react-native-bottomsheet-reanimated
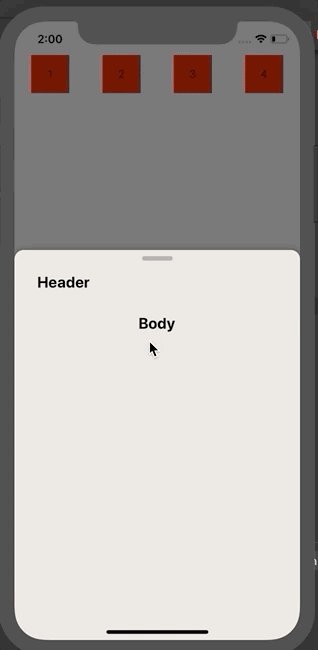
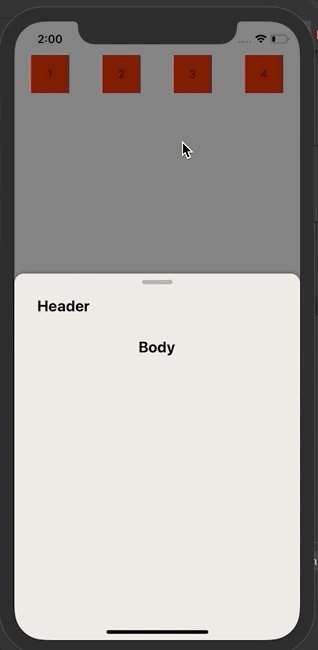
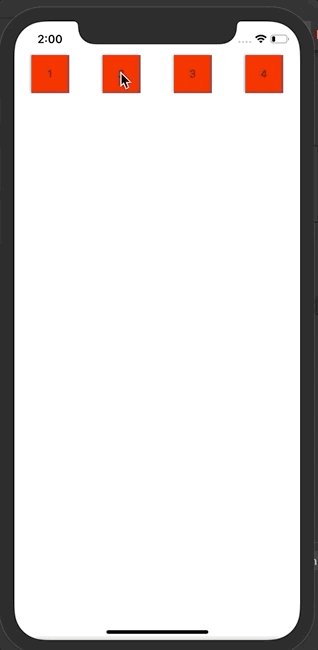
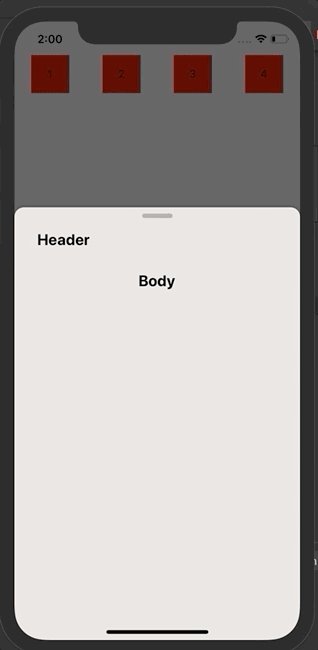
Highly configurable component imitating native bottom sheet behavior, with fully native 60 FPS animations!
Built from scratch with react-native-interactable-reanimted and react-native-reanimated.
Usable with Expo with no extra native dependencies!
 |
 |
 |
|---|
Installation
Open a Terminal in the project root and run:
yarn add react-native-bottomsheet-reanimated
or if you use npm:
npm install react-native-bottomsheet-reanimated
If you are using Expo, you are done.
If you don't use Expo, install and link react-native-gesture-handler and react-native-reanimated.
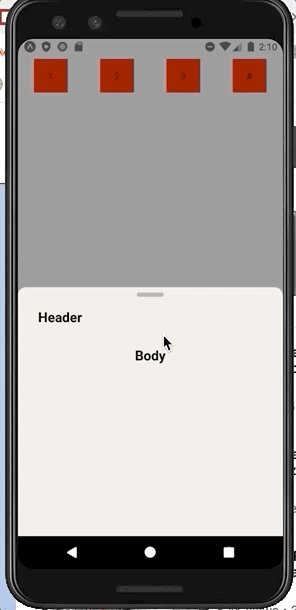
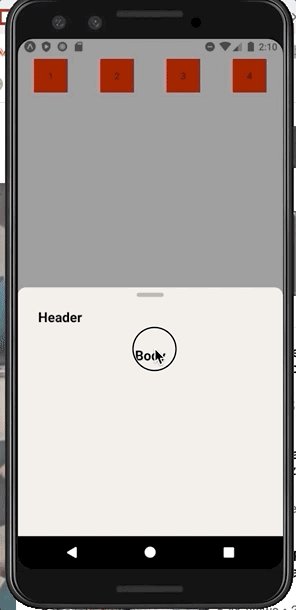
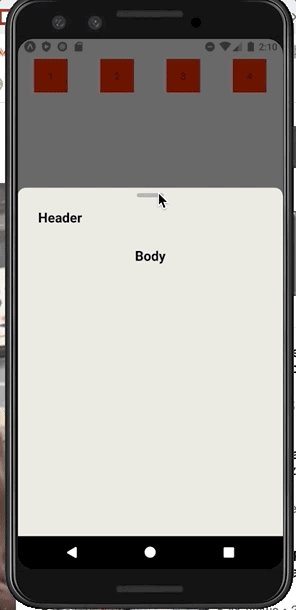
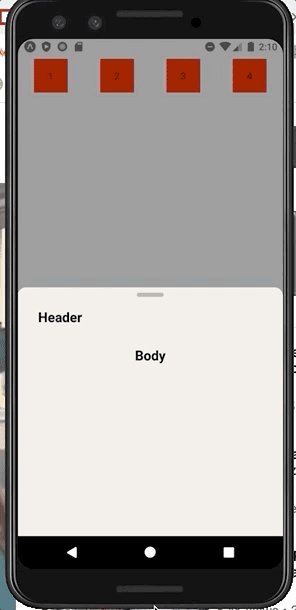
Usage
import BottomSheet from "react-native-bottomsheet-reanimated";
class Example extends React.Component {
render() {
return (
<View style={styles.container}>
<BottomSheet
bottomSheerColor="#FFFFFF"
// backDropColor="red"
ref="BottomSheet"
initialPosition={"50%"} //200, 300
snapPoints={snapPoints}
isBackDrop={true}
isBackDropDismisByPress={true}
isRoundBorderWithTipHeader={true}
// isModal
// containerStyle={{backgroundColor:"red"}}
// tipStyle={{backgroundColor:"red"}}
// headerStyle={{backgroundColor:"red"}}
// bodyStyle={{backgroundColor:"red",flex:1}}
header={
<View>
<Text style={styles.text}>Header</Text>
</View>
}
body={
<View style={styles.body}>
<Text style={styles.text}>Body</Text>
</View>
}
/>
</View>)
}
}
Props
| name | required | default | description |
|---|---|---|---|
| snapPoints | yes | E.g. [300, 200, 0]. Points for snapping of bottom sheet coomponent. They define distance from bottom of the screen. Might be number or percent (as string e.g. '20%') for points or percents of screen height from bottom. Note: Array values must be in descending order. |
|
| initialPosition | no | 0 | Determines initial position point of bottom sheet. The value outside of snap points. |
| body | no | Method for rendering scrollable content of bottom sheet. | |
| header | no | Method for rendering non-scrollable header of bottom sheet. | |
| isBackDrop | no | false |
for show backdrop behind the bottom sheet. |
| isBackDropDismisByPress | no | false |
enable to move bottomsheet to first snappoint by pressing backdrop. |
| isRoundBorderWithTipHeader | no | false |
give round with tip header style to bottomsheet. |
| isModal | no | false |
to make bottom sheet like modal. |
| isAnimatedYFromParent | no | If true then give animated value to animatedValueY props. |
|
| animatedValueY | no | If isAnimatedYFromParent will be true then it will give animtedY value to animatedValueY props. |
|
| bottomSheerColor | no | #ffffff |
for background color of bottom sheet. |
| tipStyle | no | for change style of tip. it is dependted on isRoundBorderWithTipHeader. |
|
| headerStyle | no | for change style of header. | |
| bodyStyle | no | for change style of body. |
Methods
snapTo(index)
Imperative method on for snapping to snap point in given index. E.g.
// Snap to the snap point at index 0 (e.g. 450 in [450, 300, 0])
this.refs.BottomSheet.current.snapTo(9)
Here this.refs.BottomSheet refers to the ref passed to the BottomSheet component.
Example
More complex examples can be found in the Example folder. To view the examples in the Expo app, open a Terminal and run:
yarn
cd Example
yarn
expo start



Top comments (4)
Hey how do i onpress this?
if you want to open the modal just use the initial snap points.
For Example: snapPoints={[200, 100, 0]}
this.refs.BottomSheet.current.snapTo(200) // To Open Full Modal in onPress Function add value of 200;
this.refs.BottomSheet.current.snapTo(0) // To Close Modal change the value to 0;
Hope it helps :)
Hi, the ref method is not working.
this.sheetRef = React.createRef(); (inside props constructor)
ref={this.sheetRef} as prop of the BottomSheet component.
Then onPress button I call a function that do this:
this.sheetRef.current.snapTo('50%');
returning error: undefined is not an object (evaluating 'snapPoint.tension')
this.sheetRef.current.snapTo('50%'); //here you was wrong. please use array index number instead of '50%'.