DEV is now Web Monetized and Web Monetization itself seems to be gaining more attention lately. I started playing around with it out of curiousity. It was when I noticed a problem but not sure how great the impact would be.
So I'm taking this opportunity to share a solution that I came up with, and I'd like to know your thoughts on the problem itself.
The Problem
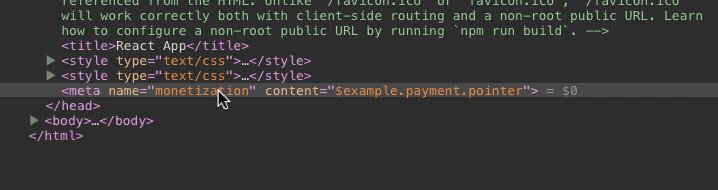
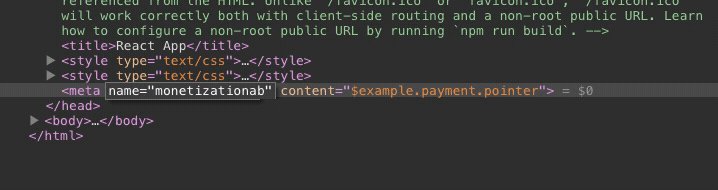
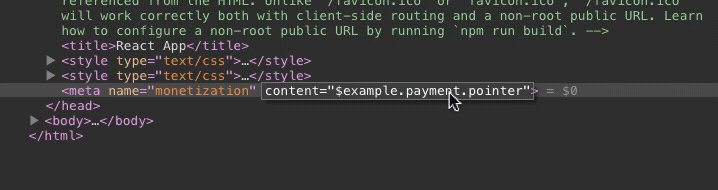
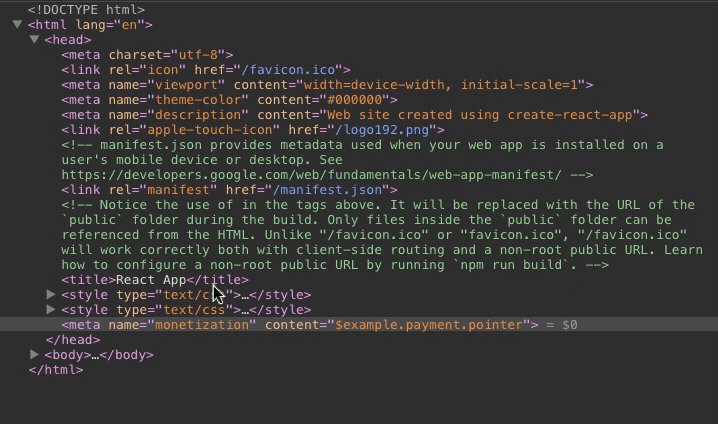
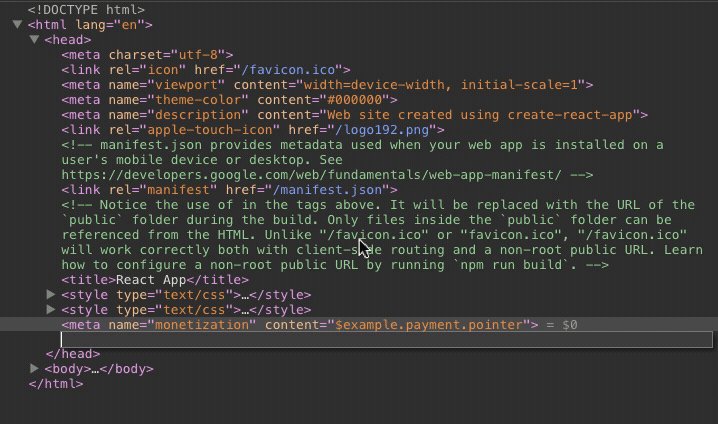
The payment pointer is just a <meta> tag. Its value can be changed from a browser's element inspector and possibly through script injection.
The specification states that:
The user agent generates a fresh random UUID (version 4) and uses this as a Monetization ID. This MUST be regenerated upon dynamic changes to the meta tags and MUST be unique per page load in order to avoid user tracking.
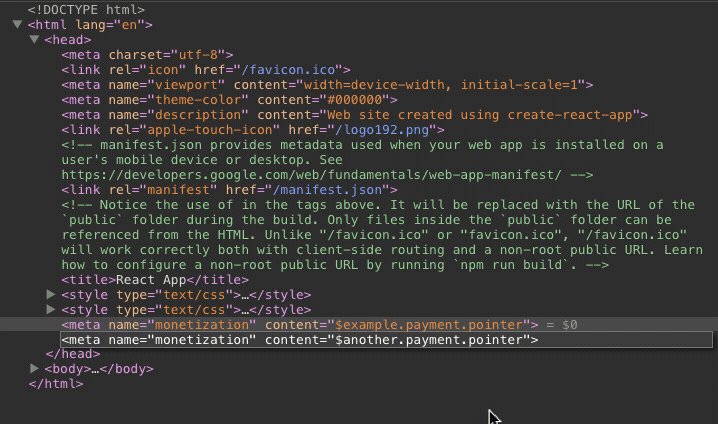
This means they are allowing the payment pointer's value to be set dynamically, right? But what if people somehow modified our payment pointer and set it to theirs while consuming our content? Yikes.
Edit: So I was still doing research after finish writing this article and found something else helpful. It's a more practical way to protect your web monetized content. I've written a separate article to explain how that method works. Nonetheless, this article will still remain relevant so please keep on reading.
A Solution
So I started to think about ways that can protect the payment pointer, or at least, make it harder for people to tamper with and finally came up with a solution in written in JavaScript.
It's designed (but not guaranteed) to prevent people from:
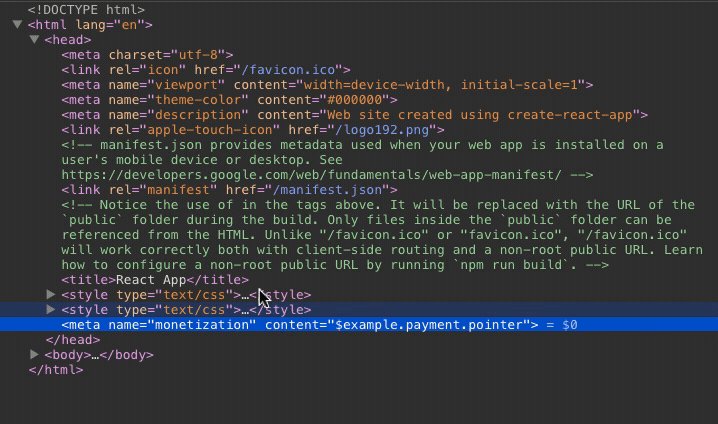
- Removing your payment pointer
- Modifying your payment pointer
- Inserting their own payment pointer
Only time can tell if it's reliable.
The way it works is pretty simple:
import PaymentPointerProtector from './payment-pointer-protector'
const paymentPointer = '$example.payment.pointer'
const p = new PaymentPointerProtector(paymentPointer)
// Start watching
p.guard()
// Stop watching
p.release()
There's also a wrapper that you can use in React.
import PaymentPointerProtector from './payment-pointer-protector/react'
const paymentPointer = '$example.payment.pointer'
function App() {
return (
<PaymentPointerProtector paymentPointer={paymentPointer} />
)
}
If you already have a payment pointer in the head your HTML, it will look for the tag and guard it. Otherwise, it will add one for you then guard it.
The payment pointer literally becomes read-only.

Deleting the node will not seem to have any effect.

Other payment pointers, if added, will be removed immediately.

It's available in this GitHub Repository. You'll either have to clone or copy from the raw file and add it into your project manually. By the way, I would like to make it into a package and put it up on NPM to make it work like React where people can use it either through unpkg.com or npm install but I'm facing some difficulties here. I'm not sure how long it will take me for this to happen, so if you have spare time and energy to help me out, I'll be more than glad.
Bottom Line
- It's possible for people to mess with the payment pointer
- The Payment Pointer Protector is designed to deal with this problem
But another problem worth thinking about is, should it be up to the developers to deal with this problem? Or perhaps browsers should make an exception to check for the presence of a payment pointer and guard it?
I can imagine scenarios where people would want to change the payment pointer dynamically. It can be for testing or alternating-interval-based revenue sharing (although Probabilistic Revenue Sharing is the recommended way). These things would become impossible and out of our control if it becomes a standard that browsers should automatically guard payment pointers.
What are your thoughts on this?




Top comments (1)
Here's a follow-up article explaining how to protect your web monetized content instead of just the payment pointer only.