SwiftUI List is a container that has rows in a single column and you can arrange custom views inside of it.
List is the SwiftUI version of UITableview and it’s the easiest and fastest way of building list-style views. 🚀
Table of Contents
- Create A SwiftUI Project
- Rename Root View
- Structure Model Object & Data
- Create A-List View
- Build A Custom Row View
- Configure Views Using Modifiers
- Add Sections to the List
- Attach Navigation Bar to the List
What You’ll Make by the End of this Tutorial
Create A SwiftUI Project
The first step is to enable SwiftUI in the User Interface option when creating a new project.
Rename Root View
By default, Xcode creates and sets the ContentView.swift file as a root view inside SceneDelegate.swift.
⚠️The folder structure might look different depending on when you read this.
Rename the ContentView.swift to LandmarkList.swift as well as the class name inside to make it a more meaningful name.
Change the root view from ContentView.swift to LandmarkList.swift in the SceneDelegate.swift file.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
window.rootViewController = UIHostingController(rootView: LandmarkList())
self.window = window
window.makeKeyAndVisible()
}
}
To see the changes in the preview provider instantly, add LandmarkList() initializer inside the previews property.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}
Download Assets
Download the assets folder I have prepared for you or feel free to use your own. Unzip it and then drag and drop it to the Assets.xcassets folder and you’re all set!
Structure Model Object & Data
Go ahead and create a Landmark.swift file by going to File → New → File → Swift File under the Source section in the iOS template tab.
It has two parts inside it.
- Landmark Structure
- landmarksData
Landmark structure will store all the data that we need to build this app.
import SwiftUI
struct Landmark{
var title:String
var country:String
var imageName:String {return title}
var thumbnailName:String {return title + "Thumbnail"}
var flagName:String {return country }
}
- title: The name of a landmark
- country: The origin of a landmark
- imageName: The value of this property will be the same as the title property which matches the actual image name.
- thumbnailName: This will have the value of title with “Thumbnail” at the end to match the thumbnail image name.
- flagName: Will return the value of the country property as they share the same name.
And the landmarksData, which is an array of Landmark Objects.
var landmarksData = [
Landmark(title: "Isle Of Skye", country: "Switzerland"),
Landmark(title: "Steinweg", country: "Germany"),
Landmark(title: "Alpine", country: "Austria"),
Landmark(title: "Neuschwanstein", country: "Germany"),
Landmark(title: "Mont St Michel", country: "France")
]
Create A-List
The first step is to get the data in.
Switch back to the LandmarkList.swift file and assign the landmarksData to the landmarks property.
Next, create a list view inside the body property with the List initializer and pass landmarks to it as a parameter.
Then, create a closure with the parameter called landmark, which will have a landmark object on each iteration.
Then, show the title by initializing Text() with an argument landmark.title which will become a row view of the List.
struct LandmarkList: View {
var landmarks = landmarksData
var body: some View {
List(landmarks) { landmark in
Text(landmark.title)
}
}
}
When we run the above code, we get an error.
When using a structure inside a List, it must conform to identifiable protocol and the id property is required for it.
The identifiable protocol is telling the List to identify each row uniquely using the id property.
So, add Identifiable text to the Landmark structure type to conform to the protocol and define a property called id with a value of UUID().
struct Landmark:Identifiable{
var id = UUID()
var title:String
var country:String
var imageName:String {return title}
var thumbnailName:String {return title + "Thumbnail"}
var flagName:String {return country }
}
The UUID() is a universally unique value that can be used to identify types, interfaces, and other items.
To see the changes in the preview provider, pass the test data to the LandmarkList() initializer.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
LandmarkList(landmarks:landmarksData)
}
}
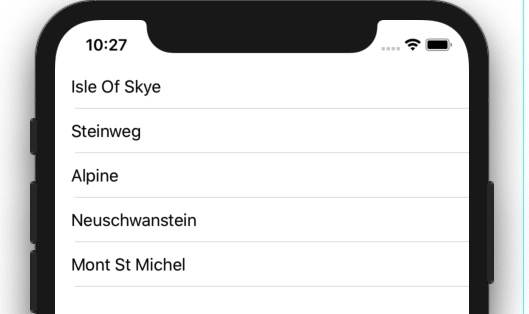
And the list will look like this!
Now we have titles on each row in a list. Let’s create a custom row view to match the final layout next.

![Cover image for Build A SwiftUI List App [UITableView]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Flskqer3cxrl50c8uww70.png)





Top comments (0)