Hey everyone, as outlined in my previous post, I've spent the last couple of weeks working out dark mode and some custom themes for an open source pokedex app. This is the update on the progress that has been made so far.
Progress
The issue dealing with dark mode has been completed! It was super fun learning how to weave this into an app and I went through a few different iterations before I realized how much more complicated I was making it.
My initial idea for dark mode was to create multiple style sheets that would be updated based on a toggle. For example, take this stylesheet;
/* index.css */
::-webkit-scrollbar {
width: 7px;
}
::-webkit-scrollbar-track {
background: #f1f1f1;
}
::-webkit-scrollbar-thumb {
background: #e0e0e0;
}
::-webkit-scrollbar-thumb:hover {
background: #a0a0a0;
}
These colours change the styling of the scrollbar and are predominately the standard colours for the most part. The track is white, the roller is grey, and hovering makes it more grey.
My initial implementation had multiple CSS files, for example:
/* index_dark_mode.css */
::-webkit-scrollbar {
width: 7px;
}
::-webkit-scrollbar-track {
background: #2f2f2f; /* Darker color for the track */
}
::-webkit-scrollbar-thumb {
background: #4f4f4f; /* Darker color for the thumb */
}
::-webkit-scrollbar-thumb:hover {
background: #6f6f6f; /* Slightly lighter color for the thumb hover */
}
This would be great for a standard static app, but I realized this might add extra fluff and cache-related storage when loading the site, especially because I was planning on adding more themes, so I scrapped the implementation and went back to the drawing board.
As I stated before I looked at some libraries for adding dark mode, which is when it hit me... The project already uses Tailwind CSS, surely there's something in there that will help right? So I did some digging and landed upon just what I needed, a dark mode page! Tailwind made adding dark mode a ton of fun! I handled everything through a toggle and one variable. To enable the use of dark mode, all I had to do was add the following line to the tailwind.config.js file:
// tailwind.config.js
export default {
darkMode: "class",
// ...
then from there, I could prefix some styling components with dark: which would utilize them when dark mode is enabled.
<div
className={
`bg-slate-200 dark:bg-slate-900`
}>
The div is normally white (bg-slate-200) but if dark mode is enabled, it will be closer to a navy blue or black (dark:bg-slate-900).
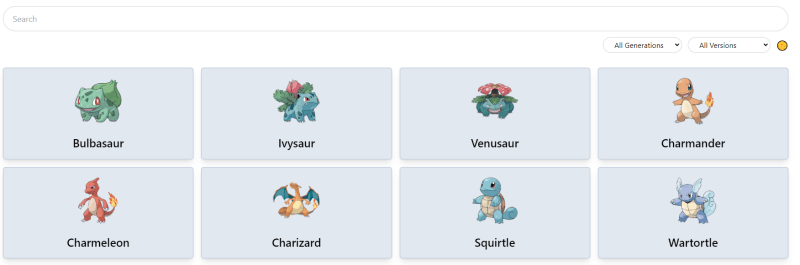
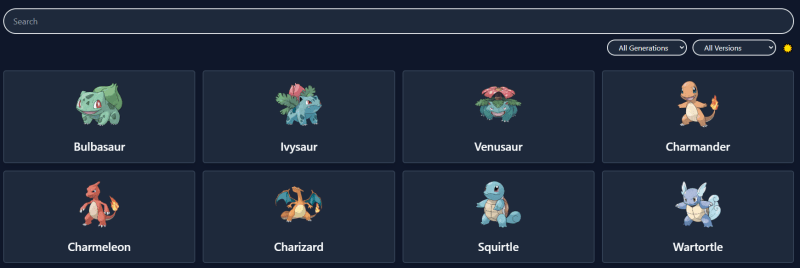
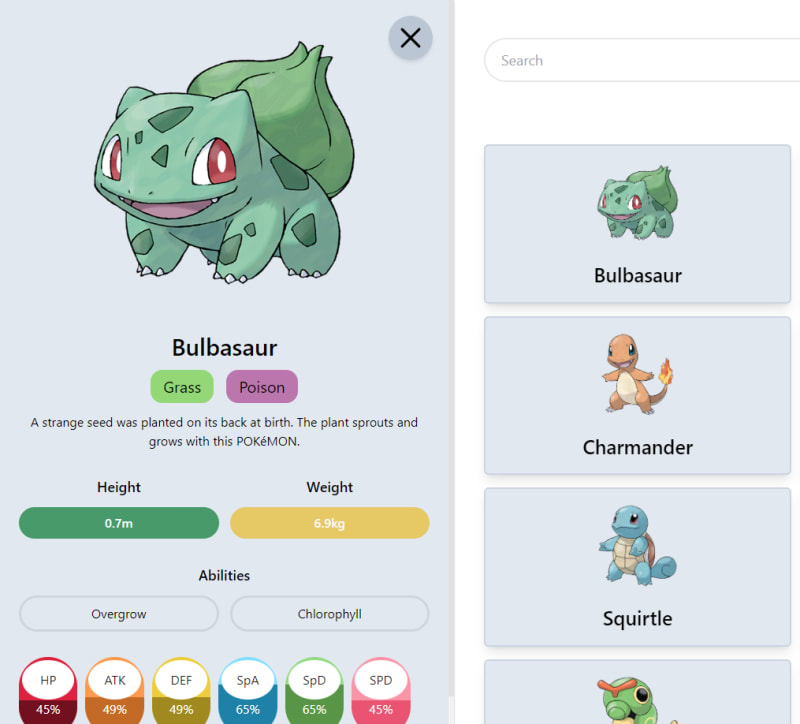
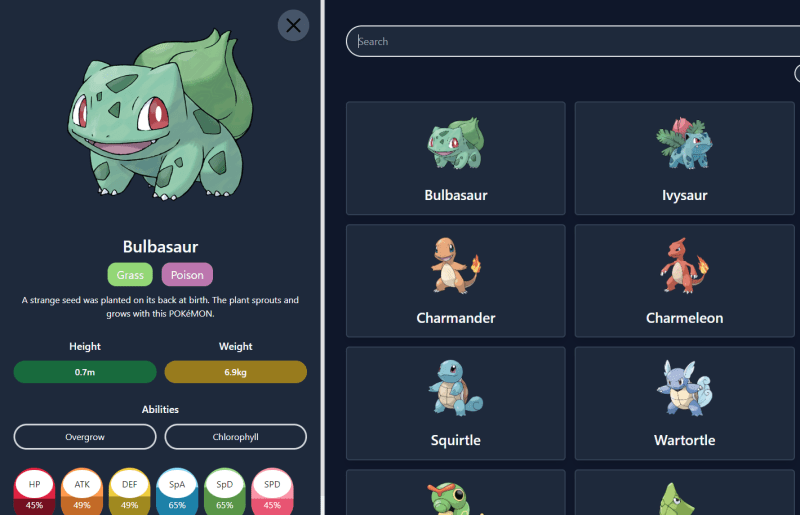
Also before I forget, Here are some screenshots of the updated theme!
I love the sleekness of it all, tailwind does have some nice colours.
Either way this works great, and gave me some ideas for the implementation of my second issue: custom themes. I did start on that and have some json data from scraping the pokeapi that contains portraits, but after the realization I had with the CSS files, I may very well try to find an alternative for this.
Until Next Time
So that's pretty much all for this post, I figured out dark mode and got some brilliant ideas for fulfilling my final issue, custom themes. Thank you for reading and see ya next time!







Top comments (0)