Client make a request to the server and server provide the files using socket. So we are going to learn about how to make our own server using node today!
We are going to use http module for this. You can find the official document here https://nodejs.org/dist/latest-v12.x/docs/api/http.html
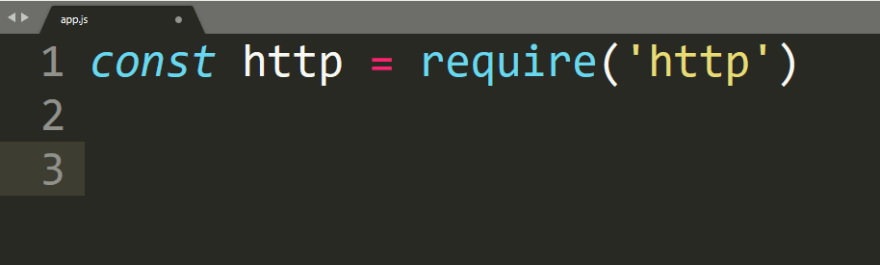
First we are going to require http and store it to http variable using const http = require('http')
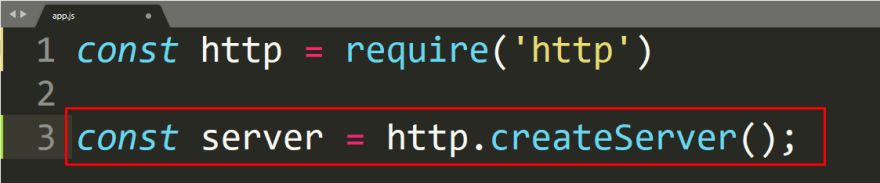
We are going to use http.createServer for creating the server
We can just start our server using const server = http.createServer() but there are some more work to do.
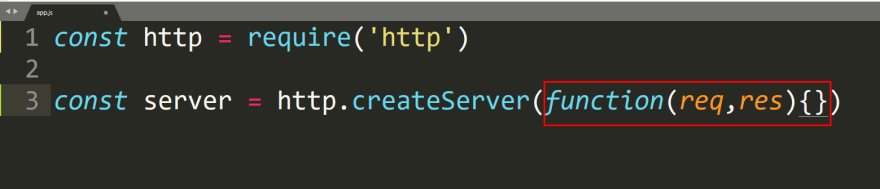
We need to write a function inside the createServer() so that we can get the request and response according about it
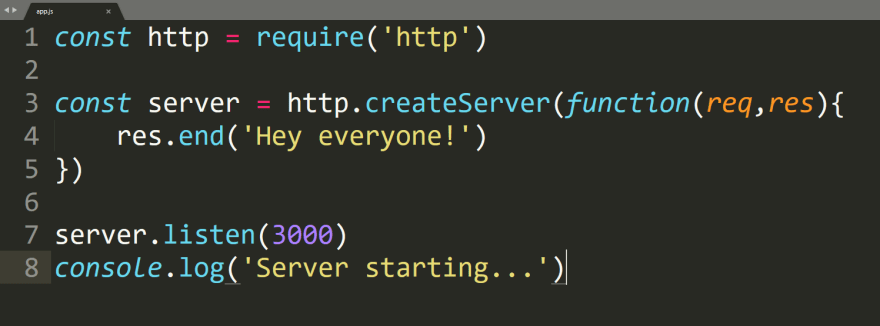
Now we can send data to request using res.end('Hey everyone!') and we need to give a port to listen. In my case I'm using 3000.
Now run the code using node app.js
and finally go to localhost:3000 and you can see the result
So creating server is easy right ?
You can see the graphical version here
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin !
You can read the old posts from this series (below)

Day 1 — Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 4 '19 ・ 1 min read

Day 2 - Install and Running Node on Window - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 5 '19 ・ 1 min read

Day 3 - JavaScript Engine - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 6 '19 ・ 2 min read

Day 4 - Window === Global ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 7 '19 ・ 2 min read

Day 5 - Function Declarations vs. Function Expressions - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 8 '19 ・ 1 min read

Day 6 - Require & Module - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 9 '19 ・ 2 min read

Day 7 - More Modules - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 10 '19 ・ 2 min read

Day 8 – Var vs Let vs Const -Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 11 '19 ・ 2 min read


![Cover image for Day 12 – Creating own server - Learning Node JS In 30 Days [Mini series]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2F1yccsz91y2blldkbnp5p.jpg)









Top comments (0)