Deploy Storybook to GitHub Pages
Now we are going to deploy Storybook to GitHub Pages.
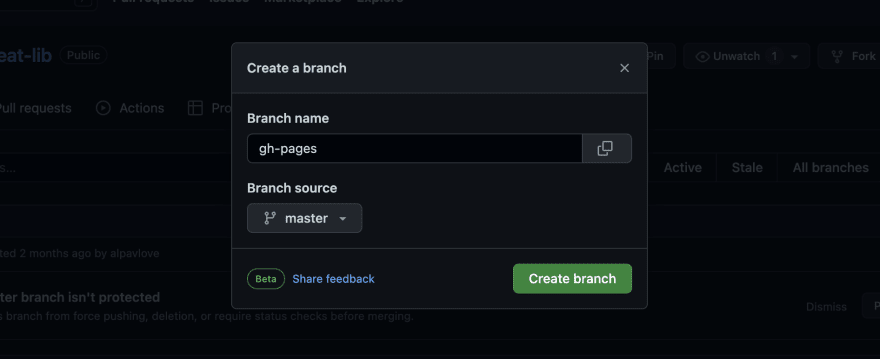
For that we create a new branch "gh-pages" in our repo.
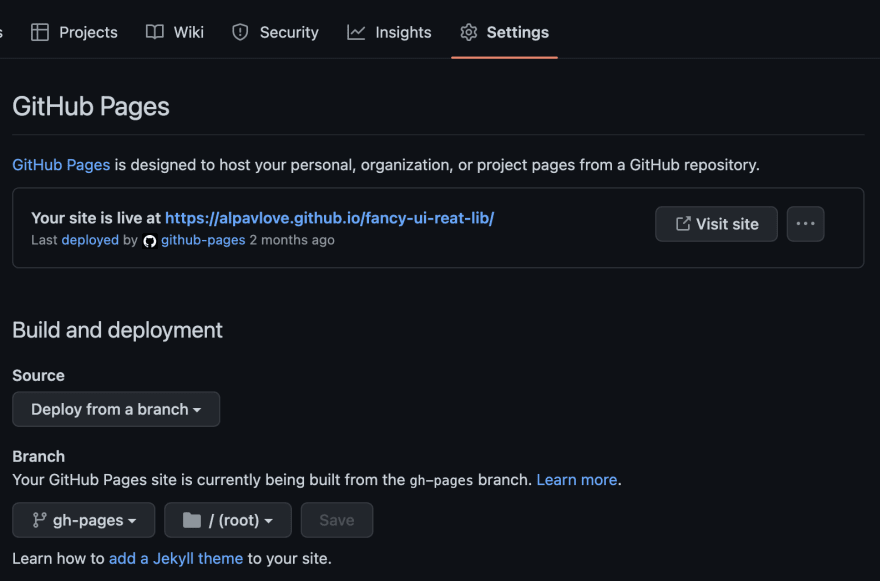
Then go to settings -> pages and we can find there a link for Storybook. If "gh-pages" branch wasn't chosen automatically, do it manually.
For Storybook deploy, we will use github-pages-deploy-action
Create a new workflow file storybook.yml in the workflows folder and past code below. The workflow starts for every push that contain changes in storybook or src directories.
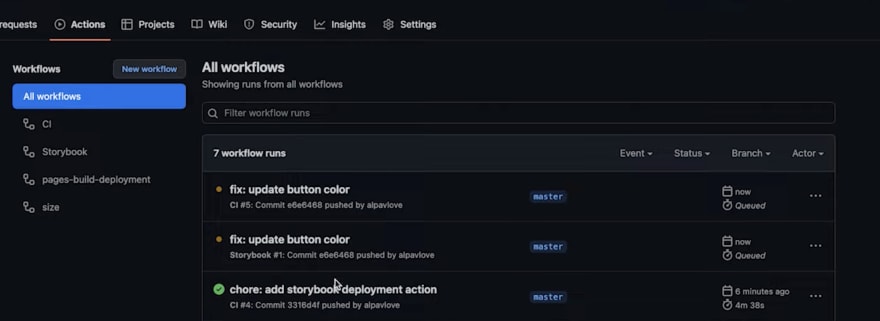
Let's push it to GitHub and check that it works. For that, we need to do some changes in any file storybook or src directories and push it. Go to GitHub repo _-> _actions and check the workflow. When it finishes, we can open a live Storybook page using the link we noticed before (settings -> pages).
Storybook for my project is located here
All project files you can find in my GitHub repo
Publish a package to NPM
I suggest you to use semantic-release - fully automated version management and package publishing. It makes the process of publishing super easy.
To start, run this command in your project directory. It will set up semantic-release for your project.
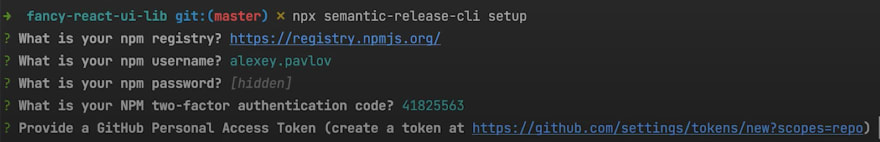
npx semantic-release-cli setup
It will ask us some questions, to answer that, you need to be already signed up in npm:
- What is your npm registry? (I left this field by default)
- What is your npm username? (use your personal username)
- What is your npm password? (use your personal password)
- What is your NPM two-factor authentication code?
- Provide a GitHub Personal Access Token (follow instructions bellow to create it)
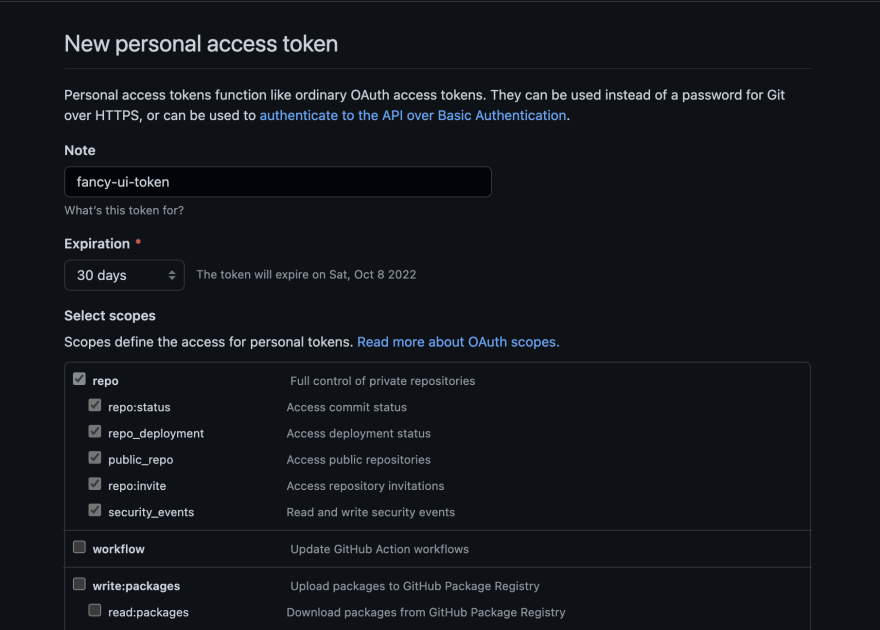
To create a GitHub Personal Access Token go to this page , add name to your token, click first checkboxes group (repo) and click "generate token" button. Copy it and paste to terminal.
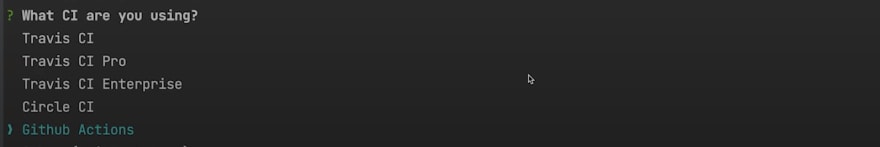
Then the script offers us some CI for choosing. Chose "GitHub Actions"
After that, we create a release.yml workflow to release the library. Go to semantic-release docs and copy this code for a new workflow
name: Release
on:
push:
branches:
- master
jobs:
release:
name: Release
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
fetch-depth: 0
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: 'lts/*'
- name: Install dependencies
run: npm ci
- name: Release
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
NPM_TOKEN: ${{ secrets.NPM_TOKEN }}
run: npx semantic-release
In my project, I will only change a command to install dependencies for a command I already use in other workflows
- name: Install deps and build (with cache)
uses: bahmutov/npm-install@v1
instead of
- name: Install dependencies
run: npm ci
Then run
yarn
And push changes to GitHub repo.
Important notice! You can publish only a package with unique name for NPM registry. Be sure a name you are using in package.json name field in unique.
After workflow finishes, you will be able to find your package on NPM.
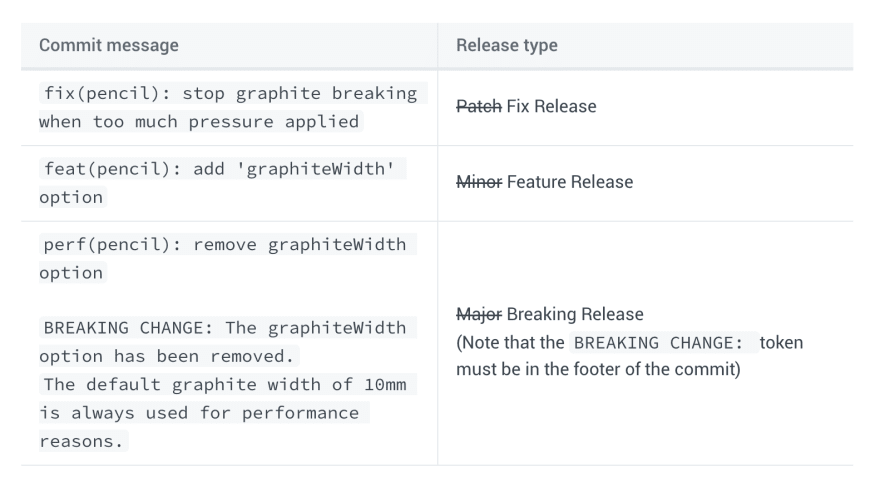
One more benefit of using semantic-release, you can use commit message to choose a release type:
Hope you find this article useful and will easily deploy and push your package to NPM!










Top comments (0)