本篇要解決的問題
看到「寵物」就知道,本篇要解決的問題就是我們人類的空虛心靈(咦?)。
開玩笑的 XD,前陣子滑新聞時,有瞄到「code」、「pet」的字眼,當時沒點進去看,只是有個印象。
在過完夢幻的十天年假後,第一篇文章不想太有壓力,想來點輕鬆的,就在 VS Code 上搜尋了「Pet」,排名第一的就是今天要介紹的「VS Code Pets」。
用了一下後覺得蠻有趣的,開工後就一直讓幾隻小貓在 VS Code 上跑來跑去,也想分享給大家,於是整理了這篇使用筆記文。
安裝 vscode-pets
常用 VS Code 進行開發的攻城獅們,就不用看這段了,因為安裝延伸模組很簡單,但為了這篇可以湊一些字數就還是寫一下(有沒有這麼直接?)。
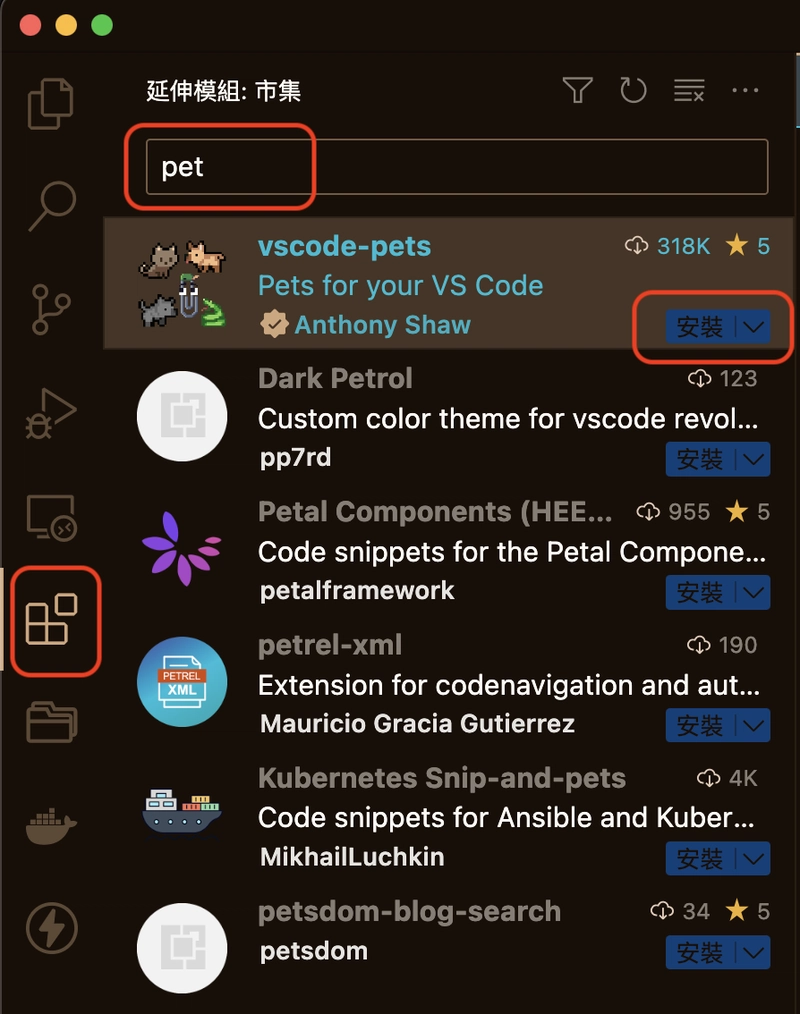
在 VS Code 上,點擊左側選單中的「延伸模組」:
接著搜尋框中輸入「pet」,看到的第一個最多人安裝的就是了,按下「安裝」後不用幾秒就會安裝成功。
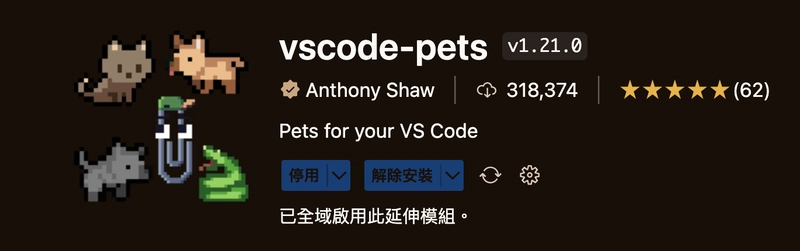
安裝成功,會看到原本寫「安裝」二個字的按鈕,變成停用、解除安裝。
來放寵物吧
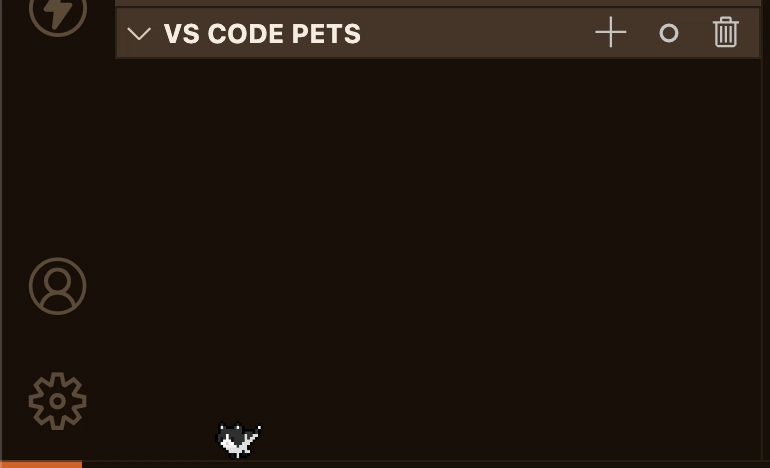
安裝完 vscode-pets,VS Code 左側選單點擊最上面的「檔案總管」,就會看到檔案清單的下方新增了一塊「VS CODE PETS」,而且預設會有一隻黑白貓在那邊跑來跑去:
區塊標題「VS CODE PETS」的右邊有三個按鈕:
- +:新增一隻寵物
- o:丟一顆球給寵物咬爛
- 垃圾桶:刪除一隻寵物
新增寵物時,會先選擇要新增什麼類型的寵物,目前有 10 種可以選擇:
因為 August 是貓派,所以就用 cat 來示範(我是貓派我驕傲)。
選好寵物後,有幾種類型的寵物可以選擇花色,像是貓咪就可以選擇:
選好了花色,最後會需要幫寵物取名字,目的是之後要刪除時,會用寵物名字來選擇。如果是取名字障礙症候群的患者也不用擔心,預設會隨機提供一個名字:
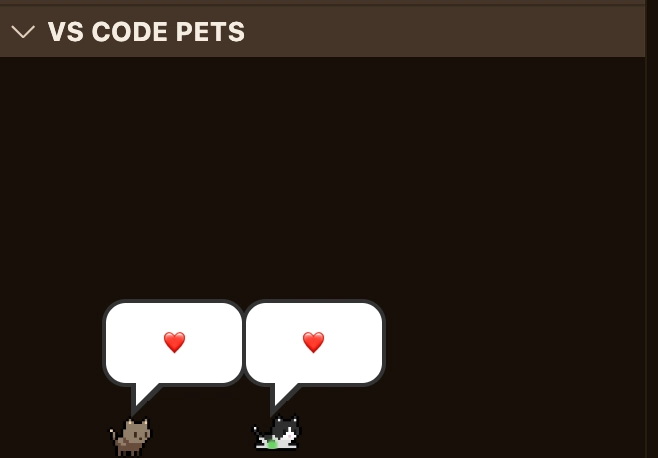
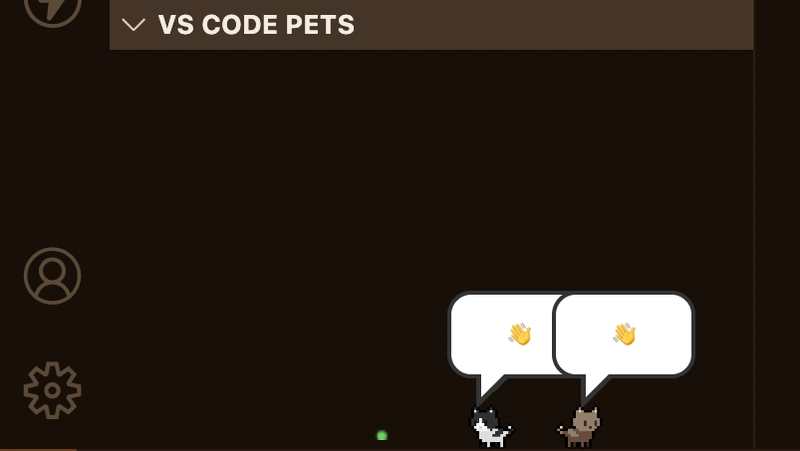
取完名字後,就會看到視窗中多了一隻可愛寵物啦~
上面的截圖,寵物出現一個愛心 ❤ 的圖示,代表他們寵物之間認識了彼此。
滑鼠移到寵物身上,就會出現揮手 👋 的圖示,代表在跟奴才(不要懷疑就是在說你)打招呼:
用指令看功能
不要被標題的「指令」二個字嚇傻了,其實就是我們要使用延伸功能時會按的:
- MacOS:
Cmd(⌘)+Shift+P - Windows / Linux:
Ctrl+Shift+P
按下去以後,就可以輸入關鍵字來看延伸功能的更多功能,我們輸入:
pet coding
就會看到總共有以下功能可用:
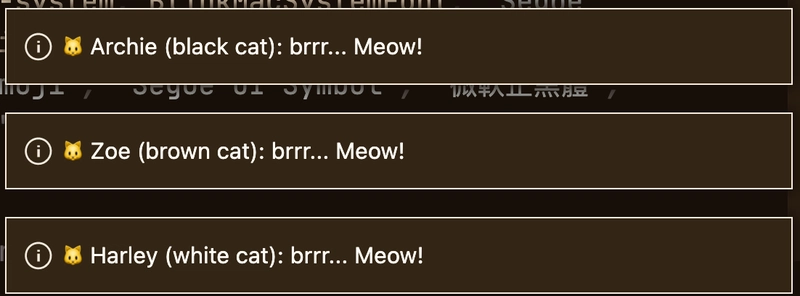
Roll-call 這個很好玩,就是所有的寵物會報數刷存在感:
用擴充設定改變場景
如果覺得寵物太小不夠安慰我們被廠商欺負的幼小心靈,可以透過擴充設定來改變。
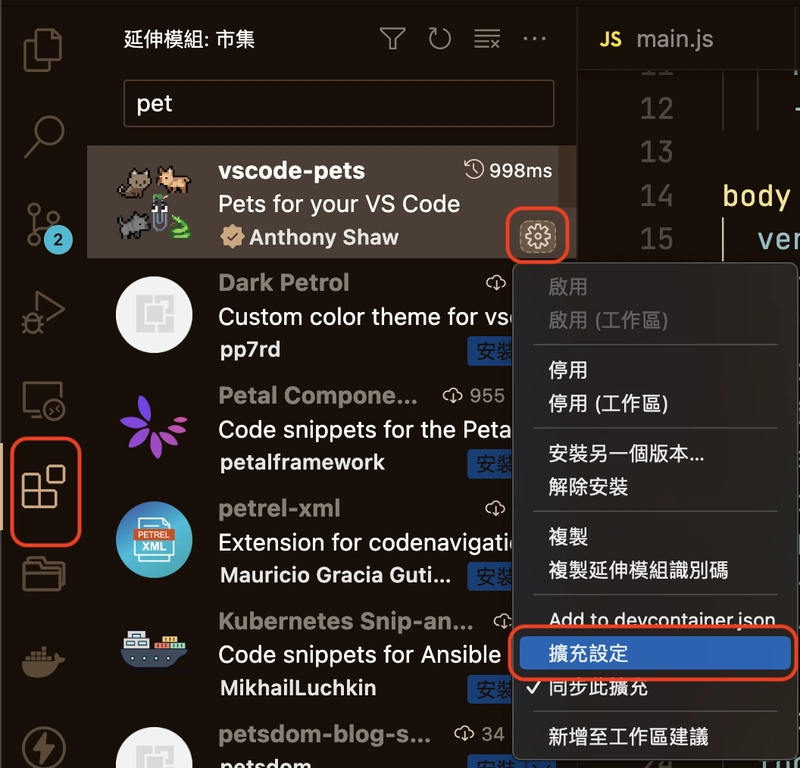
VS Code 左側選單再選到延伸功能,一樣在 input 的框輸入 pet,接著點擊 vscode-pets 右下角的小齒輪圖,點擊「擴充設定」:
點擊了以後,就可以看到 vscode-pets 的設定:
Pet size 就是可以改變寵物大小的。
Theme 則是可以改變背景,目前有 none、forest、castle、beach 四種可選,選了以後就會看到愛寵們在不一樣的地方奔跑:
官方有提供說明文件,如果想了解更多可以點看 文件 來看。
最後,不得不說,看看攻城獅的內心有寂寞,就算知道是假狗假貓也覺得開心跟被安慰 😂。

















Top comments (0)