Discover how to deploy a static website for free in only 3 minutes using Fast.io. A beginner's guide to doing it with a cloud storage such as Google Drive.
Disclaimer
In this article, I'm going to share with you a new service called Fast.io.
I'm not sponsored by them to create this article. I'm just writing on it because I found the solution exciting and useful to host a static website for free.
What is Fast.io
Fast.io is a solution created by Mediafire to simplify how the web. In a few terms, their goal is to make your life easier by making the web more accessible and manageable.
If today I'm sharing this website with you, it's because they launched it at the end of 2019.
How it works
With this solution, you will be able in a few clicks to connect to your cloud (Google Drive, DropBox, etc.), choose a website name, and deploy your content.
If your content is ready, only 3 minutes are required to put your content online and accessible to everyone.
Once your website is online, you can configure it, add a custom domain name, and connect Google Analytics to know how many people you are reaching.
I didn't tell you, but the service automatically updates your website once you modify the source files. For example, if you are using Google Drive to share your content, once you change something in your HTML page, it will be updated.
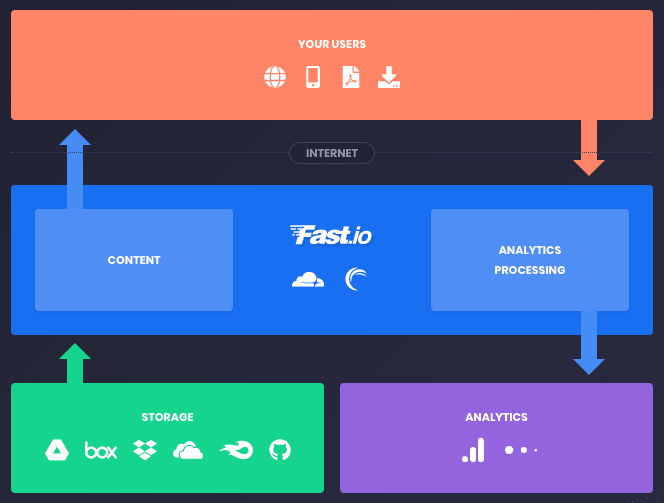
 Fast.io - How it works
Fast.io - How it works
Available storage provider
I give you a list of available storage provider the day were I publish my article:
- GitHub
- Dropbox
- Google Drive
- Box
- Mediafire
- OneDrive
We can imagine this list is going to grow up with new services. What I wanted to show you is that you have many possibilities to host your static website.
Competitors
It exists different companies creating a solution to put online quickly a static website. The most famous solutions are GitHub Pages, Heroku, and Netlify.
I'm not telling you Fast.io is the best one, but what I like about it is the simplicity of deploying a simple website.
If you want to deploy something more complex like a Python Flask website, you can't do it with Fast.io.
In this case, I highly recommend using Heroku.
As I told you, I'm transparent with you. It's an excellent service to do some tasks.
What is a static website
Before showing you how to deploy your website, I think it's essential to define what is a static website and what is the difference with a dynamic one.
A static website contains web pages with fixed content. The content of your page is in HTML, and all users see the same thing.
For example, you can use this website type when you want to do a landing page for your website (a basic page with information about your product).
The main difference with a dynamic website is obviously… the dynamic part!
A dynamic website uses a server technology to build the page when a user requests the website.
For example, you can use this website type for your blog. Every time you're going to add a new article in your database, the website will display it.
It’s time to deploy your website
Are you ready to share your page to everyone? Let’s do it!
In this part, I will show you how to put your website online in a few clicks. I’m going to use a basic HTML page, but once you understand how Fast.io works, you are free to modify everything.
Feel free to send me a message on Twitter if you have any questions or to get the last updates and follow my activities.
1) Create a index.html file
You need to create an index.html file with your HTML code inside. I recommend you to start with something simple because you can update it later.
Save the file on your computer.
<!DOCTYPE html>
<html>
<head>
<title>My Static Website</title>
</head>
<body>
<h1>My Static Website</h1>
<p>
Hello, I'm online, and everyone can see me!
</p>
</body>
</html>
Index.html example
2) Open Fast.io homepage
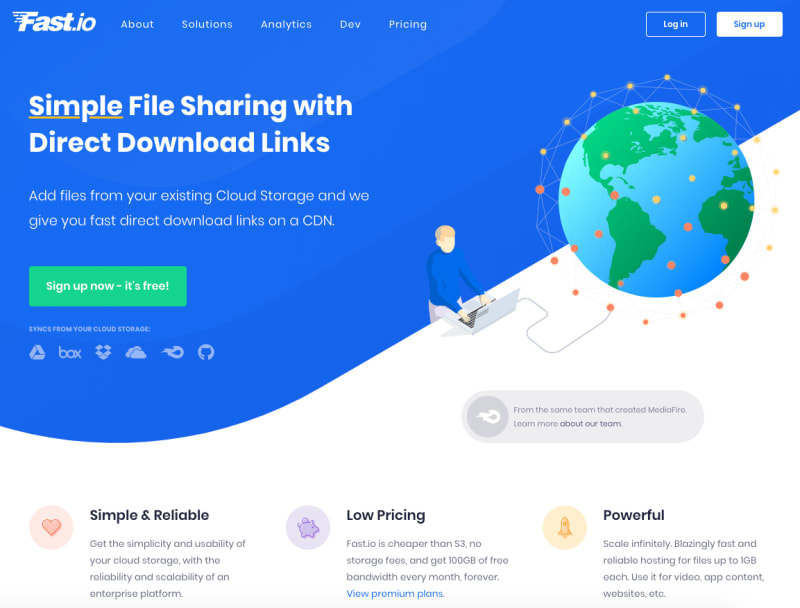
 Fast.io homepage
Fast.io homepage
All you need to do to start with Fast.io is opening the website. Once you did it, click on "Sign up now - it's free!".
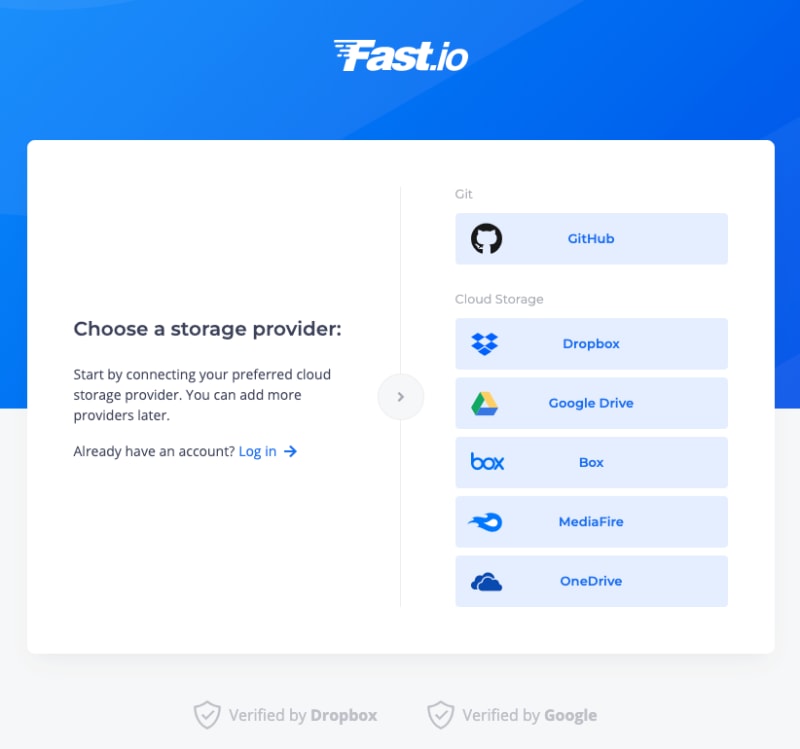
3) Configure Google Drive
This page appears after step 2, and you can select a storage provider. Select "Google Drive".
If you want to create a website with another provider, you can do it later by adding them through your account page.
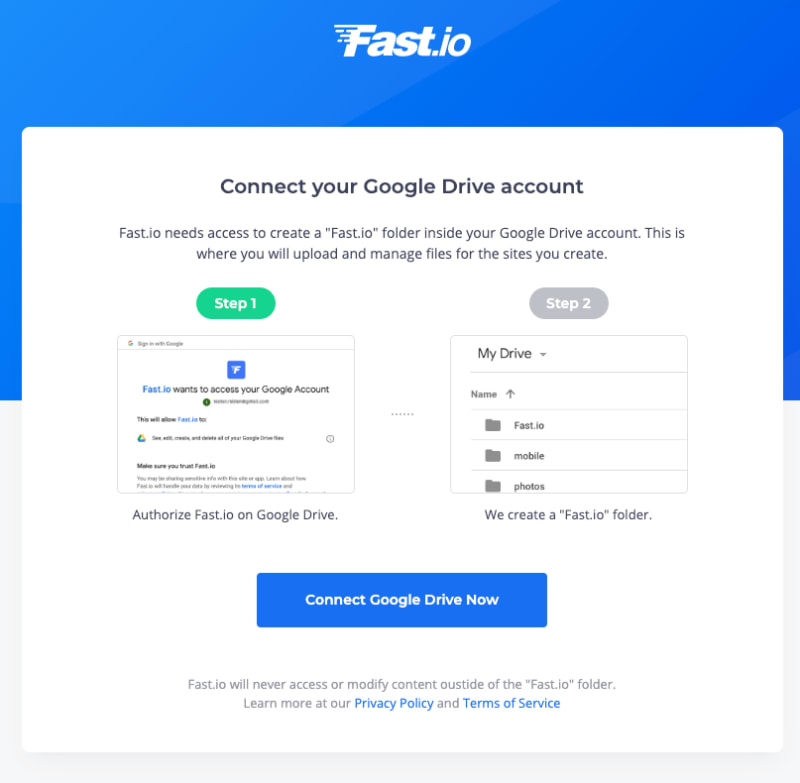
 Fast.io - Connect Google Drive
Fast.io - Connect Google Drive
Fast.io needs access to your Google Drive account to work. They will create a "Fast.io" folder to contains your websites. Click on "Connect Google Drive Now".
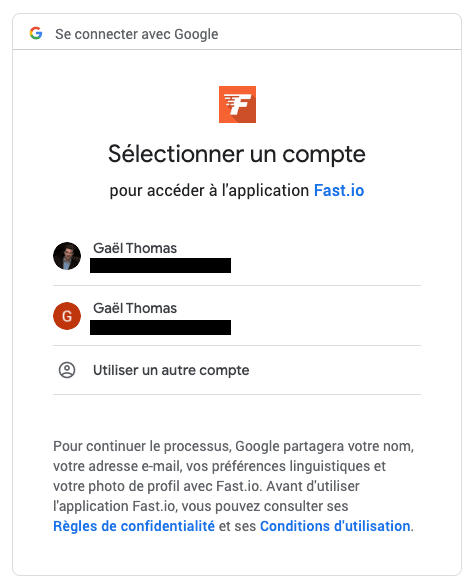
 Fast.io - Select your Google account
Fast.io - Select your Google account
You need to select your Google account to link it with Fast.io.
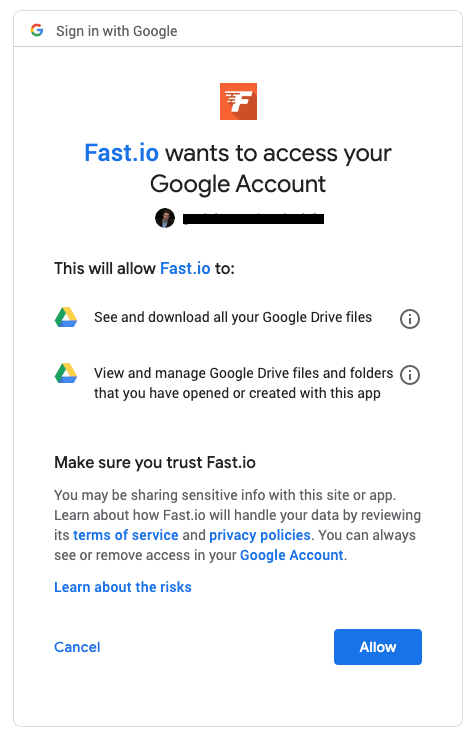
 Fast.io - Allow Fast.io to access Google Drive
Fast.io - Allow Fast.io to access Google Drive
You need to allow Fast.io to access your Google account to link it correctly.
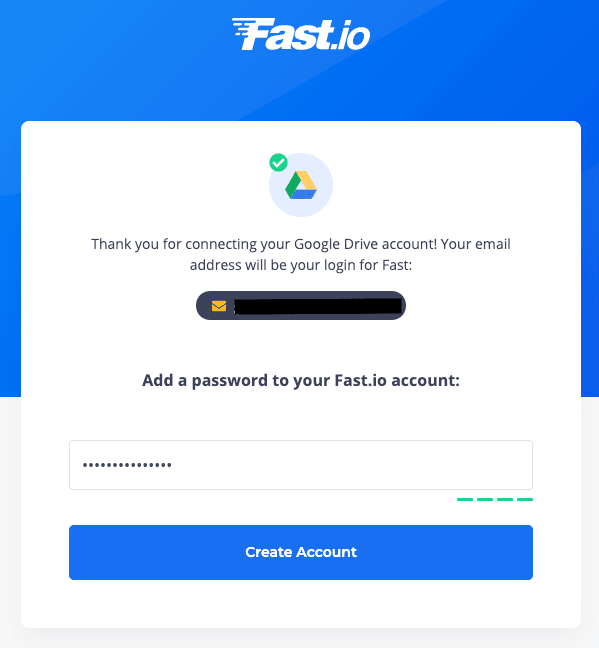
 Fast.io - Create your account
Fast.io - Create your account
Your account is ready, choose a password then click on "Create Account".
 Fast.io - Welcome page
Fast.io - Welcome page
When your account is ready, a "Welcome to Fast!" page will appear. Click on "Let's begin!".
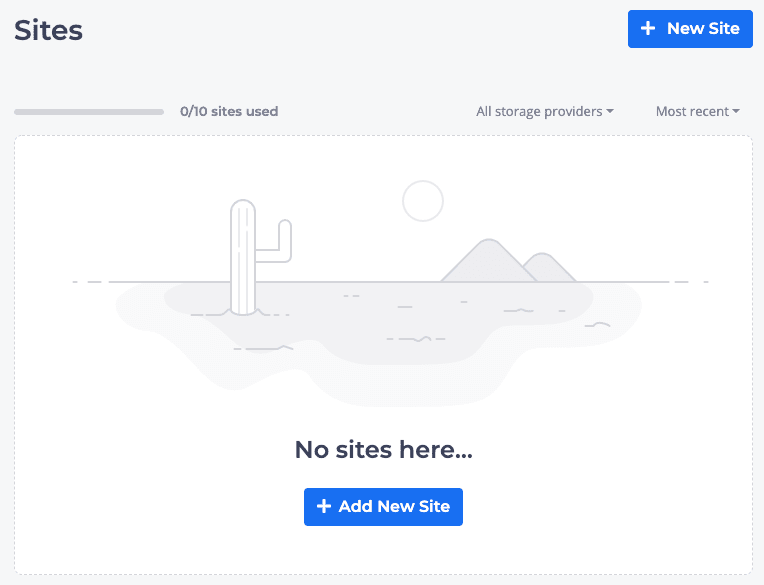
4) Create your website
You are ready to create your website and share it with everyone! Click on "Add New Site".
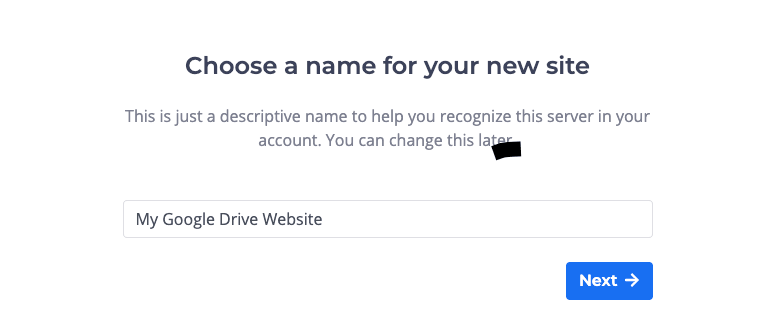
 Fast.io - Choose a website name
Fast.io - Choose a website name
Choose your website name and type it in the input box. When you finished, click on "Next".
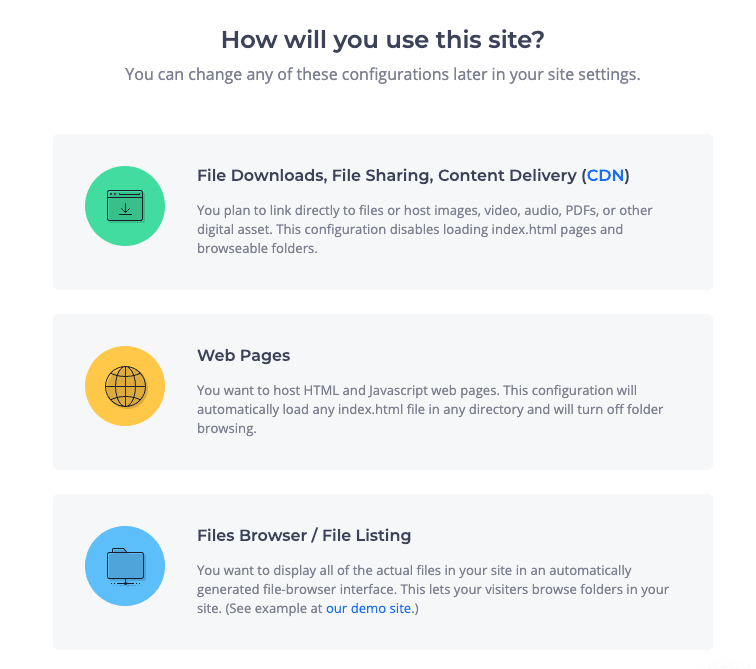
 Fast.io - Choose a website type
Fast.io - Choose a website type
Fast.io allows you to create three website types: File Sharing website, Web Pages, or Files Browser website.
In our case, we will select "Web Pages" because we want to host an HTML web page.
If later you want to create a website to share some documents, you have to go back to your dashboard, create a new one, and select File Downloads.
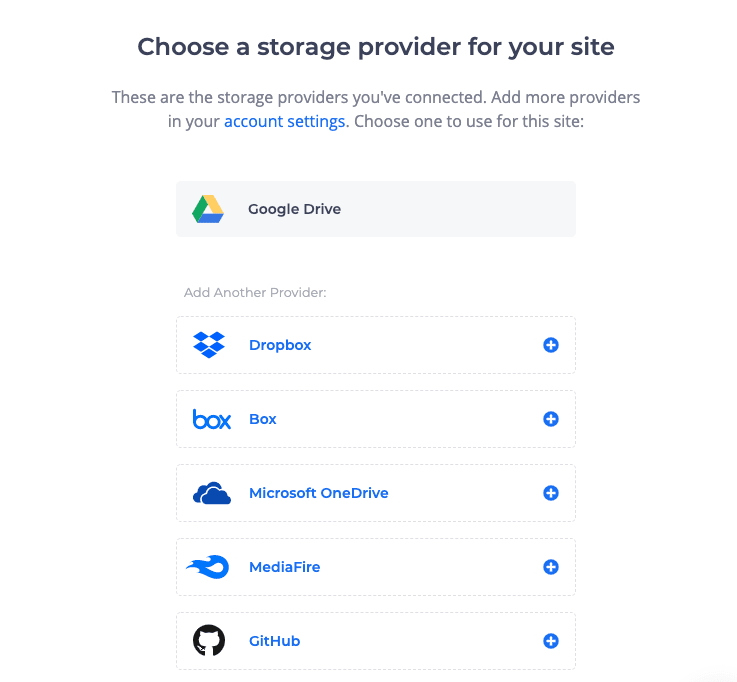
 Fast.io - Choose a storage provider for your website
Fast.io - Choose a storage provider for your website
Once you clicked on "Web Pages", you need to select your storage provider. Click on "Google Drive".
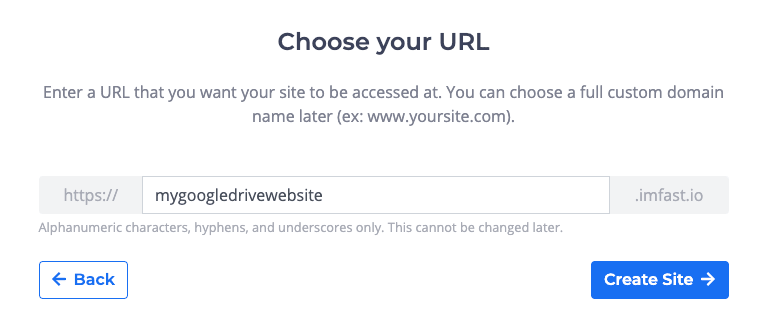
 Fast.io - Choose your website URL
Fast.io - Choose your website URL
Choose your website URL and type it in the input box. When you finished, click on "Create Site".
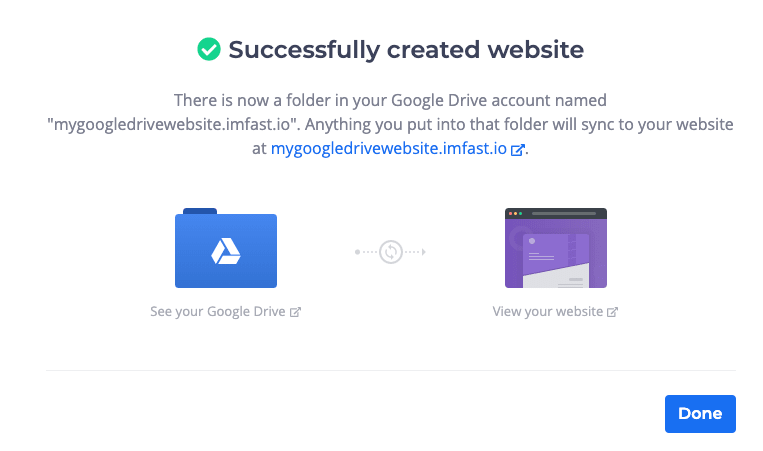
 Fast.io - Successfully created website
Fast.io - Successfully created website
You did it! Your website is online and available at the URL you chose. In my case, you can find my site on mygoogledrivewebsite.imfast.io
5) Upload your index.html
If you open your website, you may notice an error because you didn't upload your index.html file on your Google Drive.
Two ways to do it:
- Open your Google Drive and search for Fast.io folder, then the folder of your website (in my case, "mygoogledrivewebsite.imfast.io").
- On the step 4 success page, click on "See your Google Drive".
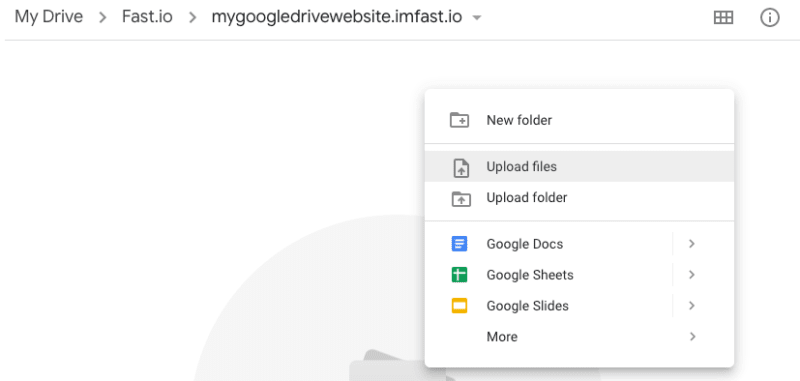
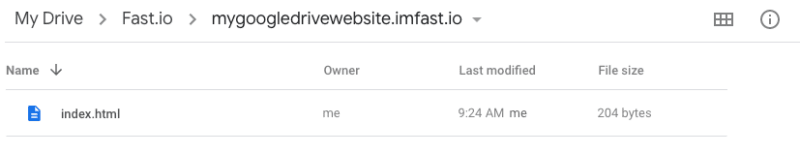
 Fast.io - Google Drive before upload
Fast.io - Google Drive before upload
Once you did it, right-click with your mouse and select "Upload files". A new window will open, find your "index.html" file, and select it.
 Fast.io - Google Drive after upload
Fast.io - Google Drive after upload
Wait for a little before the change appears on your website.
6) Celebrate!
Spread the word to all your friends! Your website is only, and everyone can see it!
🎉 Please share it on Twitter by clicking here! 🎉
7) Bonus
If you are curious and want to configure everything, you can go back to your dashboard and click on your website.
You will be able to link your website to Google Analytics (visitors statistics), change domain name by yours (for example, mywebsite.com), and a lot more!
ttps://herewecode.io/).
If you want more content like this, you can follow me on Twitter, where I tweet about web development, self-improvement, and my journey as a fullstack developer!






Top comments (26)
fabulous i think you might have just invented a whole new architecture ! have a look at is DSR the future ?
Thank you! I checked your post. I'm happy to see my tutorial inspired you to create something! I'm waiting to see the result of your work.
wow thats great motivation ! thanks ! i promise to publish SOMETHING today !
BTW i was up late yesterday publishing my node express pug 4 glitch & zeit demo so 'today' means before 2am tomorrow 😄
I recently did something similar with a Google Cloud Storage bucket and a domain that I registered through Google Domains. All I needed was my Google account and some help from the Google documentation (cloud.google.com/storage/docs/host...).
I'm a little conflicted when I read about stuff like fast.io. On one hand it seems simple and convenient. On the other hand it feels like it adds something extra that isn't really necessary.
Anyway, I enjoyed reading the article. Thanks for sharing your knowledge and enthusiasm.
In my opinion, there is a lot of tools available on the web to host and deploy websites.
Every tool is "specialized" for one type of deployment. It depends on what you need and what you prefer (also it depends on the price of the solution).
For example, I think this solution is pretty good to deploy fast or for people who are not very experienced but want to put their site online.
Thank you for your feedback! Glad you like the article!
Can't argue simplicity compared to Netlify. You can literally open it (logged in), drop a folder from your OS, and the site is deployed.
Of course, alternatively to configuring to run builds automatically from each push on a Git Repo.
That's why I decided to share these tools. It's so simple.
I didn't make a beginner's guide for Git because I wanted to differentiate my articles from other static hosting posts (most people do a tutorial with Git).
However, as you say, it's working pretty well with Git also.
nice heres mine running from github osde8info
Congratulations! Did you discover the tool with this article?
yes never heard of fastio before
Then, I hope you enjoyed my article and the tool! Thank you for sharing your website!
Nice article
Thank you for your feedback!
Thanks, but What if I want my custom domain name point to Google drive hosting ?
Hello, as I said in the article, you can go back to the dashboard and click on your website.
You will find some options in the left pane. In "Domains" you have the possibility to configure a custom domain name. Hope it helps you!
Have you tested firebase deployment? I like it a lot. I'm going to give yours a try for sure
I never tried Firebase deployment. I will give a try. Thank you for sharing this tool!
Wow, this was very through... Great article!
Thank you for your comment! I'm happy you liked the article. Keep coding!
Thanks, it made me easy for completing my school project
Perfect, I'm happy it helped you with your school project!
Wow, this looks really interesting. Might give it a try. ✌🏾
Send another comment when you tried it! I'm curious to get your opinion!