Normal function to Arrow Function
Firstly create a function
function number(){
return 10;
}
console.log(number())
Oputput : 10
Now can convert to Arrow function
let number = () => {
return 10
}
or let number = () => 10
If one line statement then remove return keyword otherwise showing error
or
let number = () => console.log(10)
number()
console.log(number())
Oputput : 10
Pass two parameter
let number = (a, b) => a + b;
console.log(number(10, 5));
Oputput : 15
Another Example
var javascript = {
name: 'Javascript',
libraries: ['React', 'Angular', 'Vue'],
printLibraries: function(){
this.libraries.forEach(function(a) {
console.log(`${this.name} loves ${a}`)
})
}
}
javascript.printLibraries()
Oputput : undefined Name is undefined.
var javascript = {
name: 'Javascript',
libraries: ['React', 'Angular', 'Vue'],
printLibraries: function(){
this.libraries.forEach(function(a) {
console.log(this)
console.log(`${this.name} loves ${a}`)
})
}
}
javascript.printLibraries()
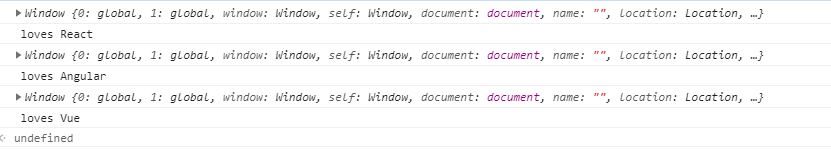
Oputput
Bit more update using self variable.
var javascript = {
name: 'Javascript',
libraries: ['React', 'Angular', 'Vue'],
printLibraries: function(){
var self = this;
this.libraries.forEach(function(a) {
console.log(`${self.name} loves ${a}`)
})
}
}
javascript.printLibraries()
So avoid this complexity. We can move on Fat Arrow Function
Using Fat Arrow Function example
var javascript = {
name: 'Javascript',
libraries: ['React', 'Angular', 'Vue'],
printLibraries: function(){
// this = {javascript}
this.libraries.forEach((a) => console.log(`${this.name} loves ${a}`));
}
}
javascript.printLibraries()
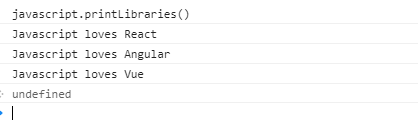
Oputput
So output same. But there is no conflict with this. This is the benefit of Arrow Function. That's why come to Arrow Function.
Another Example
// Normal function that works
const searchInput = document.querySelector(".search");
const display = document.querySelector(".result");
const thanks = document.querySelector(".thanks");
// normal
function show() {
display.innerHTML = this.value; // get input value
setTimeout(function () {
thanks.innerHTML = `You have typeed: ${this.value}`;
}, 1000);
}
searchInput.addEventListener("keyup", show);
Oputput
Bit more update for this. Before change this. We can store a reference by var self = this
const searchInput = document.querySelector(".search");
const display = document.querySelector(".result");
const thanks = document.querySelector(".thanks");
// normal
function show() {
display.innerHTML = this.value; // get input value
var self = this;
setTimeout(function () {
thanks.innerHTML = `You have typeed: ${self.value}`;
}, 1000);
}
searchInput.addEventListener("keyup", show);
Oputput
Now convert again to Arrow Function
const searchInput = document.querySelector(".search");
const display = document.querySelector(".result");
const thanks = document.querySelector(".thanks");
const show = () => {
display.innerHTML = this.value;
};
searchInput.addEventListener("keyup", show);
Oputput
Call bind will not work for Arrow Function
new keyword in fat arrow function
function Person(name) {
this.name = name;
}
var sajib = new Person("Sajib");
In JavaScript every function as a constructor function
But If we change as a arrow function.
var Person = (name) => {
this.name = name;
}
var sajib = new Person("Sajib")
Oputput
So If we use arrow function then can't use new keyword.
Thanks for reading.










Top comments (0)