I write this blog as I enter the final phase of my software engineering program through Flatiron School. The latest tool added to our arsenal basically allows users the ability to log-in and out, amongst some other things. What are these tools? Cookies and Sessions.
You may have questions like I did. I had heard of cookies, but was largely unfamiliar with sessions.
What’s the difference? How are they even really used?
Cookies can get a bad rap. Understandably so, as they are pieces of information sent along with requests to the server. Some of this information storage is used in pretty helpful ways, like what’s in your shopping cart , user preferences, and track items previously viewed (on webstores, etc).
Cookies are stored locally, in the browser, and on the server, whereas sessions are only stored on the browser.
Sessions are cookies who don’t want to be seen in their pure, true form. They like disguises. At least when we use Rails to disguise them. This allows them to not be tampered with.
Sessions are deleted when the session ends, aka the browser/tab is closed, whereas cookies persist - they have been stored on the local storage of your computer.
Occasionally, sites will use third-party cookies. These are data collectors sending information to other domains, aka different from the website the user is currently using. This is usually simple advertisement-oriented data collection of user behavior, i.e. which ads they clicked on, what items they favorited, etc.
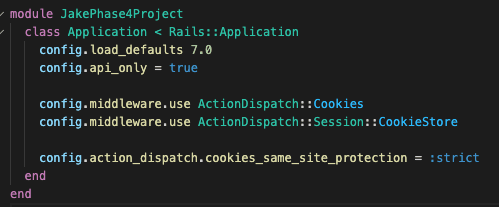
We learned how to implement cookies/sessions in simple web-apps built on Ruby/Rails and React. The basic configuration involves adding some code to the application’s config file.
Next we add this code to our ApplicationController.
From here, we are essentially utilizing a SessionsController to implement Create and Destroy actions for users - that is, upon “logging in”, aka filling out a form which, when submitted, sends a POST request to our server’s sessions endpoint, will create a session (if authenticated, but we’ll circle back to that in a moment). With a session successfully created, the user is basically logged in. The same CRUD request logic follows for logging out - that is, the user clicking the “Log Out” button sends a DELETE request to the server’s sessions endpoint.
Create Action on the sessions’ server that happens upon the POST request.
Destroy Action on the sessions’ server that happens upon the Delete request.
There’s some extra code in the create action which helps set up the ability to authenticate the user exists and they used proper log-in credentials. It checks to see if the employee exists and if their password attribute matches the one entered in the form/sent with the POST request. If it does, a session associated with that user (employee) is created.
However, it’s important to note, at the top of the SessionsController, be sure to include this line of code as well:
Additionally, include the following in the ApplicationController.
This allows the server to check if there is a user(employee).
This process is crucial to maintain client-specific state across requests - aka everytime the webpage refreshes certain states, where user preferences, user-specific accessible data lives/is set (temporarily), resets to default. It’s like you never logged in at all.
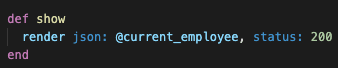
This can be avoided by including a show route in the user (employee) controller.
And this in routes:
And then this allows the frontend to know what the backend already knows. This GET request is resetting the current user state, that is, who is logged in and in store of the sessions (cookie) model.








Top comments (0)