Apple Message is a feature that allows webmasters to add the business chat button and phone / call button to their website. It's very useful and convenient because users can contact the website owners directly to ask for help. Therefore, as a website owner, you should definitely add the business chat button to your WordPress website to increase the user experience.
During the implementation, you need to use some HTML code, so it's relatively difficult for the non-tech savvy. But don't worry because we will walk you through this process step by step.
Note: The business chat button is available on only Apple devices. If users don't use these devices, the button will be hidden.
Step 1: Sign up for Business Chat
First, go to the Apple Business Register page and sign up for Business Chat with your Apple ID. It's quite easy, so I won't go into details.
Now, you already have your own Business Chat ID. Save this ID somewhere because you will need it in the next step.
Step 2: Add the Javascript Library
Next, you have to add the Javascript Library to display the Business Chat button to the website. There're two methods to do it:
Method 1: Edit code in the theme file
Find the <head></head> or </body> tags in your theme file. Their locations will be different depending on the theme. For example, I'm using Justread theme, so the <head><head> tag is in the header.php file, and the </body> tag is in the footer.php file.
After you find these above tag, add this code before the </body> tag or into the <head><head> tag:
Method 2: Using Slim SEO plugin
Other than editing code in the theme file, you can use Slim SEO plugin to add the code without going to the theme file and looking for the <head><head> and </body> tags.
Slim SEO is totally free, so you can find it on wordpress.org easily. On the Admin Dashboard, go to Plugins > Add New, and then install and activate the plugin as usual.
After that, go to Settings > Slim SEO and add the above code to the Header Code or Body Code sections.
And don't forget to click Save.
In addition, Slim SEO has many other useful features to help you automatically optimize WordPress websites for SEO. You can learn more about these features here.
Step 3: Display the Business Chat Button in the Desired Position
In this final step, you need to display the Business Chat button in the widget area you want. This can be done by adding some HTML code to the widget. The HTML code must have the following structure:
I make an example with an attribute in the form of data-apple-business-id. Do you remember the ID taken in step 1? Now, it is the time to use it. My ID is ca0db090 and I want to add the chat button in a container-style banner, so my <div> tag is:
Note that the data-apple-business-id attribute is required. It's used to specify the Business Chat ID's owner and send your messages to them.
Besides, there are many other classes and attributes that you can use for the HTML code. You can find the most popular classes and attributes in the list below:
Classes to display chat or call buttons:
-
apple-business-chat-banner-container: display both chat and call buttons -
apple-business-chat-message-container: display chat button only -
apple-business-chat-phone-container: display call button only - etc
Attributes to customize the display of chat / call buttons (colors, fonts, size, ...)
-
data-apple-banner-font-family: choose a family font for the Call to action button -
data-apple-banner-icon-background-color: choose the background color (the circle) of the icon -
data-apple-banner-icon-color: choose the colors of chat and call buttons - Etc.
Attributes related to the interaction between customers and website owners:
-
data-apple-business-group-id: determine the department that receives the calls / messages. For example, you can assign the ID of "Customer Service" or "Technical Support" departments to this attribute. -
Data-apple-business-phone: Enter the phone number that users use to contact you if they can't chat. In case you don't add this attribute, the Call button will be hidden. - Etc.
In addition, you can find all the attributes and classes of Apple here.
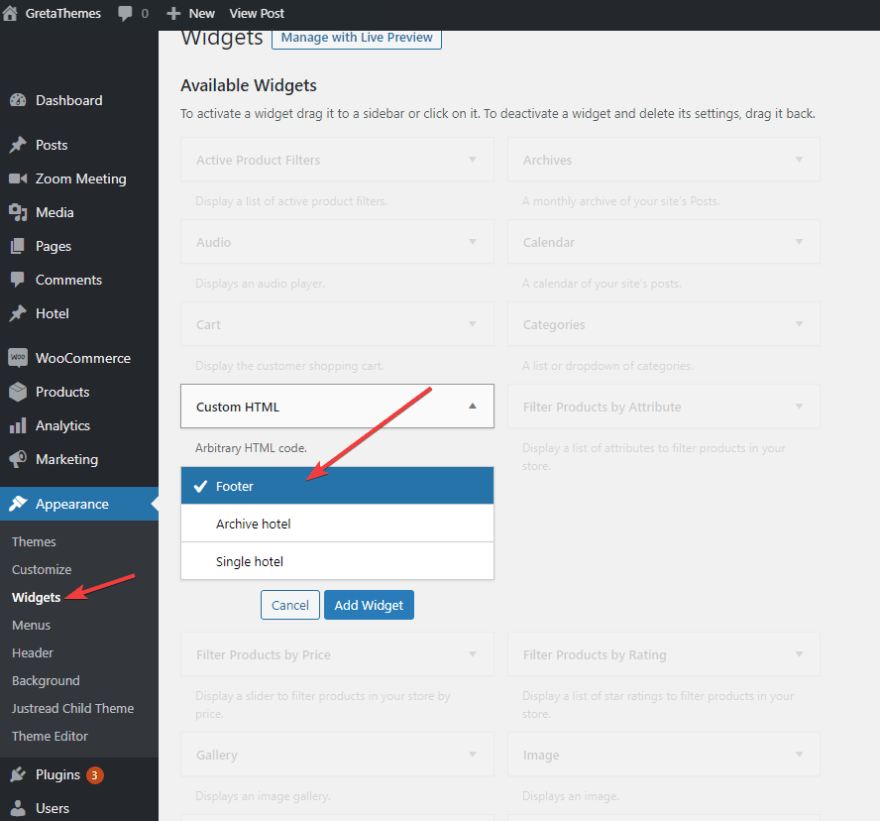
After having the needed <div> tags, add them to the desired position using the HTML editor. For instance, I want to display the Business Chat button in a widget at the footer of Justread theme and here is the way to do that.
On the Admin Dashboard, go to Appearance > Widget, choose the Custom HTML widget, and then choose to display the widget on the footer.
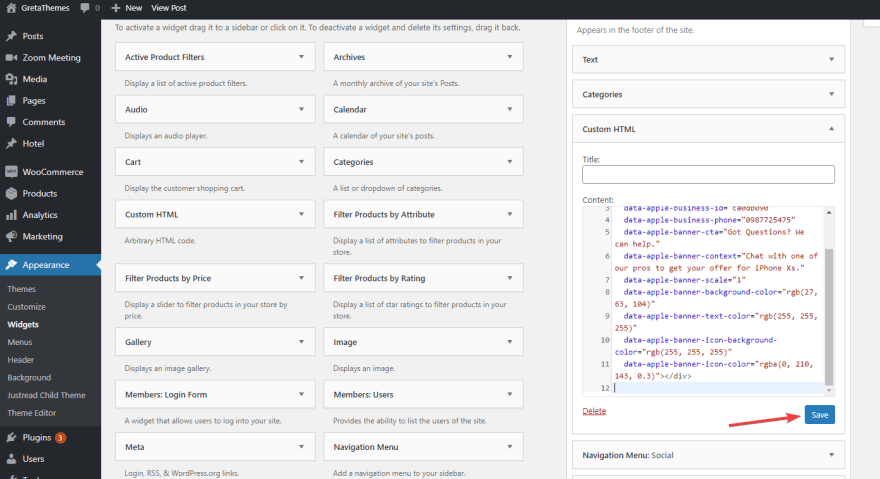
Next, insert the following code to the widget:
class="apple-business-chat-banner-container"
data-apple-business-id="ca0db090"
data-apple-business-phone="0987725475"
data-apple-banner-cta="Got Questions? We can help."
data-apple-banner-context="Chat with one of our pros to get your offer for iPhone Xs."
data-apple-banner-scale="1"
data-apple-banner-background-color="rgb(27, 63, 104)"
data-apple-banner-text-color="rgb(255, 255, 255)"
data-apple-banner-icon-background-color="rgb(255, 255, 255)"
data-apple-banner-icon-color="rgba(0, 210, 143, 0.3)">
Finally, click Save.
We've finished displaying the Business Chat button on the footer of the WordPress website. From now on, Apple users will see the Business Chat button display on the footer like this:
You can style the button and display it in other positions in the same way with the above code, classes, and attributes. Try it, and show us in the comment section!
Last Words
Using code to add the Business Chat button to the WordPress website may be quite difficult for WordPress beginners. But if you follow this tutorial strictly, it will definitely work. After you have the Business Chat button on your site, don't forget to reply to customers' calls and messages. It will help build trust between customers and the website owner, thus improving your brand and increasing the conversion.
In addition to adding the business chat button, you can also add the live chat button and Facebook customer chat button to your WordPress website. These features help you reply to customer questions more promptly.








Top comments (0)