Hi! I'm Marcus.
This is my 2nd article in my Front End series.
Each article will be written to read in 5 mins per purpose itself. I'll make a video for more understanding if possible.
Table of contents:
- Part 1: Setup Snowpack
- Part 2: Installing TypeScript and Setting Up Development
Today I'll guide you on Installing TypeScript and Setting Up Development project.
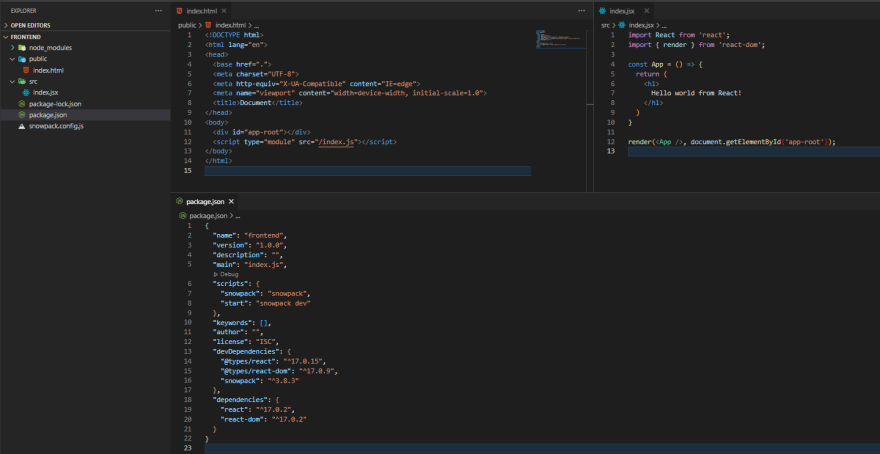
For now our project structure looks like this
Let's coding!
1.Install typescript and typing
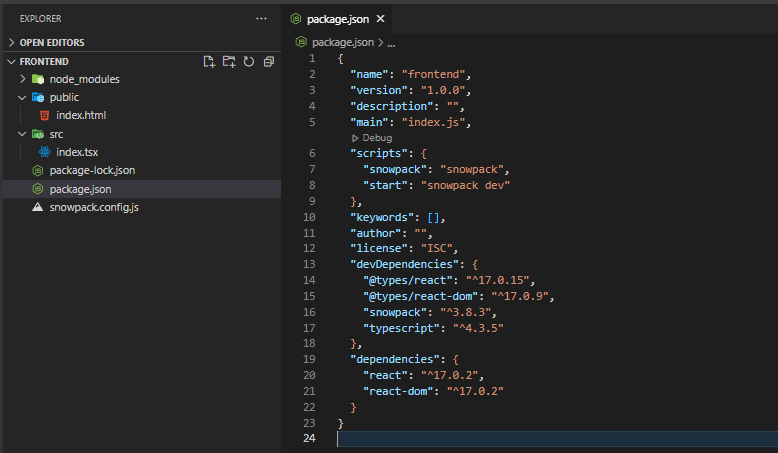
npm i typescript @types/react @types/react-dom -D
and rename index.jsx to index.tsx
Now you can run project
npm run start
But we should create a tsconfig.json file to configure our typescript project
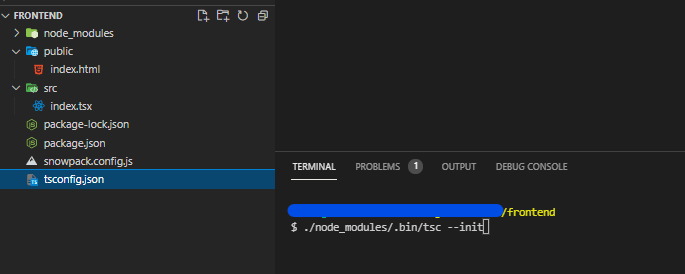
2.Create tsconfig.json
./node_modules/.bin/tsc --init
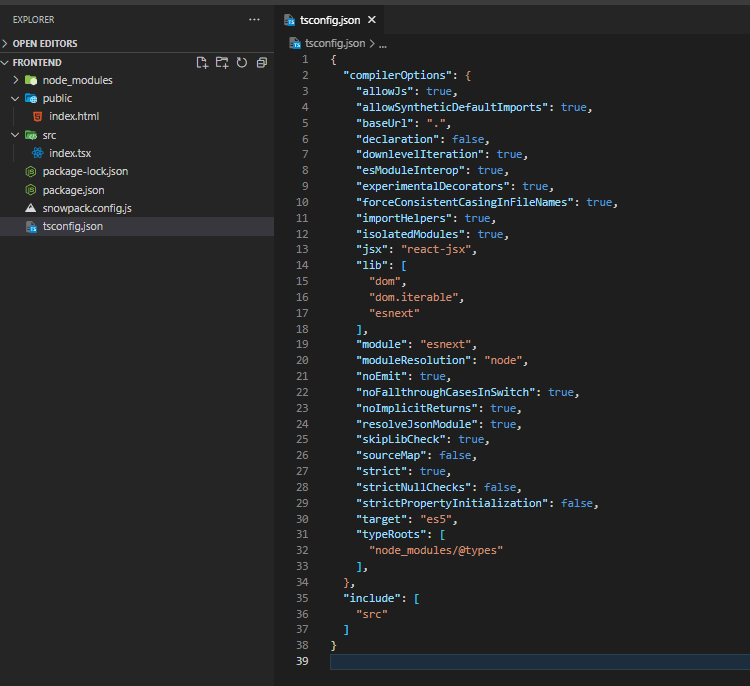
Our tsconfig.json should look like this
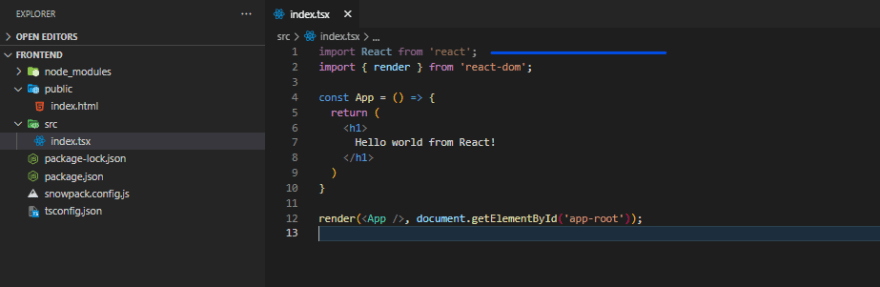
For now, our project looks good and run perfectly. But when open index.tsx we'll see a redundant import line here
What will happen if we remove it?
Oop!
3.Config babel
npm i @snowpack/plugin-babel @babel/preset-typescript @babel/preset-react -D
We need install
@babel/preset-typescript & @babel/preset-react to resolve above issue
and install @snowpack/plugin-babel to integrate it into snowpack.
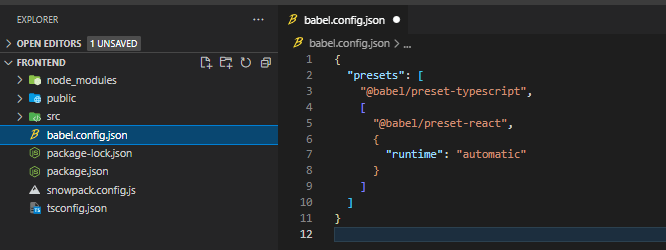
After that we need create a babel.config.json file in root folder

Wala!
Thanks for your reading, see you in next article
Part 3: Installing SASS/SCSS and Setting Up CSS Module









Top comments (0)