Next is a react framework for server-side rendering and generating static websites to React-based web applications.
It requires zero configurations and it provides a common structure that makes you able to build frontend react apps while handles server-side for you
Next had been developed by a Vercel team and it trusted by big famous platforms such as TikTok, Twitch, Netflix, and many more check out the official websites' showcase page
It's worth the popularity because of it's great development experience and features that we are going to mention some of them
in the post:
1-Page based routing system with the support of dynamic routing
In the file structure created by create-next-app there is a top-level directory with the name pages each file in this directory is actually a route or in other words, it's automatically available as a route.
So, if you have a file named post.js in the pages directory with simple configurations you can have a route to that component and link to it using the <Link> component provided by next
2-Hot code reloading(Fast refresh)
Fast Refresh is a Next.js feature that gives you instantaneous feedback on edits made to your React components.
Click here for more explanation
3-Automatic code splitting
Next.js Automatically breaks up your app and renders the pages with only the packages and JavaScript they need.
This ensures the first-page load is as fast as it can be
and can result in loading and better performance.
4-Pre-rendering
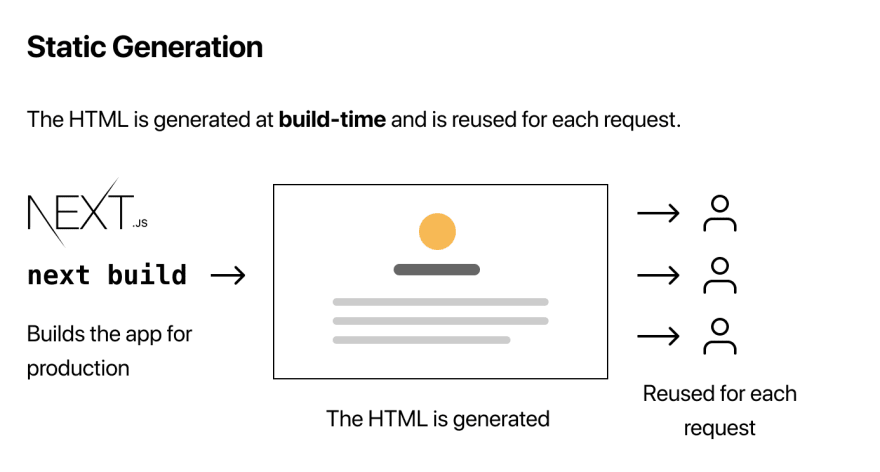
Next.js supports two types of pre-rendering, Static Generation and Server-side rendering
The Static Generation is the pre-rendering method that generates the HTML at build time. The pre-rendered HTML is then reused on each request.
and it's recommended for cases that have no frequent data updates like blog posts, Ecommerce listings, documentation, etc... because it's faster than Server-Side rendering.
But if your app has frequent data updates you need Server-side rendering where the HTML is generated on each request
check the images below for a visual explanation
5-Typescript support
Next is written in Typescript and of course, it comes with excellent support for it.
To get started with Next.js visit this tutorial page on the official Next.js Website.
Thank you for your time. Feel free to like, comment, or share this post with your friends









Top comments (2)
I see a great future for NextJS and love to work with it 😉
Same for Svelte and it's Svelte-kit (as Sapper will not be maintained anymore as I read in their blog a month ago) 😉
yes, NextJs is an amazing and promising framework, what I like the most is the ease of integration also, the documentation is so helpful and creative.