Hey everyone,
GetFlutter added four new widgets on our open-source UI Library. The Following Widget added to our UI Library:
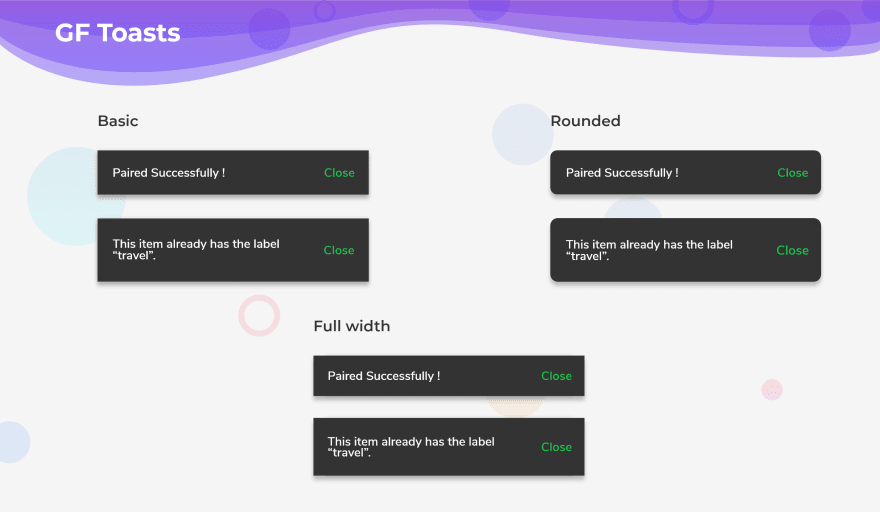
Toast Widget: This widget could be used to display a quick warning or error messages in your app.
Example Of GetWidget Toast Widget Code:
import 'package:getwidget/getwidget.dart';
return Scaffold(
body:GFFloatingWidget(
child:GFToast(
text: 'This item already has the label “travel”',
),
body:Text('body or any kind of widget here..')
)
)
Check out our Documentation for more details about GetFlutter Toast: https://docs.getwidget.dev/gf-toast
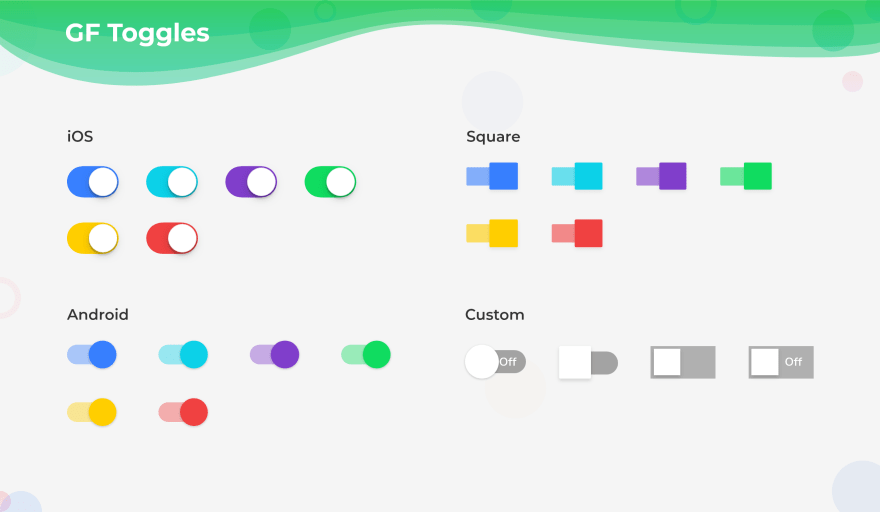
Toggle Widget: Does your app have a call-to-action like on/off state then GetFlutter Toggle widget will help you to build an awesome and faster toggle in your app that will manage on/off state.
Example Of getwidget Toggle Widget Code:
import 'package:getwidget/getwidget.dart';
GFToggle(
onChanged: (val){},
value: null,
)
Read More About GetFlutter Toggle Check out the document: https://docs.getwidget.dev/gf-toggle
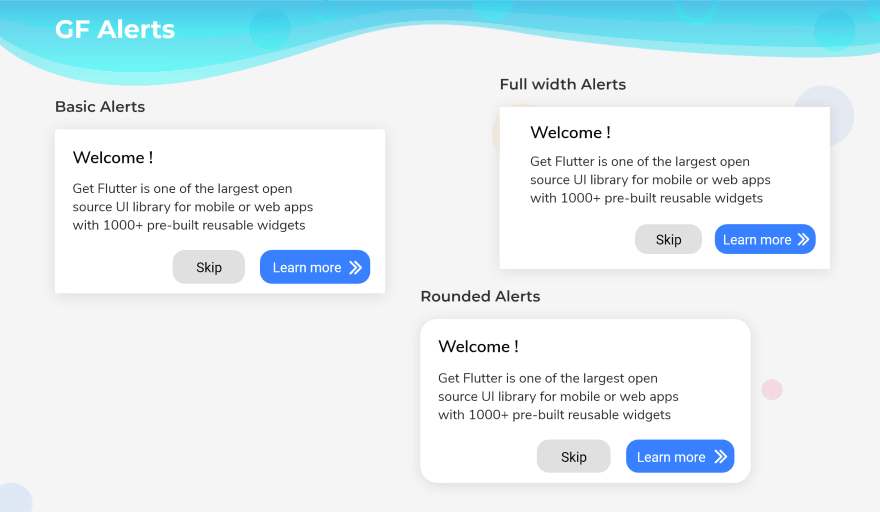
Alert Widget: Does your application have an alert action that needs to confirmed by users then GetFlutter Alert widgets will help you out to build a nice alert widget in your app that will incorporate with your Flutter application.
Example of GetFlutter Alert Widget Code:
import 'package:getwidget/getwidget.dart';
return Scaffold(
body:GFFloatingWidget(
child:GFAlert(
title: 'Welcome !',
content: 'Get Flutter is one of the largest Flutter open-source UI library for mobile or web apps with 1000+ pre-built reusable widgets.',
bottombar: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
GFButton(
onPressed: (){
setState(() {
showalert=false;
});
},
shape: GFButtonShape.pills,
icon: Icon(Icons.keyboard_arrow_right, color: GFColors.getGFColor(GFColor.white),),
position: GFPosition.end,
text: 'Learn More',)
],
),
)
body:Text('body or any kind of widget here..')
)
)
Read more Feature and uses of GetFlutter Alert: https://docs.getwidget.dev/gf-alert
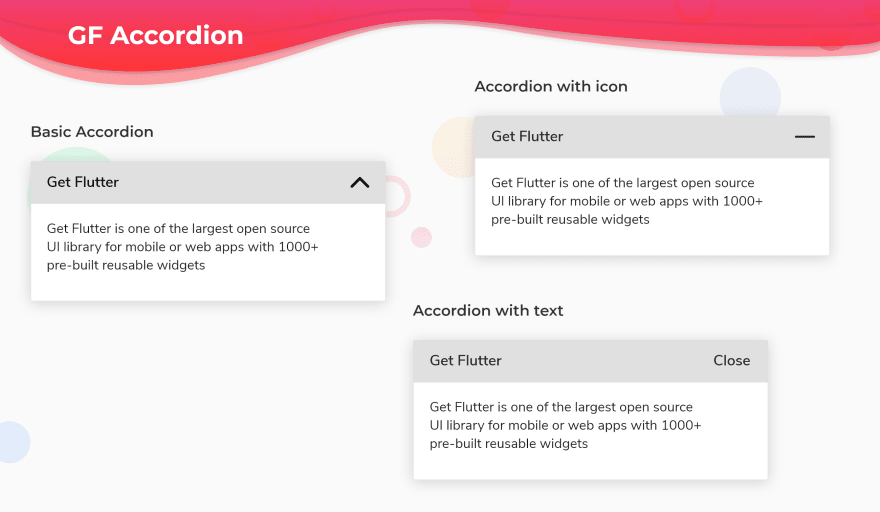
Accordion Widget: Does your app required a hide and expand message details feature then why not try the GetFlutter Accordion widget that will help you to build an awesome and Accordion that allows users to expand or hide the description message.
Example of GetFlutter Accordion Widget Code:
import 'package:getwidget/getwidget.dart';
GFAccordian(
title: 'GF Accordion',
content: Text('GetFlutter is an open source library that comes with pre-build 1000+ UI components.'
)
)
Read More Feature and uses of GF Accordion: https://docs.getwidget.dev/gf-accordian
Please keep sharing your valuable Feedback to keep improving Library. Or contribute to GetFlutter GitHub repository to make it better.







Top comments (0)