Next.js is a popular open-source JavaScript framework for developing server-side rendered (SSR) React applications. It's easy to use and well supported, making it an attractive choice for web app development projects.
In addition, Next.js is a powerful tool that developers can use to create React applications. It offers several features that make development more accessible, such as automatic code splitting and server-side rendering.
It also provides several configuration options, meaning that developers can tailor the framework to their specific needs. This makes Next.js an attractive choice for both small and large projects.
In this article, we'll look closely at Next.js and see how it can help you create efficient and user-friendly web applications.
Table of Contents
- What is Next.js?
- Next.js Features
- Why choose Next.js in your projects?
- Next.js pros and cons
- What to build with Next.js
- Next.js vs Gatsby vs React
- Next.js and Jamstack
- Next.js in the wild
- Closing thoughts
What is Next.js?
Created by Vercel in 2016 as an alternative to React, Next.js is a framework that enables React applications to be used in two different ways: on the client side with its built-in rendering engine and by utilizing serverless technology and generating static websites from your dynamic frontend web application's codebase.
Next.js' serverless approach ensures you can deploy websites using Vercel, sharply reducing hosting costs and increasing performance and site loading speeds. One of the cool things about Next.js is that it provides features for both the deployment and production stages of an application.
Pro tip: Software development and deployment are two parts of the application building process. Web development is the iterative process of coding, testing, and revising. Deployment is making your website or web app available to the public.
In the development stage, Next.js optimizes the application to provide a better developer experience while building the actual application. In addition, it offers developer-friendly tools like TypeScripty support, ESLint integration, Fast Refresh, and other tools that will make your developers drool with anticipation.
On the production side, Next.js optimizes things for your visitors and end-users. It transforms the code developers created into an accessible, performant digital experience by pre-caching your content and optimizing images for fast loading.
Next.js Features
Now that we've taken a long look at Next, let's dive deeper into its features.
Page-based routing
To reduce the amount of code developers need to write, a Next.js project adopts a file routing mechanism so that when a .js or .jsx file is added to the /pages folder in your project, it becomes available as a route that can be accessed and queried by developers.
TypeScript support
Next.js, like React, provides an integrated TypeScript experience, including zero-configuration starters and built-in content types for pages, APIs, and routes.
Fast refresh
Next.js is a robust framework that allows you to build scalable web apps easily, but one feature in particular can cut development times by more than 50%. In addition, fast refresh provides instant feedback on edits they make which helps avoid any issues due to lost state or confusion about what changes were made before re-evaluating output after typing away at your computer's keyboard for hours.
Static file serving
In Next.js, you can serve static files to specific pages and types of users. These static files include images, HTML pages, JavaScript code, and SVG images, among other file types.
Compatibility with React
Next takes advantage of knowing what will happen when it needs data, and saving resources by preloading this information before users make any request or change their browser tab. This cuts down load times significantly while still providing rich interactions through dynamic elements. One of these elements is JSON files that are stored locally and can be sent directly onto your backend without leaving these purely client based environments we call.
Why choose Next.js in your projects?
Technical benefits of Next.js
- Incremental Static Regeneration: Put simply, static generation makes your website load faster. This technique allows Next.js developers to update existing pages by re-rendering them in the background as traffic comes in, making your static content into dynamic content.
- Solid community support: Even though React has a bigger community, Next.js community is huge and developers are always available to lend you a hand if you're stuck.
- Easy to create API routes: Next.js leverages Node.js serverless function to create API routes easily and quickly.
Business benefits of Next.js
- Great for SEO: With server-side rendering, you can create an interactive application with all the desired functionalities. The best part? It gives you SEO benefits without sacrificing any of your site's static content. This will help your content rank, give you more visibility in the search engines, and give you an excellent core web vitals score.
- Fast performance: Using Next’s framework can enhance your application's performance and user experience by keeping your loading speeds under 3 seconds. This saves users time when they look at the content on your website before clicking away in frustration due to poor loading speeds or other factors that affect their ability to succeed while browsing your web app sources.
- Good-looking URLs: Next.js is adding a new feature to make it easier and more customizable for developers who want their social media pages to boot up quickly. With this, you can programmatically customize open graph meta titles on each page. This will also improve SEO because search engines love clear content with keywords in its title.
Next.js pros and cons
|
Pros |
Cons |
|
Fast website building |
Not too many plugins |
|
SEO-friendly |
Requires a Nextjs developer |
|
Solid developer experience |
Routing can be tough |
|
High accessibility |
Potentially slow build time |
|
Automatic image optimization |
What to build with Next.js
Next.js shines when it comes to doing SSR and leveraging all of its features. As a result, Next’s development is the perfect choice for websites that need major performance improvements. It can help with tasks like making remote requests or validating forms with hybrid suites even before sending them off for processing by an API backend layer instead, which can be located anywhere in your app's architecture you see fit.
- Large websites with user generated content: Next.js enables developers to build websites and apps capable of constantly refreshing data, making it perfect for websites that leverage user-generated content in real-time like TikTok.
- Single page applications: Single page applications dynamically fetch data from your headless content management system and present it to your browser using Next.js, only rendering the bits of data you need and not the entire application and providing a better user experience.
- eCommerce stores: Online stores can leverage Next.js routing to create and access pages on the go and make changes visible in seconds. Also, it's easy to integrate Next.js with modern website building practices and headless commerce platforms to deliver omnichannel digital experiences.
Next.js vs Gatsby vs React
|
Next.js |
Gatsby |
React |
|
|
Application size |
A Nextjs application is smaller than a React app |
Smaller than a React application but bigger than a Next.js one |
A React application is bigger than a Nextjs app |
|
Developer experience |
Great |
Average |
Great |
|
Maintainability |
Easy to maintain |
Easy to maintain |
Hard to keep updated |
|
Ideal use cases |
eCommerce, company websites, static landing pages |
Blogs, static landing pages |
Single page applications, company websites, portals |
|
SEO-friendly |
Yes |
Yes |
Yes |
|
Documentation |
Excellent |
Excellent |
Average |
|
Plugin ecosystem |
Small |
Bigger than Next.js |
Bigger than others |
|
Internationalization |
Yes |
Yes |
Yes |
|
Starter templates |
Limited |
Yes |
Plenty |
|
Community size |
Larger than Gatsby’s |
Large |
Huge |
If you’re still struggling with which one to choose for your next project, take a look at our article on how to choose a static site generator.
Next.js and Jamstack
As a Jamstack agency, we at Ikius are intimately familiar with Next.js. Nextjs development has plenty of advantages for developers and business users, with the added benefit of being one of the best technologies in a Jamstack tech stack.
Next.js is a great option for companies and brands who want to build Jamstack-based digital experiences that are fast, scalable, and ultimately successful in serving thousands of visitors.
Next.js in the wild
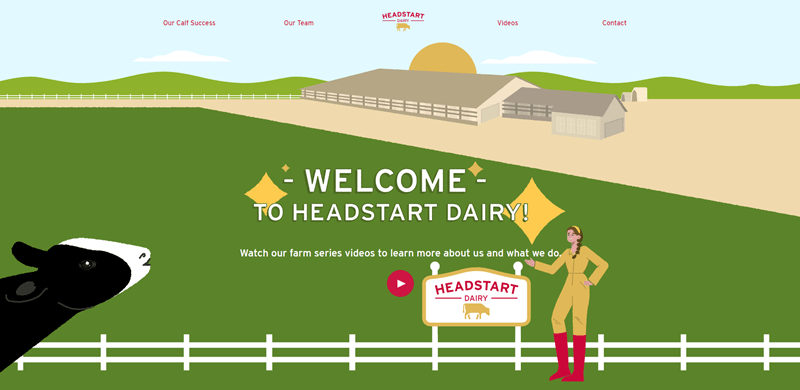
Headstart Diary
We worked with URUS to build an interactive marketing site with Next.js. The site includes interactive SVG animations to support Headstart Dairy's storytelling when you scroll through the site.
Creating an animated site with large SVG files where almost every SVG has its own individual component would be nearly impossible to create with a legacy content management system such as WordPress. However, by using Jamstack and a modern frontend framework, we can make the site work seamlessly on all devices.
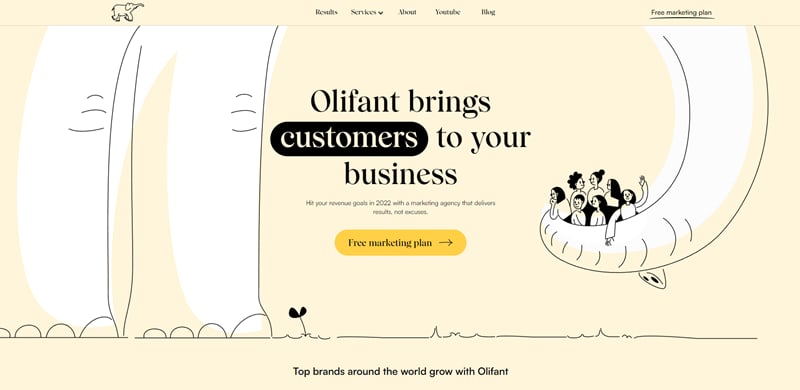
Olifant Digital
We worked with Olifant Digital to realize their vision for a highly optimized company site, polished to the tiniest detail. We optimized Olifant Digital's site to pass Google's Core Web Vitals and real experience score thresholds for multiple measurement tools.
Once the content was fully modeled on Dato CMS, we started working on developing the Front-end code with Next.js. Again, having a fully modeled headless CMS structure creates a foundation for efficient development.
Closing thoughts
Next.js is a popular open-source frontend framework for developing server-side rendered (SSR) React applications. It's easy to use and well supported, making it an attractive choice for web app development projects.
Next.js is more widely adopted than Gatsby and is often a better choice for Jamstack development projects. This is because it's less opinionated on how you'll source data, where you'll deploy your app, and how you'll build your project.
It provides essential building blocks out of the box to get you started quickly. If you're looking for a robust framework that gives you the freedom to make decisions about architecture and deployment yourself, Next.js is the right choice for you.
If you're interested in Next, take a look at our Next.js development services to see how we can help you bring your project to life.






Top comments (0)