Create a React Native sub-component from Component.
React Native Component Splitter
it is a VS CODE extension which allows us to split React components into sub-components
Usage
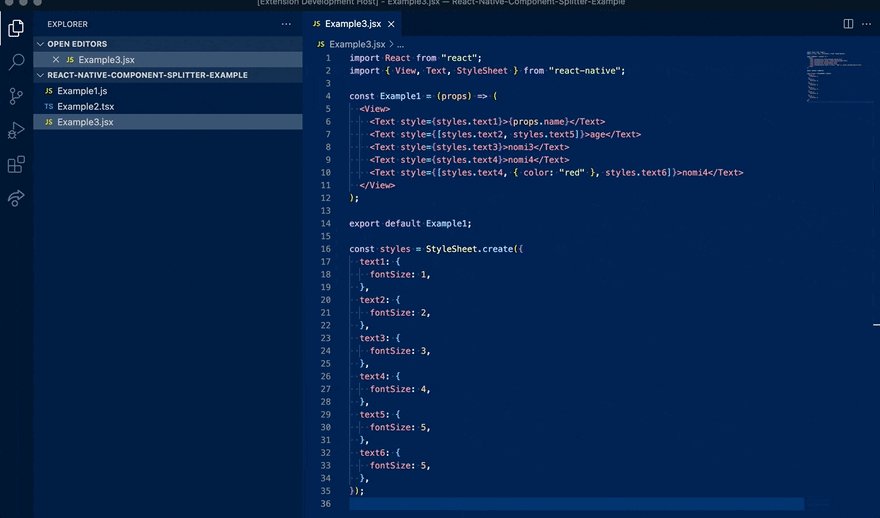
1. Select the code you want to split to a new sub-component.
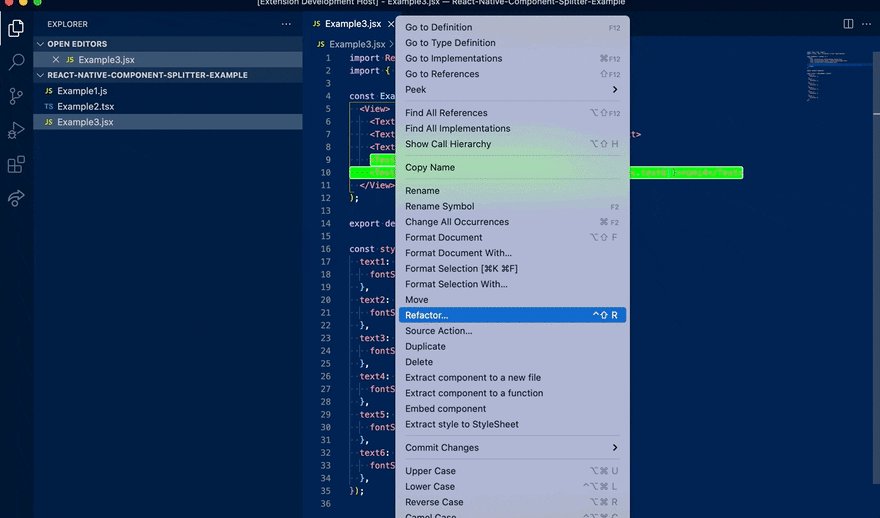
2. Choose Split Component from the Right-Click Menu / Command Palette.
or press alt+option+cmd+k
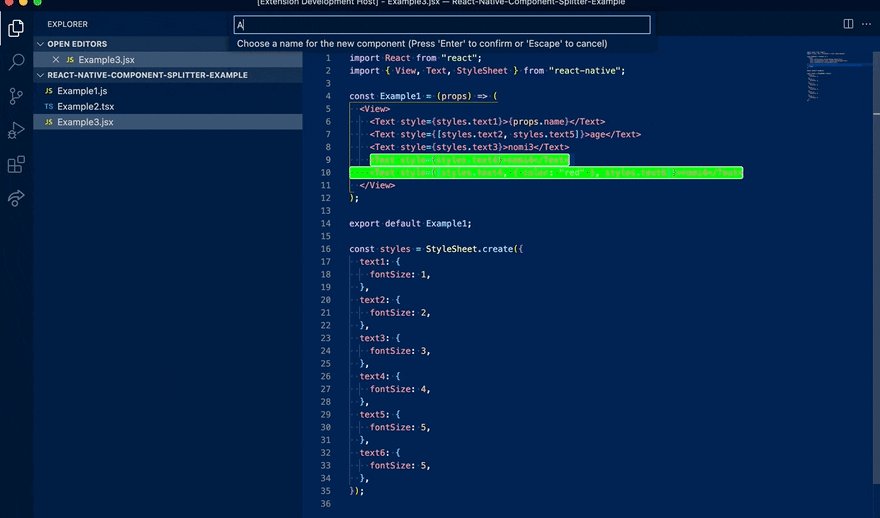
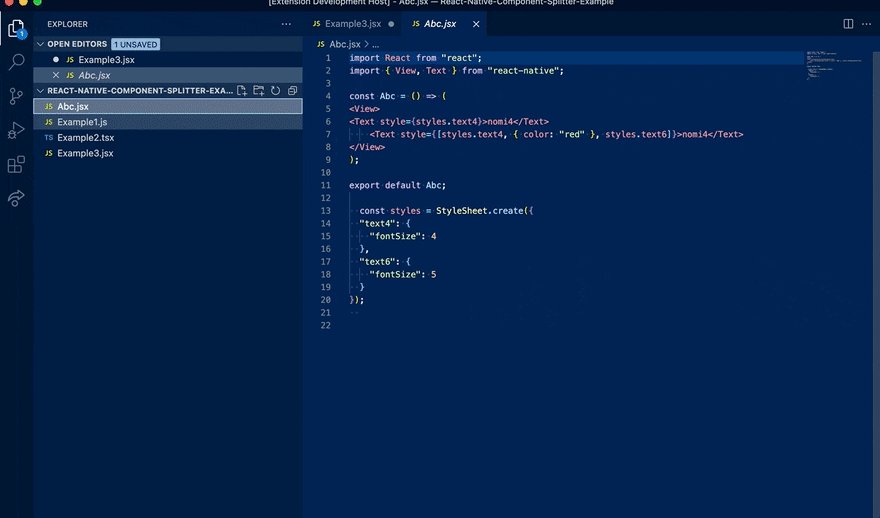
3. Enter a name for the new sub-component.
Shortcut keys
| Plateform | Key |
|---|---|
| MAC | alt+option+cmd+k |
| MAC | ctrl+shift+k |
Installation
https://marketplace.visualstudio.com/items?itemName=nomi9995.react-native-component-splitter
Contributors ✨
Thanks goes to these wonderful people (emoji key):
If you really learned something new with this article, save it and share it with your colleagues.
You can reach me out on my website:
https://numan.dev




Top comments (0)