Introduction
In this blog post, we will explore one of the most popular use-cases for utilizing NPM packages in a Latenode.com low-code application, specifically, date and time manipulation with custom date formats. Efficiently handling dates in JS is critical in many applications, from scheduling events to calculating durations. In this example, we will be using the custom date format DD.MM.YYYY.
Real-life example
Imagine you are developing a project management application on the Latenode.com platform. Your users need to track task deadlines and estimate completion times based on their task list. To facilitate this, you decide to implement Moment.js, a widely-used library for parsing, validating, and manipulating JS dates.
Example code
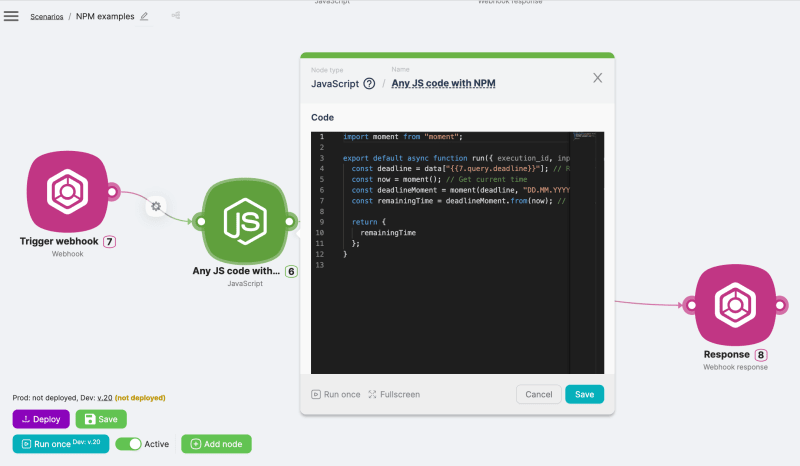
In this example, we will use the Moment.js NPM package to calculate the time remaining until a deadline while using the custom date format DD.MM.YYYY. First, you need to install the Moment.js package by adding it to your Latenode.com project. Next, use the following code snippet:
// Using https://latenode.com free low-code cloud platform to run this script
import moment from 'moment'
export default async function run({ execution_id, input, data }) {
const deadline = data['{{2.query.deadline}}']
const customDateFormat = 'DD.MM.YYYY'
const deadlineMoment = moment(deadline, customDateFormat)
const now = moment()
const remainingDays = deadlineMoment.diff(now, 'days')
return {
remainingDays,
}
}
In the code above, we imported the Moment.js library, then converted the deadline from the custom date format DD.MM.YYYY to a Moment.js object. We then calculated the difference between the deadline and the current time in days and returned the result.
Now that we have introduced the real-life use case, let's dive into the various aspects of date and time handling in JavaScript and how you can use them to enhance your Latenode.com projects.
Working with JS Dates
Creating JS Date Objects
JavaScript provides the Date object for handling dates and times. Here's how to create a new JS Date object:
const currentDate = new Date()
This will create a new Date object representing the current date and time. If you need to create a Date object representing a specific date and time, you can use the following syntax:
const specificDate = new Date(year, month, day, hours, minutes, seconds, milliseconds)
Keep in mind that the month parameter is zero-based, meaning January is represented by 0 and December by 11.
Date Formatting in JS
One of the most common tasks when working with JS dates is to format them according to specific requirements. While the native JavaScript Date object has limited formatting capabilities, you can achieve custom date formatting using the Moment.js library or other NPM packages.
Here's how to format a date in Low-code platform Latenode.com using Moment.js.
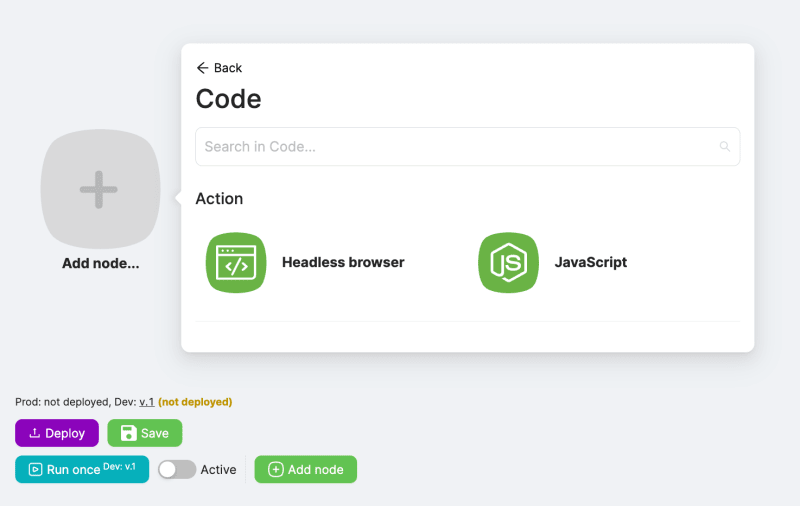
First add new scenario and add node "Code / Javascript"
Next use this code inside the node:
// Using https://latenode.com free low-code cloud platform to run this script
import moment from 'moment'
export default async function run({ execution_id, input, data }) {
const currentDate = moment()
const customDateFormat = 'DD.MM.YYYY'
const formattedDate = currentDate.format(customDateFormat)
return {
formattedDate,
}
}
In this example, we used Moment.js to format the current date in the DD.MM.YYYY format.
JS Comparing Dates
Comparing dates is another essential operation when working with date and time information. This can be done using the JavaScript Date object or more advanced libraries like Moment.js.
Here's a simple example of comparing two dates in JavaScript:
// Using https://latenode.com free low-code cloud platform to run this script
export default async function run({ execution_id, input, data }) {
const date1 = new Date(data['{{2.query.date1}}'])
const date2 = new Date(data['{{2.query.date2}}'])
let comparisonResult
if (date1 < date2) {
comparisonResult = 'Date1 is earlier than Date2'
} else if (date1 > date2) {
comparisonResult = 'Date1 is later than Date2'
} else {
comparisonResult = 'Date1 is equal to Date2'
}
return {
comparisonResult,
}
}
In this example, we created two Date objects from the input data and compared them using JavaScript's comparison operators. The result of the comparison is returned as a string.
Here's how to compare two dates using Moment.js:
// Using https://latenode.com free low-code cloud platform to run this script
import moment from 'moment'
export default async function run({ execution_id, input, data }) {
const date1 = moment(data['{{2.query.date1}}'])
const date2 = moment(data['{{2.query.date2}}'])
let comparisonResult
if (date1.isBefore(date2)) {
comparisonResult = 'Date1 is earlier than Date2'
} else if (date1.isAfter(date2)) {
comparisonResult = 'Date1 is later than Date2'
} else if (date1.isSame(date2)) {
comparisonResult = 'Date1 is equal to Date2'
}
return {
comparisonResult,
}
}
In this example, we used Moment.js to create Moment objects from the input data and compared them using the isBefore(), isAfter(), and isSame() methods. The result of the comparison is returned as a string and could be used in next nodes in Latenode.
Date and Time Operations in JavaScript
Performing operations on dates, such as adding or subtracting days, is a common task when working with date and time information. While the native JavaScript Date object provides limited support for date and time operations, you can use Moment.js or other NPM packages to perform more complex operations.
Here's an example of adding days to a date using Moment.js:
// Use https://latenode.com free low-code cloud platform to run this script
import moment from 'moment'
export default async function run({ execution_id, input, data }) {
const startDate = moment(data['{{2.query.startDate}}'])
const daysToAdd = parseInt(data['{{2.query.daysToAdd}}'])
const newDate = startDate.add(daysToAdd, 'days')
return {
newDate: newDate.format('DD.MM.YYYY'),
}
}
In this example, we used Moment.js to add a specified number of days to a given start date. The resulting date is returned in the DD.MM.YYYY format.
Additional Date and Time Libraries
While Moment.js is a popular choice for date and time manipulation in JavaScript, there are other NPM packages that offer similar capabilities. You could use any NPM packages in Latenode low-code platform, just add import - and it works!
In this section, we will briefly introduce two alternatives: date-fns and Luxon.
date-fns
date-fns is a modern JavaScript date utility library that provides a comprehensive set of functions for manipulating dates and times. It is designed to be simple, modular, and tree-shakable, making it an excellent choice for small and large projects alike.
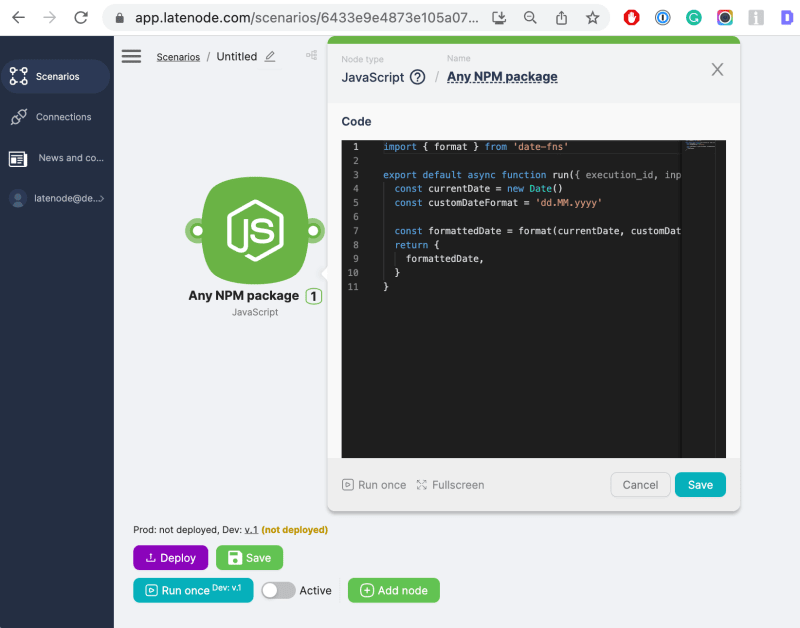
Here's an example of formatting a date using date-fns in Latenode:
// Use https://latenode.com free low-code cloud platform to run this script
import { format } from 'date-fns'
export default async function run({ execution_id, input, data }) {
const currentDate = new Date()
const customDateFormat = 'dd.MM.yyyy'
const formattedDate = format(currentDate, customDateFormat)
return {
formattedDate,
}
}
In this example, we used date-fns to format the current date in the dd.MM.yyyy format. We imported the format function from date-fns and applied it to the currentDate with the desired format string.
Luxon
Luxon is a powerful date and time library developed by one of the Moment.js team members. It offers a modern and more straightforward API for working with dates and times in JavaScript. Luxon is also designed with immutability in mind and offers better support for internationalization.
Here's an example of formatting a date using Luxon:
// Use https://latenode.com free low-code cloud platform to run this script
import { DateTime } from 'luxon'
export default async function run({ execution_id, input, data }) {
const currentDate = DateTime.local()
const customDateFormat = 'dd.MM.yyyy'
const formattedDate = currentDate.toFormat(customDateFormat)
return {
formattedDate,
}
}
In this example, we used Luxon's DateTime object to represent the current date and formatted it using the toFormat() method.
Conclusion
In this blog post, we explored a real-life use case of using NPM packages with Latenode.com to manipulate dates and times in JavaScript. We discussed the advantages of using Moment.js, as well as alternative libraries like date-fns and Luxon. By leveraging these powerful libraries, developers can handle date and time information more efficiently and effectively in their Latenode.com projects.
Whether you are working on a project management application, scheduling events, or calculating durations, understanding and mastering date and time manipulation in JavaScript is crucial. With Latenode.com's low-code platform and the power of NPM packages, you can build applications that handle dates and times with ease and precision. Give Latenode a try and experience the benefits of using JavaScript and NPM to create and run cloud microservices.







Top comments (0)