Searching for cool HTML elements, especially if you don't know what you're looking for, is often like being thrown into a pile of garbage
Don't worry, I did the dirty work for you!
After scavenging through the seemingly endless pile of HTML elements, I dug up a few of the rarely used gems!
1. meter & progress
The progress element is the semantically correct way of displaying progress bars.
The meter element is progress on steroids. Apart from displaying a scalar measurement within a known range, it allows you to specify the value's low, high & optimum range.
<meter
min="0"
max="100"
low="25"
high="75"
optimum="80"
value="50"
></meter>
2. sup & sub
You can add superscripts (like x²) with sup and subscripts (like x₀) using sub to your document.
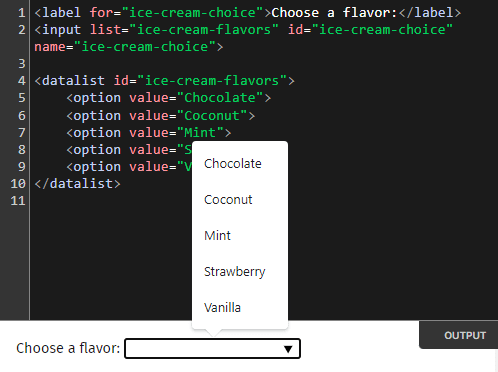
3. datalist
datalist allows you to add an autocomplete suggestions to your input elements.
NOTE
- The suggestions are NOT LIMITED to text
inputs, but can be used with color, date, time, and even range inputs. - The default styling of the suggestions is unpleasant to look at, to say the least. But, you can always style it using CSS.
4. map & area
map and area allow you to create image maps, which is a fancy term for images with clickable areas.
<img
src="workplace.jpg"
alt="Workplace"
usemap="#workmap"
width="400"
height="379"
/>
<map name="workmap">
<area
shape="rect"
coords="34,44,270,350"
alt="Computer"
href="computer.html"
/>
<area
shape="rect"
coords="290,172,333,250"
alt="Phone"
href="phone.html"
/>
<area
shape="circle"
coords="337,300,44"
alt="Cup of coffee"
href="coffee.html"
/>
</map>
4. details & summary
details and summary are used to create collapsible content without using any JavaScript. It's the semantic method of creating dropdowns.
6. object
Pulling your hair out to embed files on your website? Look no further!
object allows you to embed a wide range of files like PDFs, images, videos, audio and even Youtube videos.
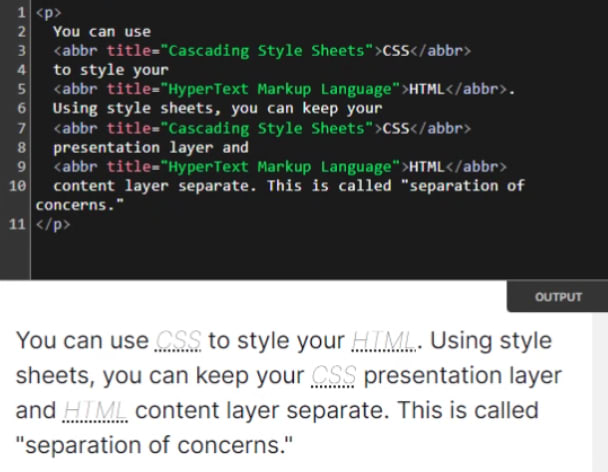
7. abbr
The abbr element allows you to add abbreviations to your document. When the user hovers over the abbreviation, the full form is displayed. Moreover, screen readers can also be configured to read out the full form when an abbreviation is encountered.
That's all folks! 🎉
Finding personal finance too intimidating? Checkout my Instagram to become a Dollar Ninja
Reference
Thanks for reading
Need a Top Rated Front-End Development Freelancer to chop away your development woes? Contact me on Upwork
Want to see what I am working on? Check out my Personal Website and GitHub
Want to connect? Reach out to me on LinkedIn
I am a Digital Nomad and occasionally travel. Follow me on Instagram to check out what I am up to.
Follow my blogs for bi-weekly new tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles: Would you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.
















Top comments (40)
When talking about "elements nobody uses":
In point 2 you could have used the
<dfn>Definition element to show what term you are explaining (the Pythagorean Theorem) instead of using the<strong>element.These are really useful! Thanks for sharing 🙌
I have just refactored an app component that used infinite amount of divs and spans for displaying interactive elements on a map like image.
Using map and areas was a piece of cake and it became instantly accessible just by using semantically correct elements 🤘
The end result: removal of 800 lines of code and avoided using 2 libraries (gzipped ~210kb) just to solve a problem that is already solved 😁
Thanks for sharing!
Useful 👍❤️
great article! you know what else i don’t see much in the wild? the dialog element!
That has a reason. MDN says that Safari adopted it in version 15.4 and Firefox in 98, while Chromium supports it since version 37. So support in all browsers started very recently. Due to the lack of support, it is not as popular. 😁
I knew about most, but at the same time forgot about most 😅
Great post !
Abbris really cool to using!Wow, I should definitely try it
Didn't know about
<details>! Thanks for the post.It is worth paying attention to details to distinguish our website.
Saving!
Nice ;)
Thank you so much for doing the dirty work for us ❤
This really helpful