本篇大綱
本篇要解決的問題
CLI,Command-line Interface,基本上現在的前端工程師怎麼樣都會接觸到,雖然用起來不像電影裡那些駭客一樣,下個幾行命令就可以入侵火星或是讓阿斯嘉德爆炸之類的,但像安裝 npm package,或是用 Vue CLI 開發時的 yarn serve、yarn build 等等,都還是會用到。
還有就是一些教學影片,不知道是為了炫技還是什麼,明明可以用滑鼠進到資料夾的也要假掰開起終端機下命令。
最近正在做一個 Hugo + Tailwind CSS 的初始檔,因為 Hugo 的 run server 跟 Tailwind CSS 的開發模式都是要用 CLI,就在查怎麼樣用一行命令就可以依序執行二個命令,又剛好看到了一篇教學文,就想說不然就整理一下,因為之前在開發時有遇過要查某個 CLI,結果關鍵字下半天查不到的狀況,不如就一次整理起來,讓自己跟需要的人可以當字典來查找。
本篇主要參考的是一篇教學文:The Front-End Developer's Guide to the Terminal。
另外再加上以前看教學影片時,看見那些教師使用的 CLI,綜合以上二者結合起來而成這一篇。
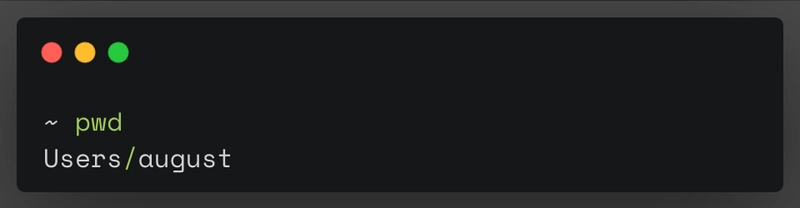
pwd
pwd:目前在哪個資料夾。
ls
ls:查看目前目錄的內容。
ls 還可以加上二個符號:
- l:列出來的檔案會顯示詳細資訊
- a:列出隱藏檔案
使用上就像這樣:
$ ls -l
$ ls -a
$ ls -la
cd
cd:前往目錄。
前往下一層資料夾:
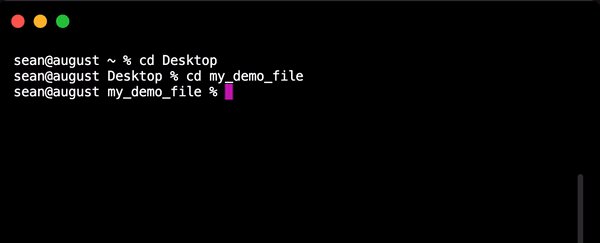
$ cd Desktop
返回上一層:
$ cd ..
. 跟 .. 的意思
單個點( . ):當前目錄
兩個點( .. ):父目錄
tab 超方便
我們用 CLI 進入資料夾,可能會遇到檔名很長、檔案很多、小行星撞地球等讓我們記不住下一層資料夾的名字,這時用「tab」鍵可以解決很多煩惱。
假設我們的桌面有以下資料夾:
├── Desktop
| ├── my_demo_file
| ├── test1
| └── test2
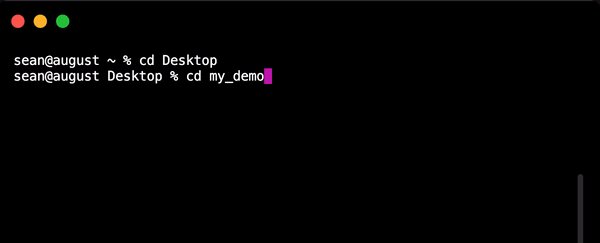
我們想不起來「my_demo」後面是接什麼,這時可以輸入了以下後:
$ cd my_demo
按下神奇的「tab」鍵,Terminal 就會自動幫我們補上檔名:
完整的補上資料夾路徑時,會看到最後面帶上「/」,像:
$ cd my_demo_file/
如果遇到我們有「test1」、「test2」這二個資料夾幾乎同名的話,就不會有「/」,會看到像這樣:
$ cd test
這時就再按一次 tab,會看見 Terminal 列出了有相同名稱的資料夾:
$ cd test
test1/ test2/
同理,如果進到某個目錄,懶得用 ls 來看全部有哪些資料夾時,可以在輸入 cd 加一個空格後,按下 tab,就會直接列出有哪些資料夾,後續再按 tab 就會一個一個往下選擇。
Fig 工具
文章裡還推薦了一個工具:Fig。
他可以把一些命令的東西用成視覺效果來選擇,像輸入了 cd 就會看見以下:
rm
rm:刪除檔案。
當我們輸入 rm 檔案名稱 並按下 enter 後,可以看到 Terminal 並沒有回傳任何訊息,所以,這個指令是很可怕的,真的不小心刪了什麼檔案都不知道,要謹慎使用。
而且更可怕的是,這樣子的刪除,不像我們把檔案丟到垃圾桶一樣,誤刪了還能從垃圾桶裡撈回來,用 rm 刪檔,連垃圾桶裡都看不到,真的要謹慎再謹慎。
mkdir、touch
mkdir:建立資料夾。
touch:建立檔案
使用方式為:
$ mkdir 資料夾名稱
$ touch 檔案名稱
比方我們要新增一個名為「test_folder」的資料夾,然後在裡面建一個「index.html」的檔案:
$ mkdir test_folder
$ cd test_folder/
$ touch index.html
雖然建立資料夾跟檔案成功時,Terminal 並不會回傳任何訊息,但檔案都會建立好。
&&
&&:執行多個命令,像 async await 一樣,執行完了第一個,接著執行第二個,然後是第三個……
這個很方便,最近開發的 Hugo + Tailwind CSS 的檔案,想要一行命令就做到先 build Tailwind CSS 後,再 build Hugo,就可以用 && 來連結命令。
文章裡的範例是用 git 的 add、commit、push 來示範:
$ git add . && git commit -m "推一版新的" && git push origin main
clear
clear:清除 Terminal 的所有訊息。
這就像還我漂漂拳一樣,一般 Terminal 的訊息累績到後面會很多,這時可以輸入 clear 來清掉之前的所有訊息。
如果不想打字,快捷鍵是:command + k。
nano
nono:開啟檔案並編輯。
我們有時進到 Server,如果只能用 CLI 來操作,當想要編輯某個檔案時,就是使用 nano:
$ nano 檔案名稱
比方我們要編輯「test_folder/index.html」的檔案:
$ cd test_folder
$ nano index.html
按下 enter 後就會看到編輯的畫面:
介面的下方有顯示快捷鍵,比方編輯完後按下「control + x」,就會詢問是否存檔並且退出。











Top comments (2)
Thank you for sharing this!
dev.to/reportaman/beyond-pomodoro-...