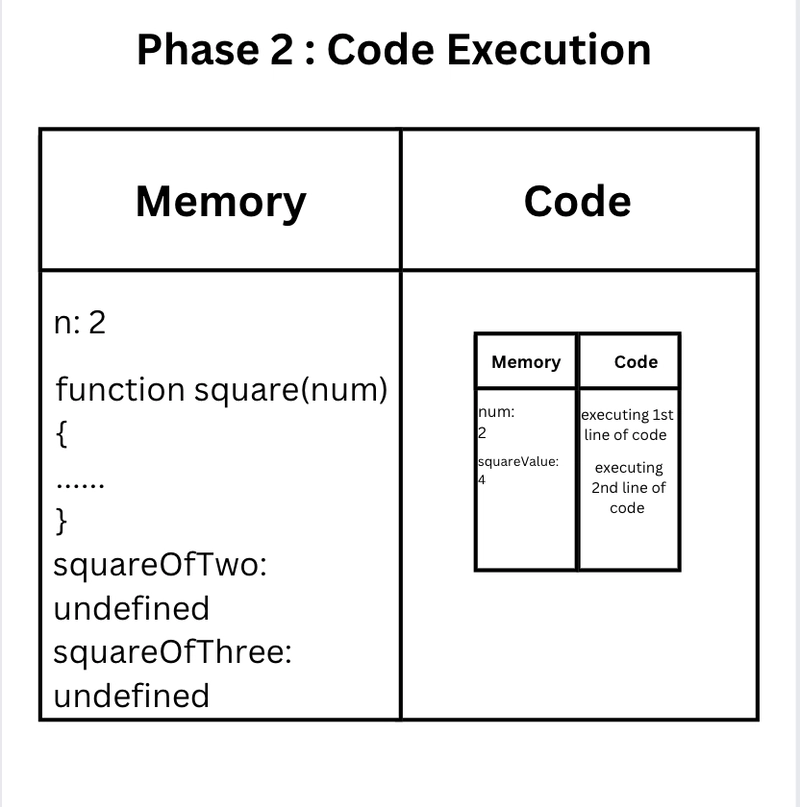
Here, memory creation phase happened on functional execution context and as parameter also a variable of the function. Then it stored in memory as undefined initially. After the memory creation phase the code execution phase start. The value of num = n so, num = 2 and squareValue = num * num so, squareValue = 2 * 2 = 4.
After this on code execution in functional execution context encounter return. As I said previously if code execution in a function encounter return the functional execution context of that function deleted immediately.So for our code the functional execution context get deleted and it returns the value to the global execution context. In the line of 6 after invoke the function we get the value of squareOfTwo or squareOfTwo = 4
Now, you know what happen while executing the 7th line of the code. Here, is another function invoke.Another functional execution context will be created and it will go through all two phases of execution context and finally get deleted. You can try it by your own. Now the mystery is how JavaScript handle all those complex global and functional execution? Simply with the call stack of JavaScript.
Handling Execution context with Call Stack:
The Call Stack is like a to-do list for your code, built with execution contexts. Think of it as a stack of boxes. The bottom box is the Global Execution Context – the starting point. When a function runs, a new box (its Function Execution Context) gets stacked on top. Once that function finishes, its box is removed, or 'popped' off. This keeps happening until all function boxes are gone, and finally, the Global box is also removed, signaling the end of your program's run.
I hope this explanation helped you understand how JavaScript runs. It's like a neat little dance of boxes and lists, right? If you still don't think JavaScript is interesting, maybe you just haven't seen all it can do yet. Try learning more about it – you might find it's cooler than you thought.
After this article read the article below to know about JavaScript hoisting :
Understanding Hoisting in JavaScript: Why Can We Use var Before Declaration?









Top comments (0)