TBH I don't think CSS is hard. Like any other language, if you are not working with it consistently, it won't stick. I find JS hard due to it not being the language I work with continously. With that said, I would say:
Learn the Basics first
Stay abreast to the basics before trying a framework.
Always keep a resource open, w3schools.com, css-tricks.com, dev.to or Mozilla.
Learn layout techniques before frameworks
In many cases you don't really need a framework if you learn how to utilize grid and flexbox. However, I use them in conjuction with Bootstrap. Either way, these techniques are quite powerful on their own.
If you ever find yourself wondering why a style is being overwritten, it maybe due to a class being to general and not specific enough. This is where CSS Specificity comes in.
Learn about CSS specificity, Emma Wedekind has a great article addressing this:
There are cases where you may need to center an inline element, block element, flex, grid element, or plain text. There are best and different practices for each case.
I've seen BEM mentioned often as a way to scale CSS. Do you have any experience with it?
I've briefly tried it before and found myself getting tangled in very long class names in complicated components.
One of the newer approaches that looks very promising is that "utility-first" approach. ie. lots of small utility classes that you compose in the HTML and then extract out into component-based classes. What do you think about that?
BEM is mostly about readability. If you are working within a group or with vendors that are familiar with the syntax, even seeing the code for the first time, they wouldn't have to do much to parse what classes are for what. BEM is just a naming convention, so you can still have a "utility-first" approach or atomic design to your CSS.
Overall, you can think of BEM as: '.block__element — modifier' (hence the name)
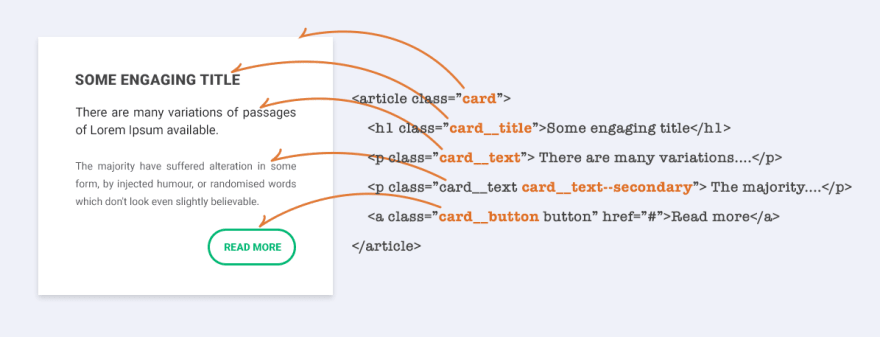
For example:
Based on the above image, I know at a glance:
This is a card component; with .card being the block
Everything with an "__" (underscore) are child elements that are dependent on the main .card class; title, text, btn, etc.
I also know that the second paragraph has a modifier signified by "--" (double dashes); meaning it inheriting styles but also changing them up; ideally you would want your modifiers below the main styles for "specificity" reasons -- this will cause them not to be overwritten.
Now take the above card for example. The HTML is the same, however,
We have a modifier in the main block. This modifier causes it to be green. Notice the modifier style under the main block style...for the same reason aforementioned--specificity.
Naming
As far as BEM classes getting a bit long. This can happen, however, this can be more the developers issue and not exactly on the naming convention itself. Do we have to spell out the word "button" or can you shorten it to "btn"? Does it still get the idea across? Thats up to you and your team.
Again I highly recommend reading up on BEM. It may or maynot be for you. I found it a bit silly at first but forced myself and my team to use it because we had to collaborate with an off-shore team that uses BEM. After a few days, it became the norm. It doesn't take long to understand the concept, just takes more time getting use to double dashes and underscores.
TBH I don't think CSS is hard. Like any other language, if you are not working with it consistently, it won't stick. I find JS hard due to it not being the language I work with continously. With that said, I would say:
Learn the Basics first
Learn layout techniques before frameworks
In many cases you don't really need a framework if you learn how to utilize grid and flexbox. However, I use them in conjuction with Bootstrap. Either way, these techniques are quite powerful on their own.
Conquer the Cascade with Specificity
If you ever find yourself wondering why a style is being overwritten, it maybe due to a class being to general and not specific enough. This is where CSS Specificity comes in.
CSS Specificity
Emma Wedekind ✨ ・ Jan 21 ・ 4 min read
Learn to Center All the Things
There are cases where you may need to center an inline element, block element, flex, grid element, or plain text. There are best and different practices for each case.
Next Step Advance Learning
Once you are more advanced and comfortable with the basics and all of the above, try:
BEM: (Block‑Element‑Modifier)
Friends with BEM-efits
Angela Damaso ・ Jan 30 '18 ・ 3 min read
SASS: (Syntactically Awesome Style Sheets)
Beginner's guide to SASS
Akanksha Sharma ・ Apr 21 '18 ・ 3 min read
Tools for Sass:
Hopefully this helps.
I've seen BEM mentioned often as a way to scale CSS. Do you have any experience with it?
I've briefly tried it before and found myself getting tangled in very long class names in complicated components.
One of the newer approaches that looks very promising is that "utility-first" approach. ie. lots of small utility classes that you compose in the HTML and then extract out into component-based classes. What do you think about that?
BEM is mostly about readability. If you are working within a group or with vendors that are familiar with the syntax, even seeing the code for the first time, they wouldn't have to do much to parse what classes are for what. BEM is just a naming convention, so you can still have a "utility-first" approach or atomic design to your CSS.
Overall, you can think of BEM as:
'.block__element — modifier' (hence the name)
For example:

Based on the above image, I know at a glance:
.cardbeing the block.cardclass; title, text, btn, etc.Now take the above card for example. The HTML is the same, however,
We have a modifier in the main block. This modifier causes it to be green. Notice the modifier style under the main block style...for the same reason aforementioned--specificity.
Naming
As far as BEM classes getting a bit long. This can happen, however, this can be more the developers issue and not exactly on the naming convention itself. Do we have to spell out the word "button" or can you shorten it to "btn"? Does it still get the idea across? Thats up to you and your team.
Again I highly recommend reading up on BEM. It may or maynot be for you. I found it a bit silly at first but forced myself and my team to use it because we had to collaborate with an off-shore team that uses BEM. After a few days, it became the norm. It doesn't take long to understand the concept, just takes more time getting use to double dashes and underscores.
credit:
5 Reasons To Use BEM (a.k.a. why is BEM G.R.E.A.T.)