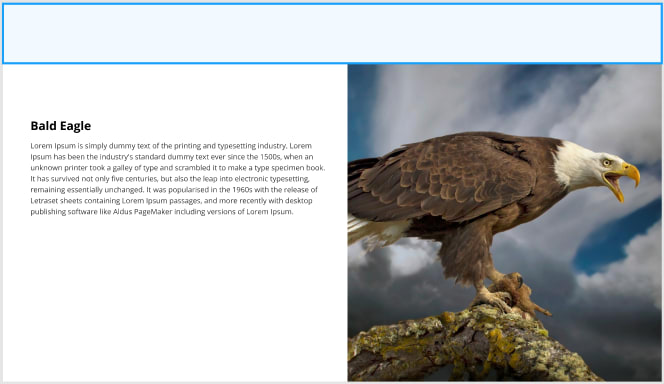
Is there an easy way to achieve this type of design with ease?

The whole width of the layout is 1440px. The content placement is within 1330px(suppose).
Is there any way so that I can work within the 1330px container?
For further actions, you may consider blocking this person and/or reporting abuse
Top comments (3)
If I understand the question correctly, you can achieve this using css grid!
If you need the blue box header, you can format your grid as (roughly):
Then you can place a div on the left side area and add padding to format it like this.
Informative guides that may help:
Grid: css-tricks.com/snippets/css/comple...
Flexbox: css-tricks.com/snippets/css/a-guid...
Thanks for the reply. I guess add padding is one of the solution to achieve the above design. But is there any other ways ?
I would definitely try the padding one. :)
You could use flexbox instead.
That way if you have a lot of text, it won't still start halfway down the page.