Hello!
I want to talk a bit about JS history.
So JavaScript was created in just 10 days by Brendam Eich in 1995 while he was working on Netscape Navigator.
After creating the language they had a problem what name to choose, For the popularity of Java they changed the name to Javascript. By the way, the original name was LiveScript.😂
Because of its popularity and the competing versions, it was taken to ECMA International. You can ask, “ok bro we understand it, but what does ES-5 or ES-6 mean?”
Ok, look the versions of the language are referenced by the ECMA version number, like ES5 and ES6.
ECMAScript 2015 = ES-6.
Ok well, we understand its history
We had just var for variable declaration in the original version. After ES6 new features came. Addition variable let and const which can be used for variable declaration.
We can see the browsers supported by let and const via http://kangax.github.io/compat-table/es6/ site
You can say “ok, every year new features come, and every browser not supporting new features, what should I do? ”
Ok, good question 😊 In this situation babel comes into play
“Babel is a JavaScript transpiler that converts edge JavaScript into plain old ES5 JavaScript that can run in any browser (even the old ones).”
[1, 2, 3].map(n => n + 1);
//It will be compiled to:
[1, 2, 3].map(function(n) {
return n + 1;
});
You can find out more on babel’s website. https://babeljs.io/
Ok, let me come to our main topic, but I would like to mention a concept of scope. Because it is important for understanding differences.
Scope essentially means where these variables are available for use.
Global scope
We can define them anywhere in the JavaScript code. And then we can access these variables from anywhere
Function Scope
These are variables that are valid only in the function they are defined. We cannot access these variables externally.
Block Scope
Block scope is the part between any {} curly brackets. (if,else,for)
So we are ready. Soooooooooooo Let's-a go, little guys!😃
Var
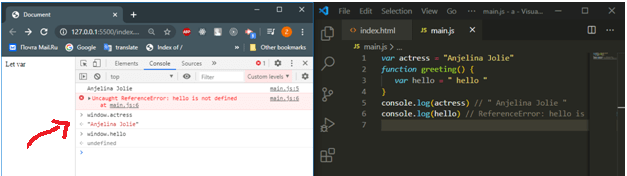
Var is globally scoped or function scoped. It is globally scoped when a var variable is declared outside a function. If it is the global scope, it means available to the entire window.
Let's look at examples
This error is telling us that hello doesn’t exist or it’s not accessible from the window. That’s because it has the functional scope and can’t be accessed from outside that function. Let's imagine like this “if we have curly braces, they are hiding this variable from the outside environment”
Popular example:
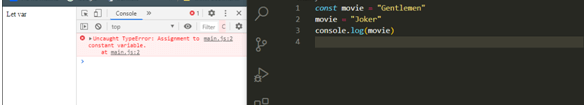
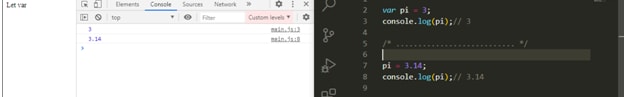
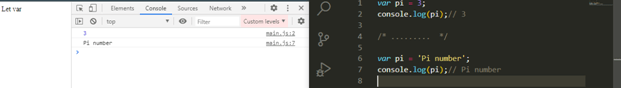
The variable value can be changed later.
Variable can be redefined.
Hoisting of var
And one last thing is hoisting
“Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope during compile phase of its execution context”.
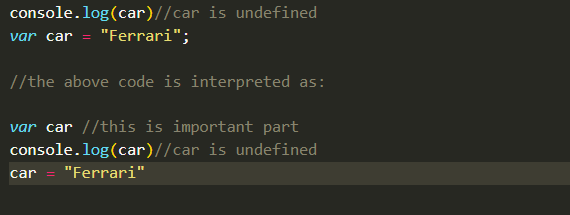
Var variables are initialized value of undefined during the “read-only” phase.
Ok well, What does it mean?
Not defined and undefined aren’t the same thing:
not defined suggests that the variable doesn’t exist at all
undefined means that your interpreter allocated memory for this variable but no value was assigned to it yet
Let
Let is preferred for variable declaration. It’s no surprise as it comes as an improvement to the var declarations.
Ok well let's look at examples:
The variable value can be changed later:
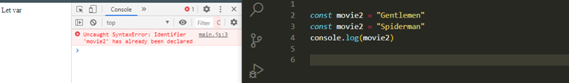
Let can only be defined once.
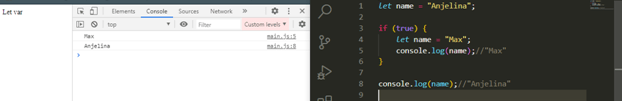
However, if the same variable is defined in different scopes, there will be no error.
ok, you can ask “hmmm ok cooooool, but why there is no error here?”
Good question, This is because both of them are treated as different variables because they have different scopes.
When using let, we don't have to bother if we have used a name for a variable before. Because variable can exists only within its scope. This fact makes let a better choice than var.
Let is block scope. A code block is anything between {}. So it means that if/else and for loops are code blocks.
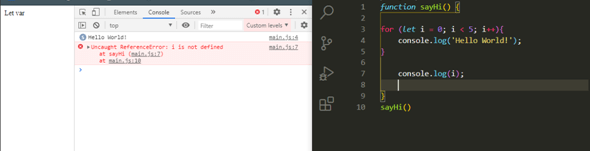
One interesting example
Hoisting of let
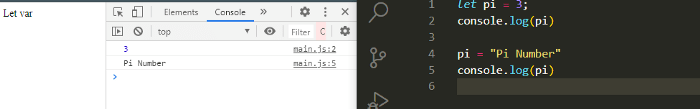
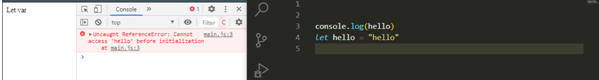
Like var, let variables are hoisted to the top of its scope. However, unlike var, calling a let variable before declaring and assigning it will throw a not defined error. So that, let variables are hoisted but not initialized. It means, let variables are not given a value of undefined. We call it
temporal dead zone.
we can get an output of undefined if we declare our variables like this:

Const
Let’s say, you have some data variables and it should not be changed.At this time const comes to help us. Really Thanks God, developers created const. It is really helpful. You will see it in your future projects.
const declarations are blocked scoped. Like let declarations, const declarations can only be accessed within the block it was declared.
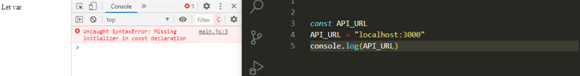
const cannot be updated or re-declared.


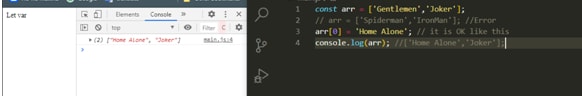
It can be modified when assigned value itself is in the form of an object

Hoisting of const
Conclusion
I suggest you avoid using var keyword because it creates variables that are functional scoped not block scoped.

You can say these are unimportant things but please be careful in the future they can be a problem for you.
So write clean and safe code🙂
Thank you very much for reading this article. I hope it was useful for you.

















Top comments (0)