Written by Nelson Michael✏️
Function overloading allows us to define multiple function signatures for a single function name, enabling the same function to exhibit different behaviors based on the number or types of arguments passed to it. This feature can be extremely useful for writing more expressive and efficient code.
In this article, we’ll discuss the concept of function overloading in TypeScript and investigate how we can most effectively implement it. We’ll look at different scenarios where function overloading is advantageous and explore how to utilize it.
By the end of this article, you’ll have a clear understanding of TypeScript's function overloading and the best practices to follow to implement it in your projects.
Jump ahead:
- What is function overloading?
- Function signatures
- Overload signatures
- Implementation signatures
- Function overload practical application
- Arrow functions and overloading
- Function overloads vs. unions
What is function overloading?
The concept behind function overloading is pretty simple; we give a function multiple signatures, each of which describes a different set of arguments that the function is capable of receiving. We can provide three types of signatures when implementing function overloading: function signatures, overload signatures, and implementation signatures.
N.B., arrow functions do not support overloading. This is because they have a concise syntax and do not support multiple signatures. Overloading involves defining multiple versions of a function with different parameter types or counts, but arrow functions lack the syntax to support this directly. However, there is a workaround for this, which we’ll see later in this article
Function signatures
A function signature defines the input parameters and their types and also the expected return type for that function.
Here’s an example of a function signature for our sayHello() function:
const sayHello = ( name: string) : string => {
return `Hello there, ${name}!`
}
This function signature is a single argument, name, of type string with a return value that is also of type string.
In function overloading, our sayHello function can have multiple signatures, called overload signatures, each with a different set of arguments that our function can take:
function sayHello(name: string): string;
function sayHello(name: string[]): string[];
function sayHello(name: unknown): unknown {
if (typeof name === 'string') {
return `Hello there, ${name}!`
}else if (Array.isArray(name)) {
return name.map(name => `Hello, ${name}!`);
}
throw new Error('Something went wrong');
};
That’s function overloading at a glance. Now, let’s review all of the conventions that were used in our example; we’ll need them as we work with function overloads.
Overload signatures
An overload signature in function overloading refers to the individual parameter and return types of each overloaded function. Each signature specifies the parameter types and return type of a specific version of the function. The TypeScript compiler uses these overload signatures to determine the appropriate version of the function to call based on the argument types provided when the function is invoked.
In the previous section, our sayHello() function has 2 overload signatures defined:
function sayHello(name: string): string;
function sayHello(name: string[]): string[];
Did you notice that overload signatures have no implementation block, they only define the parameter types and return type for that function.
Implementation signatures
The implementation signature refers to the actual implementation of the function that comes after the overload signatures. It is the code block that executes when the function is called, and it provides the logic for handling the various argument combinations defined in the overload signatures.
Here’s the implementation signature from our sayHello function example:
function sayHello(name: unknown): unknown {
if (typeof name === 'string') {
return `Hello there, ${name}!`
}else if (Array.isArray(name)) {
return name.map(name => `Hello, ${name}!`);
}
throw new Error('Something went wrong');
};
In our implementation block, we always check the type of the parameter and then perform the appropriate operation for that type.
A couple of things to note about the Implementation signature of a function during function overloading are that it must be generic and that it cannot be called from outside the function. Let’s explore both of these further.
Generic
The implementation signature parameters and return types must be generic enough to accommodate the overload signature types.
Let’s say our sayHello() function implementation signature has a return type of string, like so:
function sayHello(name: any): string {
// rest of the code
};
This would mean that whenever the function is called with the overload signature that has a return type of string[], we’d get an error because the implementation signature and the overload signature being called are incompatible.
Not visible
Implementation signatures are not directly callable (or visible) from outside the function. They serve to implement the function's behavior, but the function cannot be invoked directly using the implementation signature.
Instead, only the overload signatures are callable, and they determine the valid argument combinations and return types for the function. The implementation signature works behind the scenes, ensuring that the appropriate version of the function is called based on the provided arguments and their types.
Consider this example:
function sayHello(name: string): string;
function sayHello(): any {
// rest of the code
};
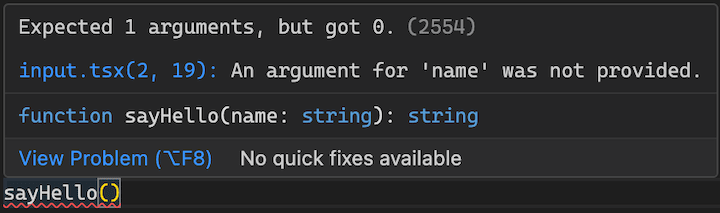
Notice that our implementation signature expects no argument to be passed to it? Watch what happens when we try to call our sayHello() function without any arguments:  The error message
The error message Expected 1 argument, but got 0 is triggered because, although our implementation signature has no declared arguments, it still expects an argument to be passed when invoked. This is because the implementation signature's details are not visible from outside the function, so it relies on the declared overload signature, and in this case, it specifies the presence of an argument.
Function overload practical application
To see function overloading in action, let’s look at a practical application. Here’s a React Hook I wrote, useValidRoute, that is used to check if the current URL pathname is a valid route based on predefined routes and an optional array of additional valid routes:
import { usePathname } from "next/navigation";
import { Routes } from "../core/routing"; // Routes object defined for the project
export const useValidRoute = (value?: string[]) => {
const path = usePathname();
const validRoutes = [Routes.SignIn, Routes.SignUp, ...(value || [])];
const isValidRoute = validRoutes.includes(path || "");
return isValidRoute;
};
Currently, this Hook only accepts an array of strings, but let’s say I only wanted to pass in a single URL pathname. In that case, I'd have to do something like this:
const isValidRoute = useValidRoute([Routes.Demo]);
With function overloading, we can enhance this Hook to be more versatile when adding pathnames to our predefined array:
export function useValidRoute(value?: string): boolean;
export function useValidRoute(value?: string[]): boolean;
export function useValidRoute(value: unknown): boolean {
const path = usePathname();
let validRoutes = [Routes.SignIn, Routes.SignUp];
if (typeof value === "string") {
validRoutes.push(value || "");
} else if (Array.isArray(value)) {
validRoutes = [...validRoutes, ...value];
}
const isValidRoute = validRoutes.includes(path || "");
return isValidRoute;
}
Now it can accept either a single string when adding one pathname, or an array of strings when adding multiple pathnames. This flexibility allows for more convenient and concise usage of the Hook.
Now we can use our Hook like so:
// single path
const isValidRoute = useValidRoute(Routes.Demo)
// multiple paths
const isValidRoute = useValidRoute([Routes.Demo, Routes.About, Routes.Services])
Arrow functions and overloading
Earlier I mentioned that arrow functions do not support function overloading. Well, actually, arrow functions can support overloading — as long as we change the syntax. Here’s how:
type useValidRouteOverload = {
(value?: string): boolean;
(value?: string[]): boolean;
}
const useValidRoute : useValidRouteOverload = (value: any) => {
// rest of the code.
}
Function overloads vs. unions
You might be wondering why function overloading is necessary when we could just use union types. Well, there are some differences.
Function overloading is useful when there are distinct, specific behaviors based on the argument types. It provides a more expressive and type-safe way of handling various scenarios, while union types are useful when a function can work with different but related types or when the function logic does not significantly differ based on the input types.
So, we can achieve the same outcome using unions. A good approach is to update the function signature directly to support multiple invocation methods, like so:
const useValidRoute = (value: string | string[]) : boolean => {
// rest of the code
}
This would work just fine for our example implementation.
Conclusion
Function overloading is a versatile feature that empowers TypeScript developers to build sophisticated and type-safe codebases. In this article, we explored how function overloading works, walked though examples, reviewed best practices, and investigated its impact on code organization, type safety, and readability.
By adopting function overloading, you can design functions, methods, and APIs like a Scandinavian architect — with both expression and precision, providing clarity on the expected inputs and return types for each variant of the function. As a result, your codebase becomes more resilient to bugs and easier for other developers to understand and maintain.
LogRocket: Full visibility into your web and mobile apps
LogRocket is a frontend application monitoring solution that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page and mobile apps.




Top comments (0)