As a developer,having a place to store your codes is extremely important.If you are a newbie and have been looking for a place to store your codes or a place that lets you work remotely with your team (especially during this pandemic),Git-hub is the place. Would love to tell you more about GitHub, but then this article will be to long and you'll cancel it (Sad face emoji inserted). Alright.let's get started.
So in this article, I'll be discussing two methods of pushing your codes to GitHub;
- Via GitHub's website or
- Your command line
Most beginners prefer the first method. It's quite straight forward and really easy to use. I am going to assume that you already have an existing project that you would like to upload. If you do not have one let's create a real simple code.
I will be creating a simple HTML file. Anybody can try this you don't need any special installations or tools.
- First create a project folder and name it whatever you want to. I will be naming mine "Test".
- Open your notepad and insert the following;
<!Doctype html>
<html>
<head>
<title>First Github Upload</title>
</head>
<body>
<h1>This is a simple html file for upload</h1>
</body>
</html>
You can name this file whatever you want, I will be naming mine "index.html"(Just make sure you use .html as the file extension). Also make sure you save this file in the folder you created earlier.
- Now login to https://github.com/. I am assuming you already have an account, if not sign up.
- Navigate to the upper right corner of the GitHub website and click on the plus sign. A drop down menu will appear. Click on the New repository option.
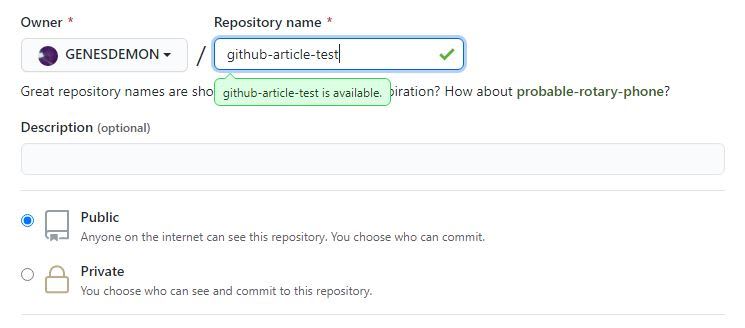
A new screen will be loaded. In the input box labeled repository name, enter your preferred repository name(I will be naming mine, github-articles). You put a description if you want to.
- From the privacy option select public, if you want make the repository available for everyone to see or private if you want to be the only one (and maybe a few selected people,known as contributors) who can commit and see the repository.
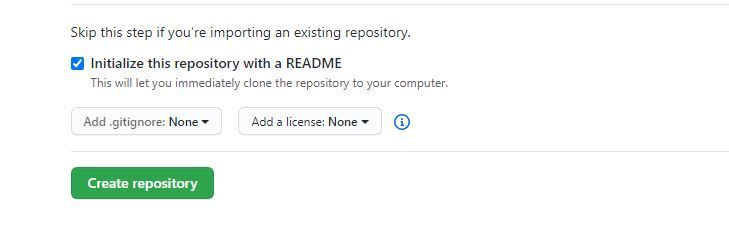
- Click on the checkbox displaying “Initialize this repository with a README” as well.
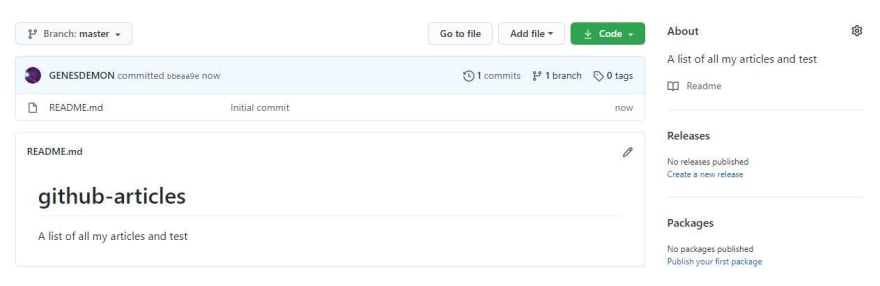
- A new screen showing your repository content should pop up. You will now have a readme file in your repository.
- Then click on the ADD FILE option and select upload files.You can then choose your files or drag and drop them to the screen,which ever you choose.
- When you are done,you can decide to add a commit message with the form at the bottom of the screen. I will be adding "My first commit" as my commit message.
- Then click the commit changes button to proceed.
After this step, your codes will be successfully uploaded. Yhayyy!!!
That was really easy right? (I can hear your answers).I love method one (Psttt, I am not lazy, I just love Github's UI (proud face emoji inserted)), but then I love method two because making use of my terminal makes me look bad ass(Makes my non-dev friends think I am a hacker (badass wearing sunglasses emoji inserted).Anyways let's get started.
- If you do not have git installed, you can download it here- https://git-scm.com/downloads. When you have it all set up, go to your project folder on your PC and right click (this is for windows users) and select the "open git bash here". You can only see this if you have git installed. A terminal will open up after this. For Linux move inside the project directory using the terminal.
- Carry out steps 1 to 5 of Method 1 but don't click on the “Initialize this repository with a README” option.
- A screen will appear. Don't close your browser tab
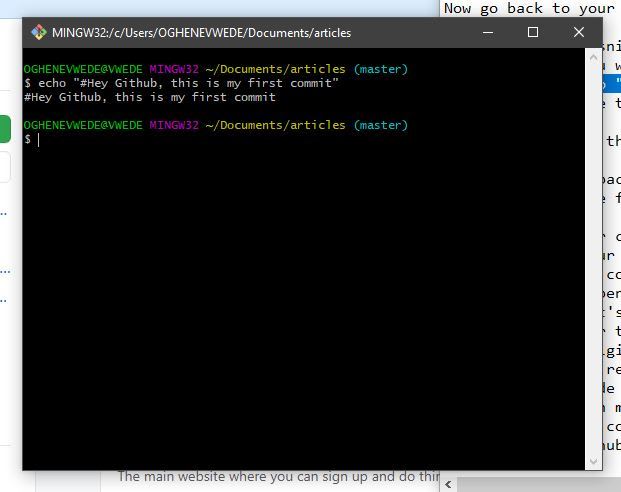
Now go back to your terminal and lets start hacking, sorry uploading(lmao).
Enter these code snippets
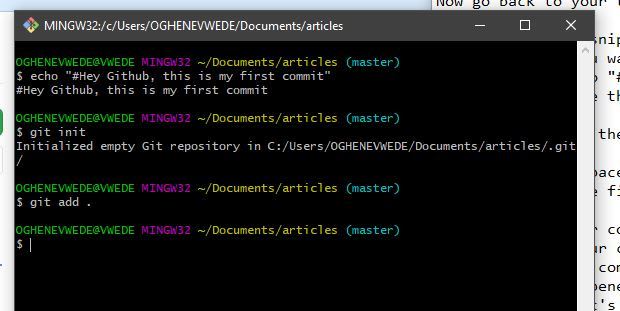
- echo "#what you want write in your readme file">>README.md
(Mine will be echo "#Hey Github, this is my first commit">>README.md
- Next initialize the repository using; git init
- Add the file to the new local repository using; git add .
(yes there is a space between add and the full-stop sign, don't ignore it).
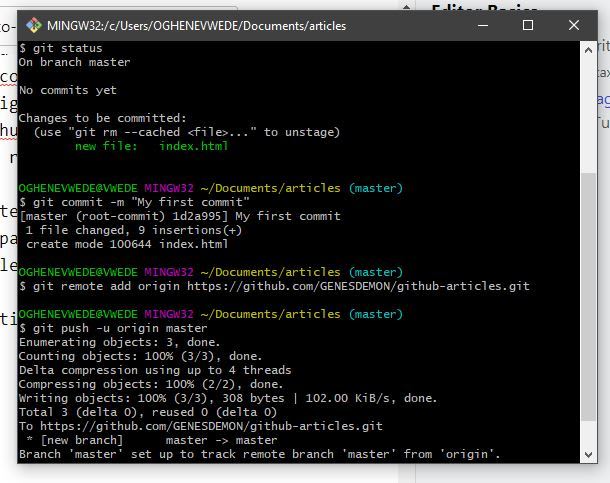
- To view all the files that will be staged in the first commit use ; git status
- Now create your commit message using; git commit -m "your commit message" (Mine will be git commit -m "My first commit")
- Go back to your opened tab, don't close the terminal and copy your remote repository URL. It's something like this https://github.com/your_username/repo_name.git
- Go back to your terminal and add the URL you copied using;** git remote add origin https://github.com/your_username/repo_name.git*(Mine will be git remote add origin https://github.com/GENESDEMON/github-articles.git)
- Now push the code in your local repository to github using; git push -u origin master
(This pushes your code to the master branch)
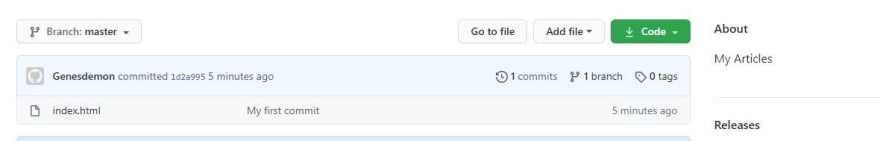
- Enter your GitHub username and password, if prompted to. Yhayyy you can finally see the file hosted on github (dancing emoji inserted). Thanks for reading, if you need any clarification on anything, do not hesitate to drop a comment.










Top comments (1)
Very educative piece