Cela fait maintenant un moment que Vue3 est officiellement sortie et avec lui de nombreuses améliorations du framework ont vu le jour. De meilleures performances, une meilleure gestion du TypeScript ou encore des builds moins lourd, ce ne sont là que des exemples des nombreux changement apparus pour VueJs. Mais la principale nouveauté qui remet en cause toute la manière de concevoir des applications Web en utilisant ce framework, c'est la Composition Api.
🔎 La Composition Api, c’est quoi ça ??!!
C’est vrai qu’aux premiers abords ce nom peut faire un peu peur, mais ne vous inquiétez pas, après avoir lu cet article, tout sera bien plus clair ! Vous êtes prêt ? Alors, installez-vous bien, on est parti !
Lorsque l’on parle de VueJs, on pense directement aux fichiers .vue et à la manière dont ils fonctionnent. Ces fichiers sont découpés en trois différentes parties:
- Le template, qui contient le Html du composant et donc décrit l’interface
- Le script, qui contient le Javascript et ainsi défini la logique et l’intelligence du composant
- Et enfin, le style, qui contient le css et permet de rendre le composant sexy.
Ce découpage en trois parties distinctes est le coeur de VueJs et c’est ce système qui a permis à VueJs de devenir ce qu’il est aujourd’hui.
Si l’on se concentre sur la partie script des différents composants que l’on crée, il existe, depuis la sortie de Vue3, deux différentes manières de l’écrire. On parle ici de l’Option api vs la Composition api.
- L’option api était la façon recommandée de développer nos composants jusqu'à la sortie de Vue3. Avec elle, notre partie script est découpée en sous-parties (props, data, methods…) qui permettent d’implémenter une logique sur nos composants.
- La composition api, quant à elle, est la nouvelle manière d’écrire la partie script depuis la sortie de Vue3. Elle permet de rendre le code que l’on écrit beaucoup plus réutilisable et de le découper en fonctionnalité.
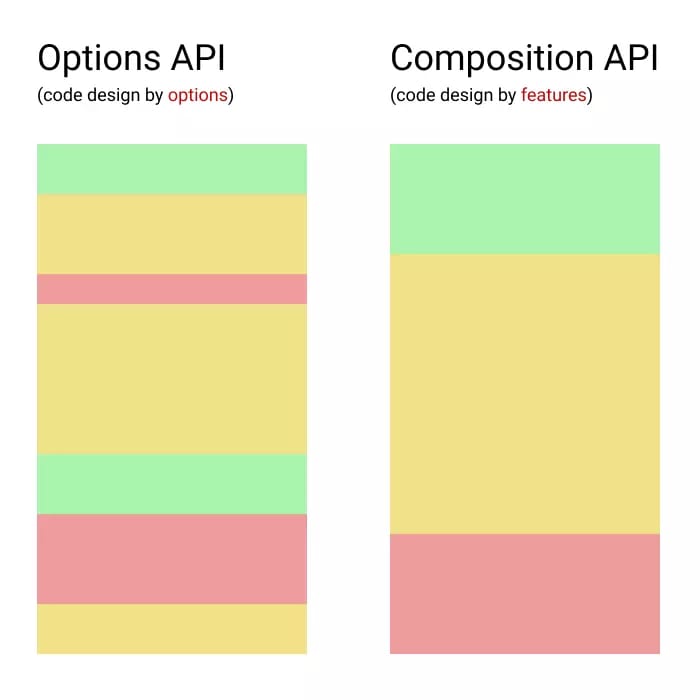
On peut simplifier les deux différentes APIs de VueJs, avec ce schéma très simple :
Côté Option Api, on voit bien qu’à cause des sous-parties qui nous sont imposées, les différents éléments qui définissent les fonctionnalités auxquelles notre composant répond sont vraiment mélangés. En effet, étant donné que nous sommes contraints de n’avoir qu’une partie data, une partie computed ou encore une partie methods par composant, nous n'avons pas le choix de subir ce mélange.
Alors que côté Composition Api, on voit facilement que chacune des différentes fonctionnalités de notre composants sont clairement découpées et permettent une meilleure lisibilité des features.
🤔 Bon, c’est bien beau ce découpage, mais comment ça marche ?!
Bon, on va passer dans le concret ! Je vais vous dévoiler le petit secret qui rend la composition Api possible ! Tout se passe dans la methode setup()
La méthode Setup est le point d’entrée qui définit un composant comme utilisant la Composition Api. C’est elle qui permet d’éviter de se retrouver avec des parties de code qui ne communiquent pas entre elles, mais sont pourtant regroupées. Comment fait-elle ? C’est simple, la méthode Setup() ne contraint pas le positionnement des variables et des fonctions. Vous pouvez très bien définir une variable en début et une à la fin du setup, en y ajoutant des methods et des computeds en plein milieu. Ainsi, il est facile de se rendre compte que chacun des élèments définissant les fonctionnalités du composant peuvent être regroupées.
Pour rentrer un peu plus dans le concret, voici un peu de code :
Ici, on définis une variable counter, deux méthodes permettant d’augmenter et de diminuer la valeur de ce dernier et enfin, une valeur computed qui permet d’avoir la valeur du compteur avec un simple texte. Dans cette introduction, je ne rentrerais pas plus dans les détails du fonctionnement de la Composition Api. Je vous redirige vers la documentation officielle de VueJs si vous en voulez plus.
La première fois que j’ai vu ce genre de code apparaitre, quelque chose m’a interpellé. Nous sommes d’accord qu’avec cette méthode, nous pouvons regrouper les différentes fonctionnalités du composant ensemble. Mais, étant donné qu’il n’y a plus vraiment de structure et que tout est regroupé dans un seul endroit, on peut très vite s’y perdre et le composant peut vite devenir très fouillis. Sauf que voilà ! Je ne vous ai pas dévoilé la fonctionnalité qui fait que la Composition Api est la façon recommandée d’écrire du code en Vue aujourd’hui. En effet, la composition Api permet surtout d’avoir la possibilité d’exporter les fonctionnalités des composants dans des fichiers séparés !
Oui, vous m’avez bien compris, il est possible d’exporter le code du compteur vu plus haut dans un fichier Javascript qui va donc contenir toute l’intelligence qui permet de le faire fonctionner. Ainsi, la fonctionnalité Compteur de votre application a été externalisée et peut donc être utilisée dans tous les composants qui en ont besoin ! Plus la peine de définir une data counter dans vos composants, plus besoin d’avoir trois composants différents avec la même méthode increment ! Ici, l’api de composition nous permet d’importer dans nos composants de l’intelligence réutilisable.
Voilà comment cela fonctionne :
J’ai exporté le code vu plus haut dans un fichier UseCounter.js. Maintenant, il ne me reste plus qu’à définir les constantes des éléments qui m’intéressent dans mon composant et des les retourner si j’ai envie que la partie Template y ai accès.
Certes, vous allez me dire que pour faire cela, j’aurais très bien pu faire un composant Compteur que j’aurais importé dans ceux qui en ont besoin. Et vous avez raison. Mais il est difficile de montrer toute la puissance de la Composition Api dans un simple article d’introduction.
Mais voici quelques exemples qui, je l’espère, vous donnerons l’envie de vous y intéresser :
• Imaginez que vous travaillez sur un formulaire. Avant de pouvoir le valider, il faut que chacun des champs respectent des règles qui leur sont propre. Un champ ne doit pas être vide, un autre doit contenir une adresse mail et enfin, un dernier qui doit être une url valide. Vous faites donc une vérification des champs lorsque l’utilisateur clique sur valider. Évidemment, vous avez d’autres formulaires dans votre application et vous devez réécrire cette vérification pour chacun d’eux, avec forcément des règles différentes. Avec la composition Api, il est très facile d’externaliser la création et la vérification de formulaires et ainsi avoir des règles de gestions qui ne changent pas et du code qui ne se duplique pas.
• Imaginez maintenant que vous travaillez sur une application de film en streaming style Netflix. Vous pouvez très facilement externaliser la notion de film dans un fichier JS. En effet, un film reste un film quel qu’en soit le composant dans lequel il est utilisé. Le fait de récupérer les films peut être externalisé lui aussi. Que vous recherchiez les films d’actions, le film avec la meilleur note ou encore Interstellar, la recherche reste la même, c’est le contexte définit dans le composant qui est différent.
🚀 Pour conclure :
Bref, un meilleur découpage du code, une réutilisation de la logique de votre application, des packages moins lourds ou encore la gestion du Typescript, la Composition Api à tout pour plaire !
Si vous venez de Vue2 et que vous avez peur de vous lancer dans cette nouvelle aventure qu’est Vue3, il existe un plugin officiel permettant d’utiliser l’api de composition en Vue2. Vous trouverez plus de détails ici : https://github.com/vuejs/composition-api
Nous arrivons déjà à la fin de cette introduction à la nouvelle méthode pour développer des applications en VueJs. J’espère que cet article vous aura plus, qu’il vous aura donné envie d’aller plus loin et de tester vous même la Composition Api. Croyez-moi, vous n’allez pas être déçu !
Sur ce, je vous souhaite un bon et long voyage sans trop de bugs ! Pour ma part, je retourne casser la prod ! Ciao 💥









Top comments (2)
Super intéressant 😎
Perfect!