Our Workflow
Creating an Issue Notifier is our first entry for the Github Actions Hackathon. It notifies the owner of the repository on Slack when someone submits/opens an issue. In addition, this project can help the maintainers to track issues that other contributors submitted. Thus, this creates more interaction for an open-source projects.
When using this project, make sure that you have your Incoming Webhook URL.
It is a nice experience to create an app for your Development Slack Workspace. You can go to this link to start this.
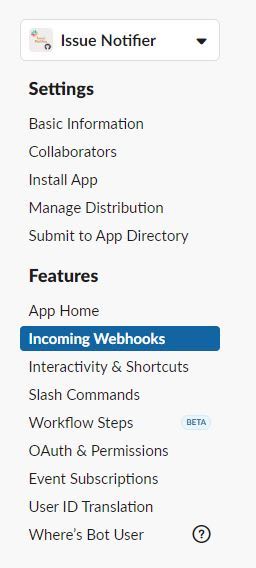
Start by giving your slack app a nice and flaring name and choose which workspace to use it for. Then after you created your first app, go to the Incoming Webhooks Tab:
Activate the Incoming Webhooks. Then at the bottom, click the Add New Webhook to Workspace button and select which channel it will make the posts.
Copy that link and paste it on your repository Secrets environment.
Name that secret SLACK_WEBHOOK_URL
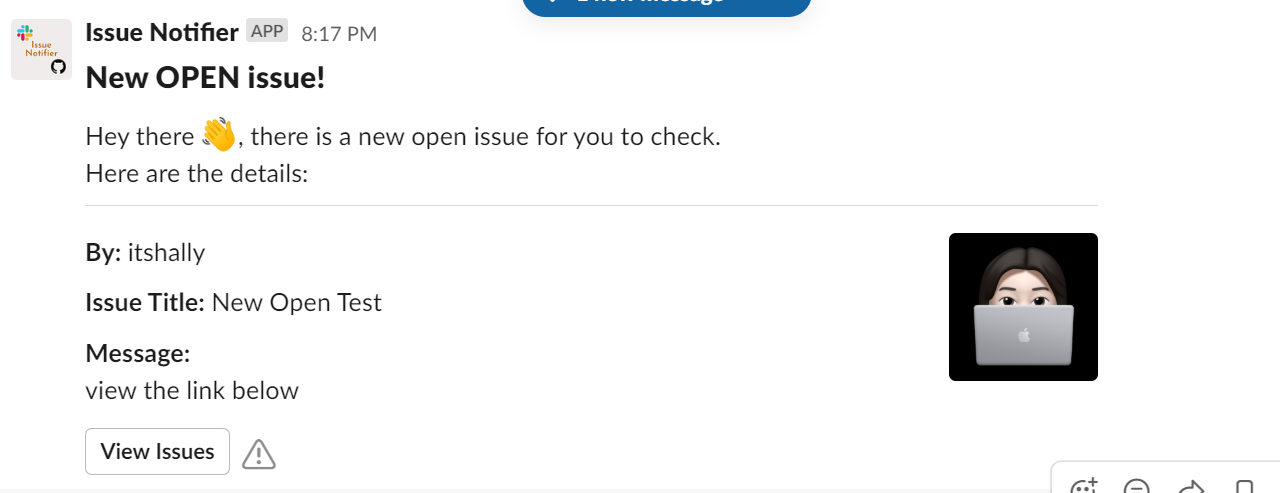
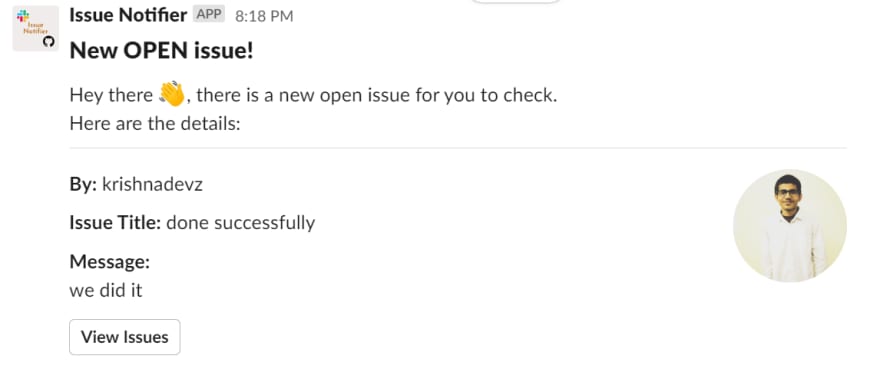
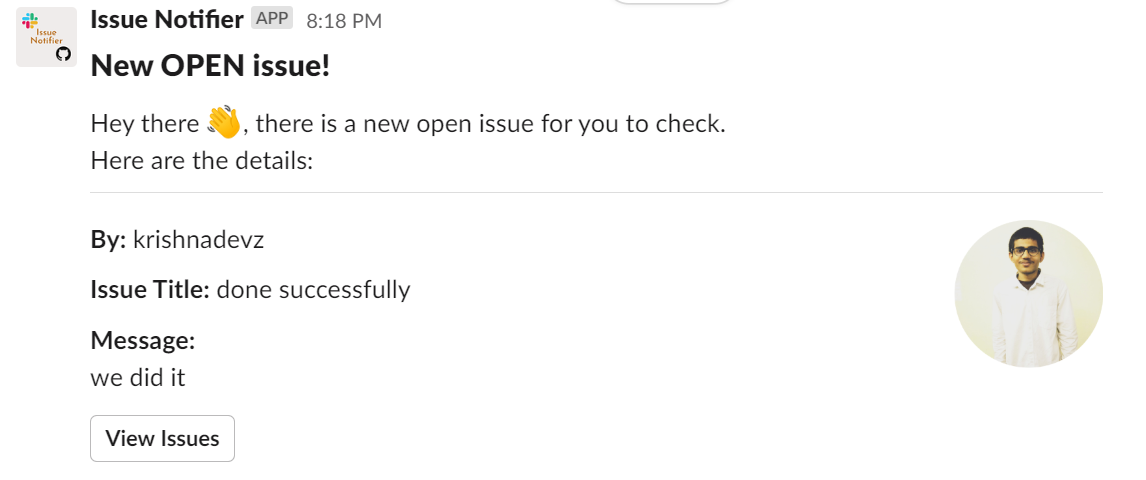
Here is an example of what we created:
Submission Category:
It could fall on Maintainer Must-Haves, but I guess it is good under Wacky Wildcards
Yaml File or Link to Code
 itshally
/
issue-notifier
itshally
/
issue-notifier
This is a submission for the Github Actions Hackathon on Dev.
Issue Notifier
Hello All So in this #githubactionhackathon we are submitting Issue Notifier Creating your own Issue Notifier is our first entry for the Github Actions Hackathon. It notifies the owner of the repository on Slack when someone submits/opens an issue. In addition, this project can help the maintainers to track issues that other contributors submitted. Thus, this creates more interaction for an open-source projects.
- Prequisities for running this project
- Must have Incoming Webhook URL by using this link Slackapps you can create your app and then Activate the Incoming Webhooks. Then at the bottom, click the Add New Webhook to Workspace button and select which channel it will make the posts
Here is an examples of what we created and you can see what we are geeting in our slack channel

Submission Category:
It could fall on Maintainer Must-Haves, but I guess it is good under Wacky Wildcards-hally
Additional
…Additional Resources / Info
Our project uses Slack Incoming Webhook









Top comments (1)
Thank you for Working Great 🌠😎🎉😊