React has been the darling of web development for a few years now. Many people consider it the best way to create interfaces and interactivity on the web. In 2021 even, Statista reported that React is the most used web framework, with 40.14% usage worldwide.
But there is a new player in town–Next.js.
Next.js is a JavaScript-based web development meta-framework–a framework built upon the capabilities of one or more frameworks. In the case of Next.js, it is built on top of React’s various front-end capabilities.
React js has been setting industry standards with its component-based approach that simplifies the creation of complex user interfaces (UI). Next.js extends this approach. Developers are rapidly adopting it for building rich web experiences. Currently, Next.js has over 2200 contributors and is included in more than 780k repositories on Github.
Table of contents
- What is React?
- What is Create React App?
- What is Next.js?
- What is the difference between a JavaScript framework and a library?
- Pound for pound: Next.js and React comparison
- Next.js Pros and Cons
- React in the Wild
- Next.js in the Wild
In this blog post, we will compare these two frameworks and see which one wins the Next.js vs. React debate. We’ll also see which one is the best fit for your next web development project based on its pros and cons.
What is React?
React, also known as React.js, is an open-source JavaScript library developed by Meta in 2011 and open-sourced in 2013. It is a front-end development library web developers use to create interactive UIs.
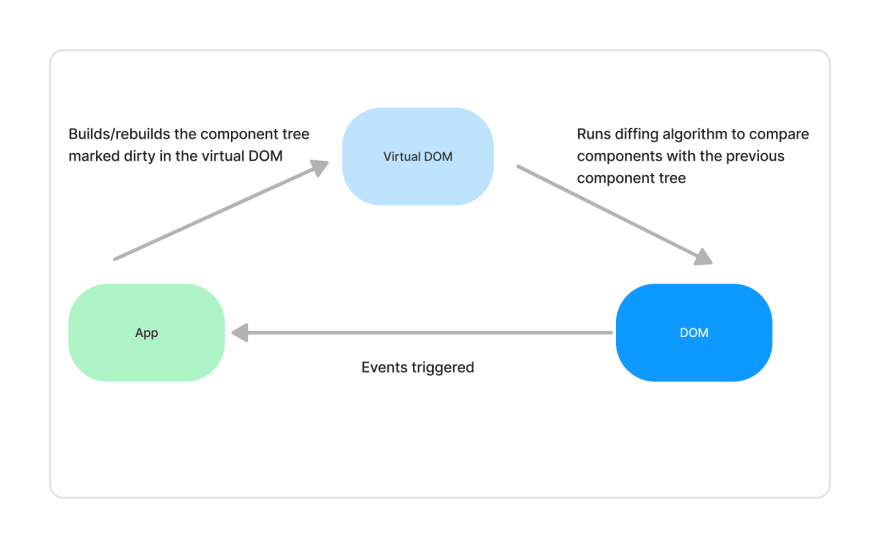
React works on functional programming principles–precisely JavaScript functions, by dividing complex UI elements into small pieces of HTML code known as components. React dynamically renders the UI components in the client-side HTML DOM (Document Object Model), known as React DOM. In React, for every DOM, there is also a virtual DOM A virtual DOM is a lightweight copy of the DOM that’s faster to manipulate, making React faster than other libraries.
React supports dynamic user input to build interactive UIs. React is easy to learn and is popular among frontend developers –mainly JavaScript developers– for its customizability and effortlessness, even when handling complex user interfaces.
React is well-suited for businesses that manage a bulk of customer data that updates frequently. Businesses can benefit from React's interactive view layers in their websites, single-page applications, mobile applications, and data visualization platforms.
Popular examples of React-based platforms include Meta, Netflix, Uber, and Airbnb.
What is Create React App?
Create React App (CRA) is an application framework in React that optimizes the setup of React applications with no minimal need for manual configuration.
Create React App assists developers in quickly producing and running single-page applications (SPA). It is helpful for novice developers who do not want to get into the complexities of the application’s underlying dependencies.
React code provides developers with the view layer of a web page. On the other hand, CRA creates a production-ready frontend web app with a single command. It includes all dependencies required to run a React web page. Plus, these assembled pages are ready to be used with any server like Node.
What is Next.js?
Next.js is a React-based, open-source JavaScript framework launched by Vercel in 2016. It is a server-based framework that integrates with React. Next.js was built to enhance the potential of React for building production-ready high-performance web applications.
Next.js uses a file folder system for structuring the application and predefining routing pages. It builds on React’s capabilities to provide ready-to-go applications with server-side rendering (SSA) and hybrid static export.
Next.js includes pre-rendered libraries and pre-loaded functionalities that simplify frontend development. It works by pre-rendering a web page on the server side and delivering the final HTML page to the client. This results in much faster and SEO-friendly websites. Like React, Next.js also comes with a create Next.js app module.
Next.js is ideal for building responsive eCommerce websites that stay fast even when their design becomes complex over time. Popular examples of Next.js-based platforms include Hulu, Docker, TikTok, Netflix, and Scale.
What is the difference between a JavaScript framework and a library?
Let’s use a house as an example. A framework would be the blueprints that show the mason
how to build the house. It includes the whole plan for what the final layout of the house should be. On the other hand, libraries are tools the builder can use to build a house. This includes any tools or machinery that can replace manual labor to make the process easier.
A JavaScript framework and library are pre-written JavaScript codes for performing JavaScript operations in a web application.
A framework is a collection of functions. It provides JavaScript developers with a ready-made design where they plug-in pre-built or custom-coded functions. The framework decides when to call the plugged-in functions.
On the other hand, libraries are packages of JavaScript code that can be plugged into the developer's code as needed. Libraries reduce the developer's hassle by allowing them to reuse code and enhance their application.
The technicality differentiating a framework and a library is termed inversion of control, which determines the direction of control in the application workflow. The framework must follow a restrictive structure, so the control lies with the framework. In the case of libraries, the control lies with developers who decide when and where their workflow requires libraries.
Web development is analogous to the example of building a house. In this case, developers are the builders, blueprints are the frameworks, and building tools are libraries.
Is Next.js better than React?
While Next.js improves React’s structure and functionality, both frameworks offer different features that cater to varying business and application requirements.
Next.js and React provide an easy-to-use, streamlined development experience. Based on development use cases, Next.js is better when developers are looking for a ready-made interface design–a UI framework. Next.js-based websites are great for high-performance user needs with a quicker time to market.
In contrast, React is a better choice when developers want more control over how they build apps. React-based web pages offer more versatility and better scalability with their reusable UI components.
Remember, no framework or library is a jack of all trades. They all come with tradeoffs. Your requirements and resources will define your choice of framework, regardless of which framework is more popular.
Pound for pound: Next.js and React comparison
Let’s compare Next.js and React head-to-head on multiple aspects of software development.
|
Differences |
Next.js |
React |
|
Framework vs. library |
Next.js is a React JavaScript framework that acts as a development blueprint for quicker production of React apps. |
React is a JavaScript library of JS functions that enhance the development of front-end React applications. |
|
Performance |
Next.js-based websites are fast due to their pre-rendering functionality. |
React-based websites are interactive and scalable due to their reusable components. React websites can be faster when built using CRA. |
|
End-Product |
Next.js is equipped to build a complete web application, i.e., front-end and back-end services. |
React is used to build the UI layer of web applications. |
|
Ease of Development |
Next.js is a highly configurable framework that reduces development complexity. |
React is based on JavaScript, the most commonly used web development language. React is very easy to use by new developers. |
|
Web-Page Rendering |
Next.js supports server-side rendering (SSA), where web pages are rendered and sent to clients as HTML pages. |
React supports client-side rendering (CSA), where web pages are rendered into HTML at the client’s end. |
|
Learning Curve |
Next.js has a slight learning curve initially. But it has extensive support to guide novice developers. |
React is very easy to learn, where developers can learn the tool even during application development. |
|
Community Size |
Next.js is new in the market and supports a relatively smaller but active community. |
React is one of the most popular front-end tools that supports a huge community of active users. |
|
Talent Pool |
Next.js developers are fewer in number but are expected to grow with the increasing adoption of the framework. |
React is a developer favorite and has become a commonly adopted skill. React supports a broad talent pool. |
|
Cost of Development |
Next.js is a free, open-source framework that significantly lowers the cost of web application development. |
React is a free, open-source library offering low-cost web application development similar to Next.js. |
|
Documentation |
Next.js supports detailed documentation for its users. |
React is also a well-documented JS library. |
Next.js Pros and Cons
Developers can only decide which framework to choose after weighing their advantages and disadvantages. Let’s discuss some pros and cons of Next.js below.
Pros
Speed
The two pre-rendering options of Next.js, static site generation, and server-side rendering, make Next.js-based websites significantly fast.
Simplicity
Next.js stands true to its goal to simplify the deployment of a React application with its no-config web development.
Less code, less load
Next.js is a great framework for new developers who can easily create complex web applications. It allows developers to create more while coding less, making the Next.js project flow easy to manage.
Image optimization
Next.js simplifies working with images with its ability to scale images to adapt to changing viewports using WebP format.
Cons
Static routing
Next.js does not support dynamic routing because it performs routing based on a file system. For dynamic routing, developers require familiarity with tools like Node.js.
Restrictive
Next js framework is restrictive in its development features–not very flexible to customizations.
Small community
Since Next.js is still in its growing phase, you won’t find many skilled and experienced Next.js developers.
When to Use Next.js
- When you need a static website or marketing landing pages like the ones that pop up on every website you visit.
- When building websites where fast page rendering is an essential requirement. Next.js can render pages on the server so even users with slow devices can access them faster. E.g., online stores.
- When looking to increase organic traffic on your website, Next.js can significantly improve that with search engine optimization (SEO).
When Not to Use Next.js
- When you have skilled developers already implementing front-end features that Next.js provides, there is no need to bring a huge change by bringing in Next.js.
- When your website demands flexibility and scalability, Next.js might not be the best fit for you.
- When your website demands dynamic routing and other customizations, the router filing system of Next.js can be tricky to get around.
React Pros and Cons
Pros
Reusable components
React reusable components can be incorporated into multiple pages of an application. Any updates on these components are rendered across all pages.
Easy coding
With a familiar language like JavaScript and great training support, React allows you to learn and develop dynamic applications with less codebase.
Customizability
The features of React can be easily extended for more functionalities, e.g., using React with other tools like Redux.
Community SupportReact is supported by a massive community of developers that actively communicate and make every new aspect easier to learn for all developers.
Cons
High growth rate
React improves through its short development cycles that constantly modify the development environment. It requires developers to update their skills with the changing environment constantly.
UI layer
React is only responsible for creating an application’s view layer. For a complete application, developers must incorporate additional technologies such as a back-end framework.
Outdated documentation
The React documentation often fails to keep up with the changing development environment.
When to Use React
- When working for platforms that require web pages and accompanying mobile applications, React is a great choice as its code is compatible with mobiles (React Native).
- When you’re building large websites requiring reusable components, React can speed up the process. E.g., social media websites.
- When building websites that receive rapidly changing or real-time data, e.g., news websites.
When Not to Use React
- When developing simple landing pages, you can work without React.
- When your website does not require frequent re-rendering of web pages or its components, you should opt for static site creators.
- When your web page requires CSS animation, the inline styling of React can be restrictive.
React in the Wild
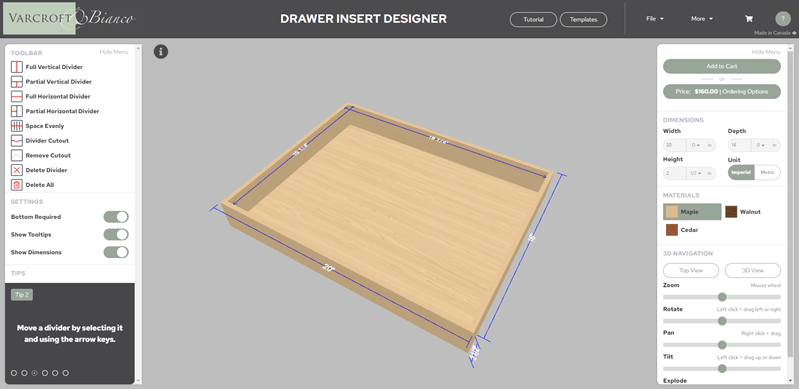
Varcroft & Bianco
In this experience, we worked closely with Varcroft & Bianco's tech team to create a seamless integration between their 3D product configurator and Shopify. We designed the UI with Figma and built it in React.
Users can design their own drawer inserts in the progressive web app and order it directly with Shopify, which has been integrated into the app through the Shopify API.
Next.js in the Wild
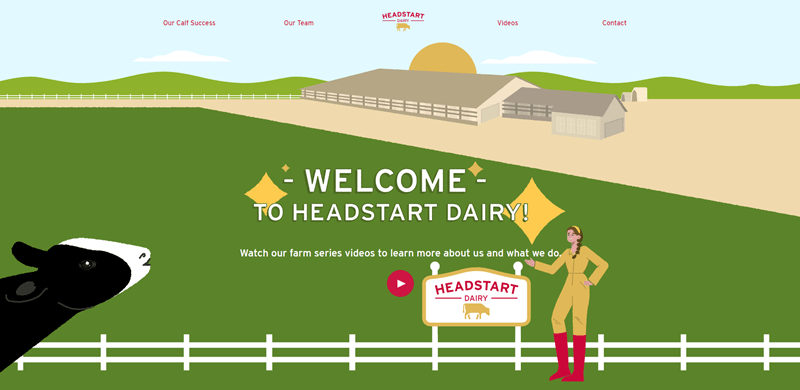
Headstart Diary
We worked with URUS to build an interactive marketing site with Next.js. The site includes interactive SVG animations to support Headstart Dairy's storytelling when you scroll through the site.
Creating an animated site with large SVG files where almost every SVG has its own individual component would be nearly impossible to create with a legacy content management system such as WordPress. However, by using Jamstack and a modern frontend framework, we can make the site work seamlessly on all devices.
Closing Thoughts on the Next.js vs. React Debate
Next.js and React are popular in the digital world for their enhanced web development experience. The web is becoming faster thanks to rich applications based on Next.js and React. But with their different capabilities, it can be difficult to choose the ‘best’ tool.
Next.js is equipped with preloaded functionalities that make projects easy to follow and manage. Its server-side rendering capabilities make it excellent for building landing pages for marketing campaigns. For businesses already working with React, Next.js is a good option to explore.
React is a powerful tool for creating single-page applications and interactive user interfaces. With React, you can build scalable applications using reusable components. React is an excellent choice for creating dynamic web pages that deliver a solid user experience for businesses working with constantly changing data.
To sum it up, Next.js is loaded with features that speed up the development process at low costs. Whereas, React has all the resources for efficient front-end development of web and mobile applications. Both these tools are useful in their own specific ways and hence cannot replace each other's benefits for your business.
Your choice of libraries or frameworks should be driven by your development and business needs–not to mention your budget and resource limitations. We hope this article gives you a clear idea of both tools’ capabilities for you to make an informed choice. Whether you opt for Next.js or React, you’ll be taking your digital experiences to the next level with increased production of high-performance applications.
We at Ikius offer Next.js development services to create highly optimized websites. If you are looking to build high-performance applications based on the latest web development trends of Next.js, get in touch with us today.









Top comments (0)