This is a submission for the KendoReact Free Components Challenge.
What I Built
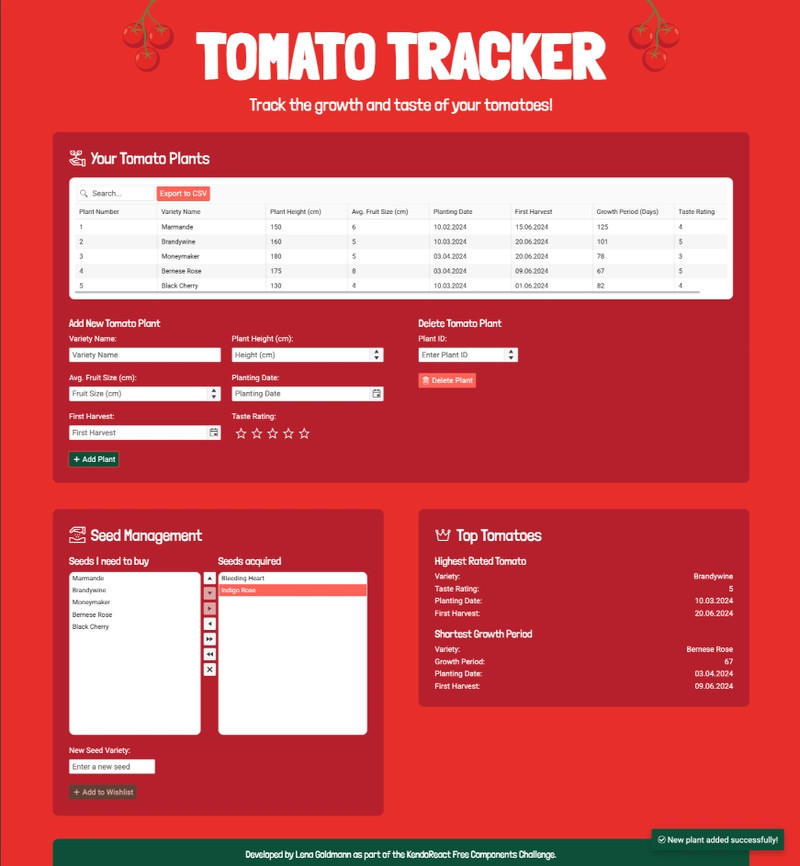
Tomato Tracker is an interactive tool designed to help gardening enthusiasts keep track of their tomato plants over several years, rate the taste of the fruits and manage seed inventory. Currently all data is stored in local storage.
Features
🍅 Add and keep track of tomato plants and their yield over the years
📊 Determine the top performing tomato varieties
🌱 Manage seed inventory or add varieties to a wishlist
✅ Fully responsive and modern UI using KendoReact
The idea for Tomato Tracker came to me while attending the JSWorld Conference in Amsterdam. Just before going to Amsterdam I had sown my tomato seeds for the year, and the idea for a tomato tracking app immediately popped into my head when I visited the booth of Progress (the software company behind Kendo UI) and came to know about this challenge. It felt like a great opportunity to combine my love for gardening with coding.
For details, please take a look at the README.md
Demo
👉 Live Demo: https://hyazinthchen.github.io/tomato-tracker/
👉 Code Repository: https://hyazinthchen.github.io/tomato-tracker/
KendoReact Experience
I leveraged several KendoReact Free Components to build Tomato Tracker:
- Data Grid: To display and manage tomato plant data within a grid.
- Labels: To provide clear and concise labels for input fields.
- Inputs: To capture user input for plant details.
- NumericTextBox: To handle numeric input for plant attributes such as plant height and fruit size.
- DatePicker: To select dates for planting and harvesting.
- Rating: To rate the taste of the fruits.
- Notification: To show notifications when new tomato plants have successfully been added.
- Button: For various actions.
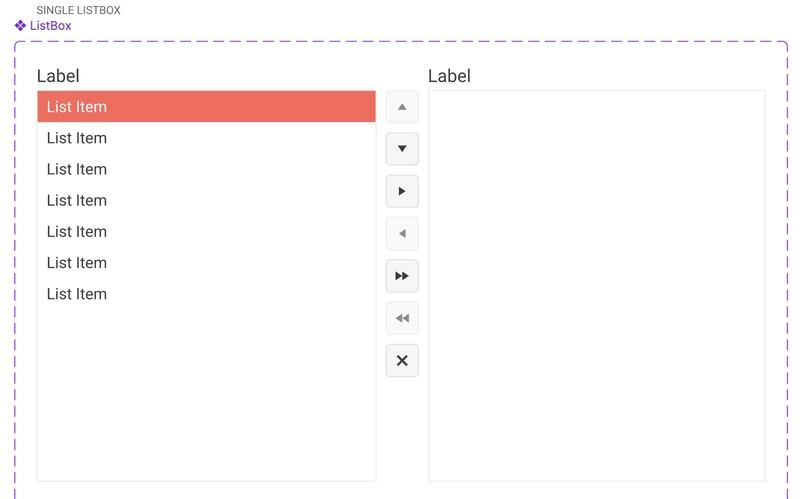
- Listbox: To manage the seed inventory.
- Animation: To add a bit of fun by sliding some tomatoes into the users view.
Delightfully Designed
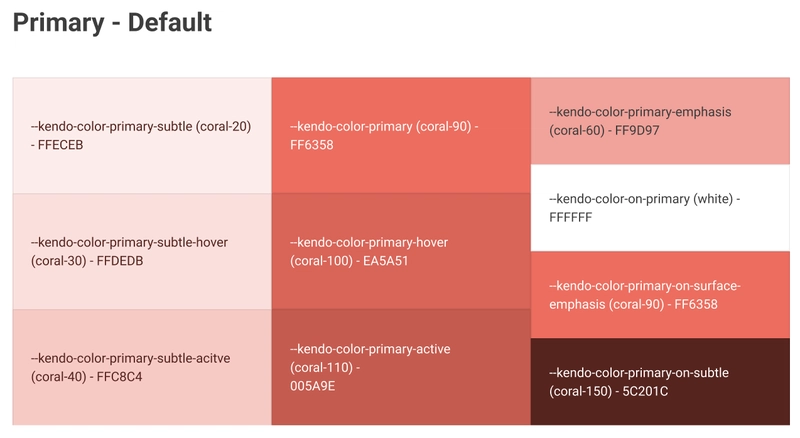
I spent a significant amount of time exploring the KendoUI Figma Kits to design the layout of Tomato Tracker. The Figma Kits were incredibly helpful in visualizing the components and ensuring a cohesive design. The Default Theme from KendoUI was a perfect match for the app, providing a clean and modern look that complements the tomato-themed design.






Top comments (1)
Funny name lol :D