To acquire the source code for all the examples highlighted throughout the course, please visit www.ericsdevblog.com.
In the previous article, we discussed how to select HTML elements, now it is time to talk about the next step, how to apply styles to them.
Let's start easy, you can define a color for almost any element using CSS. For instance, as we've seen before, you can change the color of the text by specifying a color property.
p {
color: red;
}
Or a background color:
p {
background-color: darkorange;
}
The color property can be customized using descriptive words such as red, darkorange, and many more. There are numerous other options available to set the color attribute.
However, there are countless different colors in the world, and not all of them can be described with simple words. Luckily, CSS also offers more accurate ways of specifying colors, including RGB, HEX, and HSL.
RGB color
RGB stands for Red, Green, and Blue. They are the fundamental colors in computer science, and when mixed together, they can create every color in the world. The RGB color is defined with the function:
rgb(<red>, <green>, <blue>)
The parameters red, green, and blue define the intensity of each color, using integer values between 0 and 255. 0 is the weakest, and 255 is the strongest. For example, the following example is the same as color: red;.
p {
color: rgb(255, 0, 0);
}
If you mix the colors together, you will be able to create all kinds of different colors.
p {
color: rgb(168, 189, 45);
}
I recommend using VS Code to help you find the desired color because it is difficult to imagine the resulting color just from the numbers.
There is also a sibling function called rgba(), which takes an extra parameter.
p {
color: rgba(<red>, <green>, <blue>, <alpha>);
}
The last parameter, alpha, defines the transparency of the element. It accepts values from 0 to 1, 0 being completely transparent, and 1 being completely solid.
p {
color: rgba(167, 189, 45, 0.408);
}
HEX color
HEX colors are specified with a hexadecimal number like this:
#rrggbb
The hex color code always starts with a #, and it is essentially a shorthand for the rgb() formula. Each variable, rr, gg, and bb, accepts a hex value from 00 to ff, corresponding to decimal numbers from 0 to 255. For example:
p {
color: #ff0000;
}
This example is the same as color: rgb(255, 0, 0); and color: red;.
Similarly, you can specify an alpha value to control the transparency of the element.
#rrggbbaa
aa also takes values from 00 to ff, which are remapped to decimal values between 0 and 1.
p {
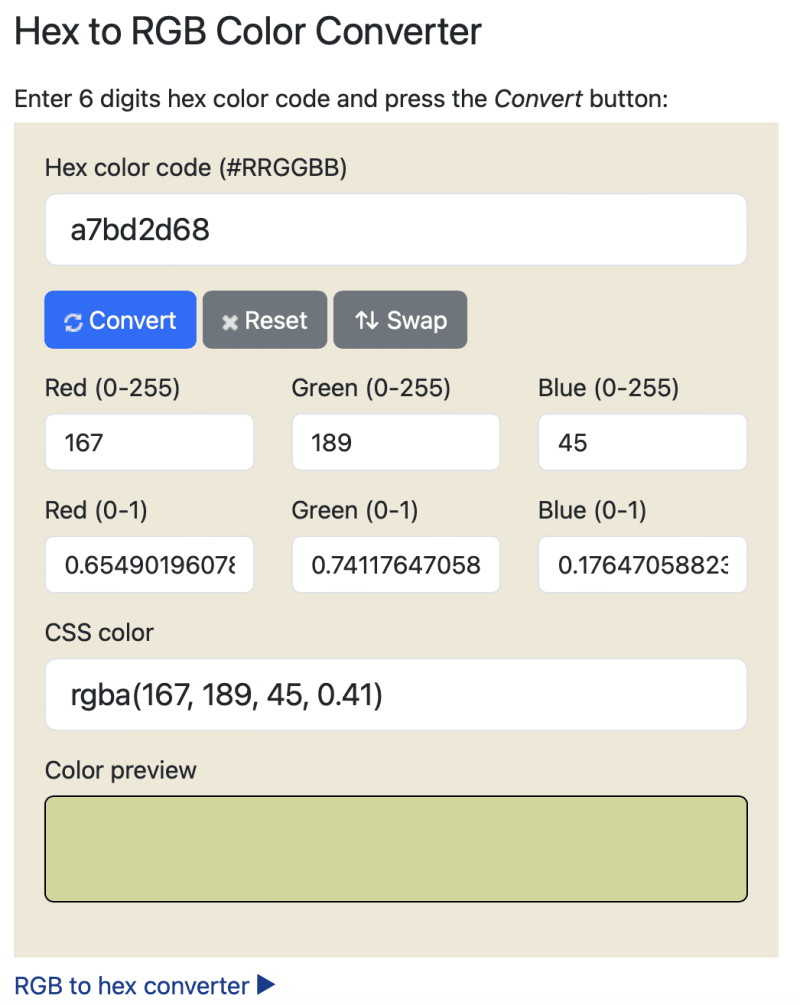
color: #a7bd2d68;
}
This example is the same as rgba(167, 189, 45, 0.408). You can verify that with this tool.
HSL color
If you are into design or some other related fields, then you are already familiar with this method of defining a color. HSL takes three variables:
hsl(<hue>, <saturation>, <lightness>)
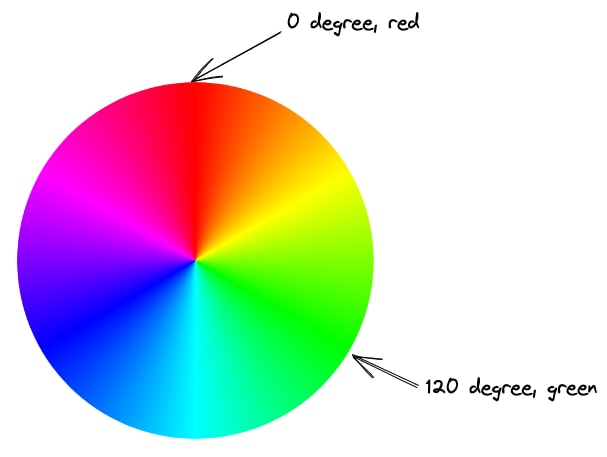
hue is the degree on a color wheel, from 0 to 360. A color wheel looks like this:
Notice that this wheel has no black, white, or gray. That is the job for the parameters saturation and lightness.
saturation is a percentage value, from 0 to 100, which determines how much gray should be added to the original color. 0 means the color is completely gray, and 100 means no gray is added.
lightness is also a percentage value, which determines how much black or white is added to the original color.
Lastly, hsla() is a similar formula that allows you to define an alpha value, which controls the transparency of the element.
hsla(hue, saturation, lightness, alpha)
p {
color: hsla(69, 62%, 46%, 0.408);
}
This example is the same as #a7bd2d68 and rgba(167, 189, 45, 0.408).
This course was first published at www.ericsdevblog.com.













Top comments (0)