We already know about templating engine right? Now tell me one thing, if you have 10 pages, how you’ll handle the navbar ? Can we reuse the navbar for every page ?
Answer is YES. We can but we need to make the navbar as partials. Partials is a concept in ejs
So create a folder inside our view folder call it partials. We’ll store the partial files here.
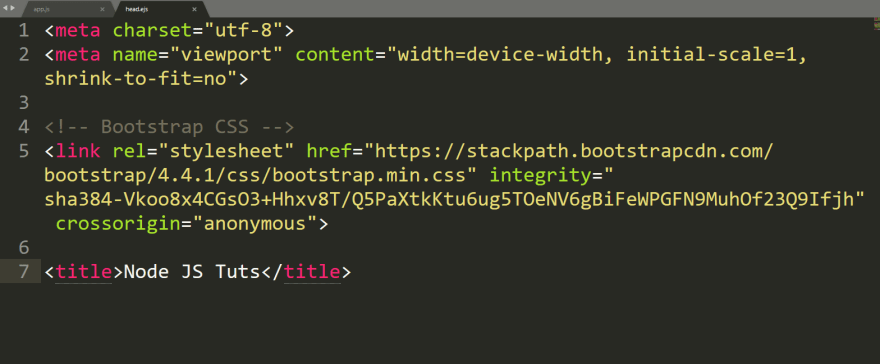
Let’s start creating from head files. Like the cdn’s we are going to use. Let’s try bootstrap in our case.
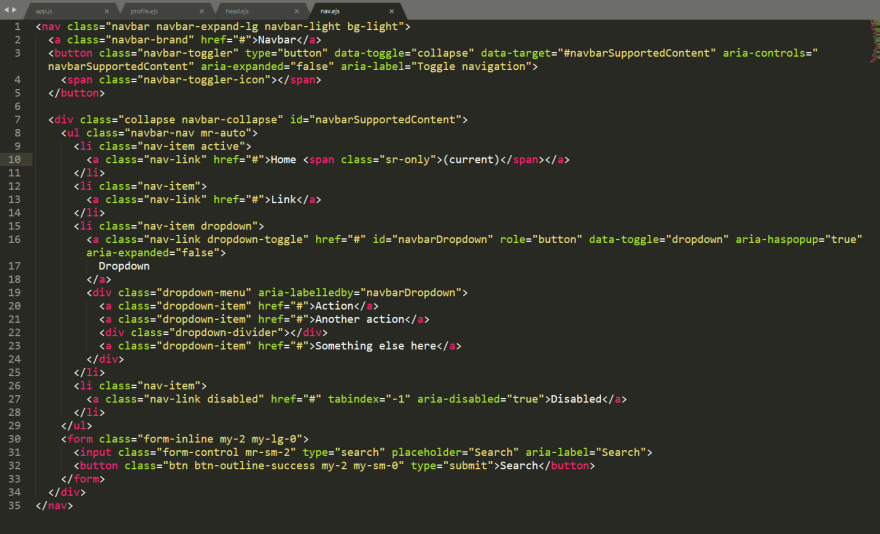
I’m using the navbar from bootstrap 4 too. https://getbootstrap.com/docs/4.4/components/navbar/
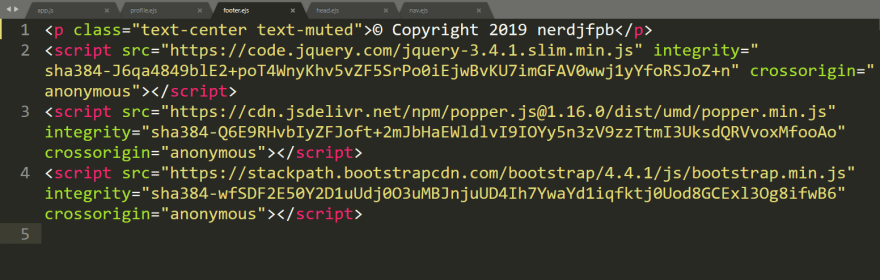
Let’s add the footer also
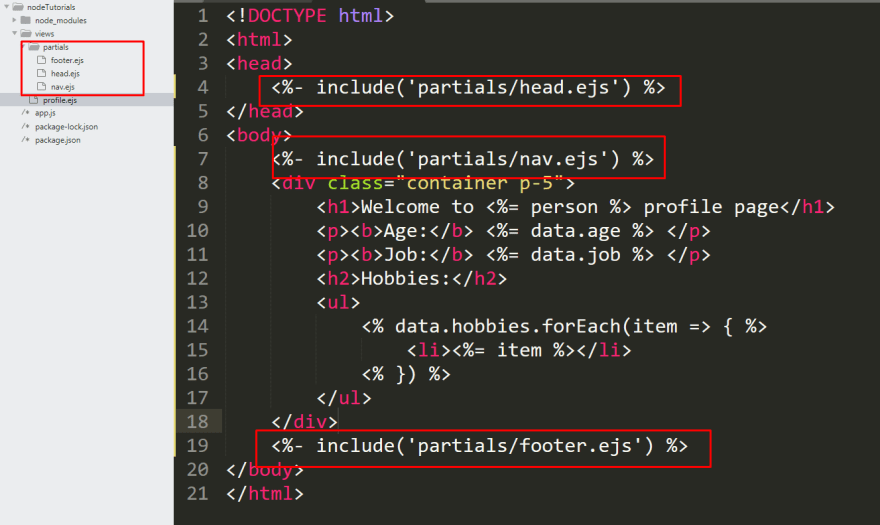
Now we can easily use this partial parts easily
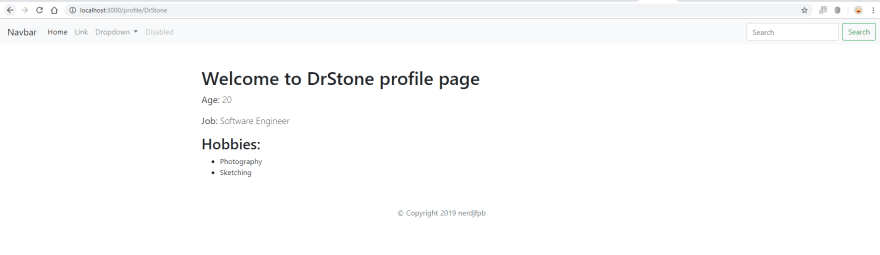
See the result
Do you understand how we can easily do many things using partial templating ?
You can see the graphical version here
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin !
You can read the old posts from this series (below)

Day 1 — Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 4 '19 ・ 1 min read

Day 2 - Install and Running Node on Window - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 5 '19 ・ 1 min read

Day 3 - JavaScript Engine - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 6 '19 ・ 2 min read

Day 4 - Window === Global ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 7 '19 ・ 2 min read

Day 5 - Function Declarations vs. Function Expressions - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 8 '19 ・ 1 min read

Day 6 - Require & Module - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 9 '19 ・ 2 min read

Day 7 - More Modules - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 10 '19 ・ 2 min read

Day 8 – Var vs Let vs Const -Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 11 '19 ・ 2 min read

Day 9 – Mastering EventEmitter - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 14 '19 ・ 2 min read

Day 10 – Mastering EventEmitter - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 14 '19 ・ 2 min read

Day 11 – Creating and Deleting Folders - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 15 '19 ・ 2 min read

Day 12 – Creating own server - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 15 '19 ・ 2 min read

Day 13 – Buffer & Stream - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 16 '19 ・ 2 min read

Day 14 – Serving HTML Pages - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 17 '19 ・ 2 min read

Day 15 – Sending JSON to Client - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 18 '19 ・ 2 min read

Day 16 – Routing (Basic) - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 19 '19 ・ 2 min read

Day 17 – NPM (Node Package Manager) - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 20 '19 ・ 3 min read

Day 18 – Why Express JS ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 21 '19 ・ 2 min read

Day 19 – Nodemon - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 22 '19 ・ 3 min read

Day 20 – Express Js Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 23 '19 ・ 2 min read

Day 21 – HTTP methods - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 24 '19 ・ 2 min read

Day 22 – Route Parameters - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 25 '19 ・ 3 min read


![Cover image for Day 26 – Working with EJS (Part 3) - Learning Node JS In 30 Days [Mini series]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2Fywmkf34vz4ombfl30h82.jpg)






Top comments (0)