One of my all time favorite pattern for improving performance in modern web applications is relatively simple to explain:
Just load what the user actually needs
This sounds really easy right? It should be, but believe me, with modern frameworks and with the pace of development we usually forget about this pattern and we put everything inside our application, and eventually for our users.
This results in huge code bundles, megabytes of data transfer for the users, and bad performance.
And the medicine is in the reach of our hands. When a user don't need it, just defer the loading of it until the time that it will be.
Let's take one of my favourite examples on the table. Imagine that your website (homepage) has a header, a banner and a footer that is right below the fold.
Header contains a company logo, banner contains a product image and in the footer you have X images of company members (or any other section with images basically).
There is no need to fetch the images in the footer that are below the fold as user will not see them. So what is the point of fetching them actually? There isn't. And this is just the first example.
For more, check out next sections ;)
Lazy Loading Images
Lazy loading images allows to improve the performance of your website which also results in better experience for your users. Take a look at the below GIF for a great visual representation with cats :)
This can be achieved by using the native img attribute called loading. To enable lazy loading just set its value to lazy.
You can read more about it here
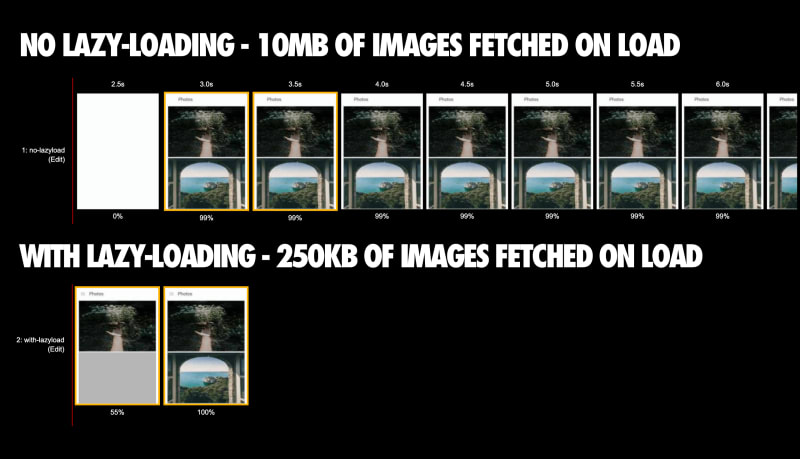
The result of implementing lazy loading can be observerd here:
Source: https://addyosmani.com/assets/images/without-lazyload@2x.png
To use the lazy loading just set the prop like following:
<img src="/icon.png" loading="lazy" />
And with this change, the request for these assets will be delayed until they will be in the viewport.
Important note!
Remember to not use the loading="lazy" attribute on an element that is supposed to be a Largest Contentful Paint.
Lazy load whole components
In Nuxt for example you can lazy load component by adding the Lazy prefix to the component's name:
<template>
<div>
<TheHeader />
<slot />
<LazyTheFooter />
</div>
</template>
This is particularly useful if the component is not always needed. By using the Lazy prefix you can delay loading the component code until the right moment, which can be helpful for optimizing your JavaScript bundle size.
You can read more about it here
In other frameworks, you can load components after certain condition is met (for example they are visible in the viewport).
Lazy Hydration
This concept allows you to have full control over the process of hydrating the HTML with JavaScript by utilizing concepts such as on-interaction, on-scroll, etc. This is used in Server Side Rendered applications and allows you to decide when the hydration should occur resulting in better performance in general.
I wrote about this concept already in my previous article that you can check out here
Summary
Nicely done! Now, you know more about the Lazy Pattern and how you can start using it in your applications to improve the performance and deliver better experience to your users. Let me know about other useful patterns for developing modern web applications :)









Oldest comments (5)
Very straight to the point article! This is such a simple change that goes a long way. Framework components such as Next bring this behavior as default. Great post! I'd recommend framing some of your screenshots to make your content stand out!
We've built a simple OSS tool to help with screenshots. Take a look at it and let us know what you think. github.com/ekqt/screenshot I'd appreciate giving it a Star on GitHub if you find it helpful! Cheers!
I am glad you liked it!
Your project is great. I gave it a start instantly! :)
Hey,
I am glad you liked it! Stay tuned for more!
In fact what we need is to go back to desktop applications. I hate it when the application is lazy enough that clicking on something suddenly lands on another thing that was being loaded. Web applications are a stupid idea and we should stop creating them.
So hi dear developer please stop using dev.to at first call. Stop using facebook, youtube. If you will stop using web apps. We will slowly remove them. Go take the step.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.