I want to start saying that I'm not trying to claim that WebStorm is better than VsCode and it is because I think that someone can feel more comfortable in VsCode rather than WebStorm or even in another tool, like Vim, Sublime Text, whatever. I just want to share with you why I decided to move to WebStorm and why I'm still using it and maybe you could consider using it too!.
The first reason why I decided to start using WebStorm is because I changed my computer, and as a developer with a lot of work I needed to start coding as fast as I could, so I downloaded VsCode because that was the editor which I used to use, then I realised that I did not have all my plugins that I had in my previous computer (obviously) and I did not even remember their names, it was very frustrating. After 1 hour trying to set up my VsCode environment I remembered that I wanted to test WebStorm so I thought this was the perfect moment.
I downloaded it and I launched it. The first thing that I saw was that beautiful Darcula theme that I love so much, I actually had tried to find something similar for VsCode but I had not found anything so beautiful. Well, I know, if you are reading this you are looking for some reasons more interesting than a theme, I just wanted to say that I love this theme for coding <3.
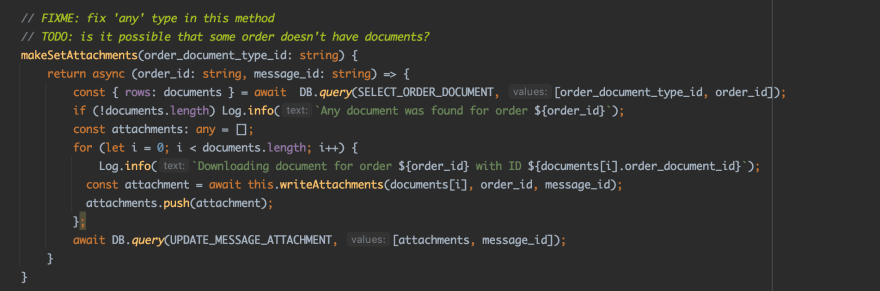
TODO comments
When I opened my codebase in WebStorm is I was able to see my TODO comments highlighted, I remember that in VsCode I had to install a plugin in order to get this.
Auto Import
This is really amazing and I know VsCode has something similar but I'm 100% sure that it is not as accurate as this. I usually copy/paste code between files and it is very common that in my copied code I have some dependencies, it was truly good when I pasted my code and WebStorm automatically found all dependencies and included them at the top of my file.
Git Integration
After coding some hours I got my first conflict in some of my files and it was really surprising when I came across a friendly interface where I was able to resolve conflicts easily. I can leave you some screenshots here but you will have to test it by yourself to notice that it is very good.
Debugger
This is my WebStorm favorite thing. As a Full Stack Developer I have to code in both React and NodeJS. I think the best friend that a programmer can have is a great debugger, whether you are working in frontend or backend you will need a way to find errors easily. The WebStorm debugger is really useful. You can set it up fast and start using it. You can set breakpoints on your code and see all your variable values in a good interface. This is useful for both Frontend and Backend but if you are a Backend developer you will love this at the very beginning.
Refactor
Doing refactor is not a headache anymore if you have WebStorm. If you have been coding for a while I'm sure you have found yourself renaming a variable in your code, this can be really annoying but in WebStorm it is really easy, you just have to go to Refactor -> Rename and it will rename your variable in all the places you're using it and the most important thing is that it won't open all the files where you're using it like VsCode does. It is just an example of the Refactor feature.
Final Thoughts
These are just some of the things that I like about WebStorm. I wanted to keep this article short and just share with you my experience of using WebStorm. I almost forgot to say that WebStorm is not a Text Editor, it is a JavaScript IDE and if you decide to use it you will probably notice an increment in your RAM memory use.
Let me know in the comments section if you have already used WebStorm and what your experience has been. I will be waiting for your opinion.








Latest comments (44)
Sometimes, you forget how great some out of the box features are in Web Storm until you start using VS Code. Extension hunting is a big task in of itself in vs code
Everybody seems to say that all IntelliJ products are Nirvana, but I have to see to believe. So, where can I go to see cases of use for each feature Webstorm has.
In Storm everything is there and with configurations by default. Also, ftp/sftp, ssh, upload on save, good for PHP, auto import, format. With VScode sometimes there are bugs between the different extensions, the docs for them are different or unclear.
I like webstorm as well, but usually end up using vscode since it starts up faster.
The webstorm diff tool is amazing though, just like you said. Resolving git conflicts couldnt be easier.
Also wanted to mention, that if you are having a problem with getting started with vscode on a new machine, checkout the extention:
marketplace.visualstudio.com/items...
There are similar plugins for sublime and atom as well.
There is also a native settings sync in vscode preview that you can use:
code.visualstudio.com/docs/editor/...
Also see you're from Venezuela?! The USD in worth a hell lot more, how do you justifying spending that much money on a sub fee?!
You start up by saying that you needed to setup VSCode again on your new computer... Why not just use Settings Sync?! It would have taking your plugins and settings from your old computer and you would be up and going faster then you could download and install WebStorm 😁
I dont like webstorm's themes aren pretty as vs code
Years ago I made this switch, but the other way around, and I never looked back - WebStorm isn't bad but VSCode feels so much more simple, snappy & lightweight, and most of the things that you mentioned can be achieved with a couple of plugins. For me WebStorm and its advantages (if any) didn't justify paying a license fee anymore.
Of course you can have, but it's always good to have additional checks which you can't get by default when using ESLint. I don't really care what's popular or not - I was replying to your comment because it seems like you don't understand why someone would use proprietary solution. There are good reasons for that, as I stated above.
Linter can't do that because linter is not doing static analysis of the code. Your source shows the usage for JS - I'm talking about industry in general, which includes C#, C++, Rust, Python and developers using many other languages along with Java developers. It's not about being in majority but about developer's preferences. I don't know where you got the idea that JetBrains IDEs are used so rare. And it's not even IDEs only - they have DataLore which is the best database management tool I've ever used and TeamCity which is amazing CI/CD tool.
I get your point. It's the classic "Nothing fits all" problem. There's no single thing that makes everybody happy. The choice of IDEs is like music. Someone likes hip-hop, someone likes jazz & someone like heavy-metal. There's no real point in saying someone is Right/Wrong when we're not standing in their shoes.
I've used Intellij IDEA & Webstorm both in the pro versions aug my previous employer. They had enough budget to get them all. We worked on just one front-end & one backend repositories for almost 2 years. There these work like a charm, keeping all the indexes up to date all the time. I'll just have to open the IDE once & I'm done with the initialisation. There I barely needed CLI tools. So that made me of sense.
However now, I use vscode as a Daily driver. I've put lot of effort has making it my own. The main reason being
Due to all these points I use vscode. I do get some hearing issue at times, but I think I can live with it.
I've nothing against the #abcd editor/IDE fanboys, so just use whatever makes you happy & better
I've found VSCode much heavier than IntelliJ tools resource-vise.
That's really achievable, no pun just joking. Vscode is running on chrome(v8) which is hungry & would love resources at stake. Probably you need to checkout what all extensions are taking your resources because as a standalone build vscode is lean compared to Webstorm.
However if there are too many extensions which run at the same time then it can try to spawn multiple threads & can literally eat your resources like a hungry bear. So that's completely understandable. You might have to run your vscode in debug extensions mode to see which one is causing the trouble.
Otherwise just remove everything & install a plug-in only when you need.
The main reason for my advice to remove all extensions is simple. There were quite some extensions whose functionality has been built into vscode when compared to 3 years ago. So you might have to unlearn & learn again.
This is an example that I've found, path intellisense plugin maynot be required any more. Similarly organise imports. So you can make it leaner. I won't guarantee that it'll be always lean.
However if even that doesn't help, try going to something like lunar vim(neovim + vscode like functionality). Since the core is built outside electron it can help you a lot.
(TypeScript only!!!)
If that doesn't help much then you can check your project structure. If there are too many yarn workspaces built with TypeScript or something similar which requires the editor to do some heavy lifting for every small change done to the code then that will be a good place to start. I've recently seen a post about the same in dev. I'll try to share it if that might help.
Too much ceremony, as for me. One of the advantages of IntelliJ tools - that ceremony is already done for me and every new version is better and faster. For my purposes (I'm mostly writing Java code) VSCode has no advantages at all, because Idea Community Edition is free and open source.
There's no challenge for intellij IDEA when you're doing Java. I agree to that 200%.
Premium version has much better support for multiple frameworks like spring, hibernate etc
Fortunately I have no need to use garbage like spring or hibernate.
I don't like to call them garbage at least. Even though I don't use them in my day-to-day work work, I think they're great abstractions.
I do understand hibernate had some limitations with respect to query tuning (my assumption) as it doesn't control the creation of indexes & views (another assumption). But I wouldn't dare to call them garbage. They're not useful to do many people of they were.
Maybe hibernate is (SQLly) poorman's Mac Book Pro (a premium product is what I mean) into the database world.
I've used them for more than a decade, and I'm pretty sure they are both garbage. It's hard to express how much harm they did to whole Java ecosystem and still doing to developers and enterprises.
Hibernate is poor in every respect - it's poor in query optimization, poor in abstracting out DB access, poor in regard to writing queries, poor in regard to performance, etc. Anyone who needs performant, convenient to use and typesafe DB access should look for alternative. For example, JOOQ is good in every above-mentioned aspect - it has great performance, writing typesafe, arbitrarily complex queries is a breeze, optimization of queries is not different from doing that in plain SQL, etc.
Spring is not different to Hibernate - poorly designed and implemented, a lot of hidden "magic" which causes countless hard to nail down issues. Beside that it promotes bad practices like overuse of annotations and business-level exceptions.
You've a lot of fair points to think about. I've faced issues with hibernate earlier as I had to forcefully change the database schema as some query was not supported by it. I get you.
Probably you can create a post & share it with us so that lot of us can understand what can be improved in those systems & help us get better. Not sure if you've done that already. Please share it with us if it's already there.
I'm also against annotations of spring. I personally think that they cause issues in understanding the entire system. I like them old way of using XML to configure the entire beans loaded. But it's little hard for newbies to enter(was for me). I think brilliant documentation can help in that.
I support you fully with the annotations part.
Taking into account a huge wave of articles with promotion of Spring and Hibernate, article with critics will be considered a clickbaiting and hardly change situation. Nevertheless, if you're interested, just look around. Try Guice instead of Spring DI, JOOQ instead of Hibernate, Project Reactor instead of Spring Flux. There are a number of microframeworks for web services - Spark, Jooby, Rapidoid just to name few.
Sure. I'll give them a shot.
Thanks 👍
You can't really get the diagnostics WebStorm has with any VS Code plugin (like catching unused promises, code duplications etc). It also has much more powerful debugging tools in my opinion. There is a reason why JetBrains IDEs are used so much by the professionals in the industry.
Although I really love VS Code, lately I have been finding that it kind of suffers from an issue that extension-based applications tend to face. That is, getting decent functionality relies on finding and installing many plugins which are maintained separately, don't necessarily integrate together, have different levels of performance, and have their own issues. Some extensions are extremely useful and virtually flawless. Others which seem great turn out to suffer from issues that disrupt your workflow. An examplesl I have found is the Jest Test Explorer, which is unable to find tests unless that are at the root of your workspace.
What Webstorm does (at a price, to be fair) is provide an extremely capable IDE experience with no extensions necessary. You know it all works well and works together. The more capable I become as a developer, the more I find that VS Code definitely lacks in a lot of important areas.
I still love it though. I still find it so quick and useful for many use cases.
I have always prefered Jetbrains stuff over VS code or any other editor. Don't forget to install this plugin plugins.jetbrains.com/plugin/8575-...
I have used both professionally for years they are both great, its the person behind the keyboard that counts. Forget this debate it's not realy worth it.