Hope you’ve installed the ejs. We’re going to learn some more things about it.
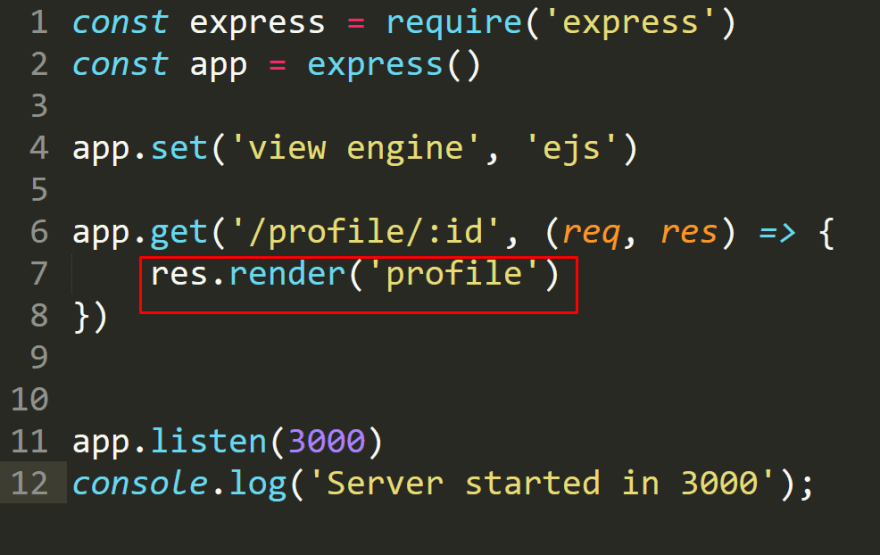
To start with the ejs first we need to set our app to use it. We can simply add this using app.set('view engine', 'ejs')
This app.set('view engine', 'ejs') will look into views folder on the same path. So we need to create views folder for writing those frontend templates.
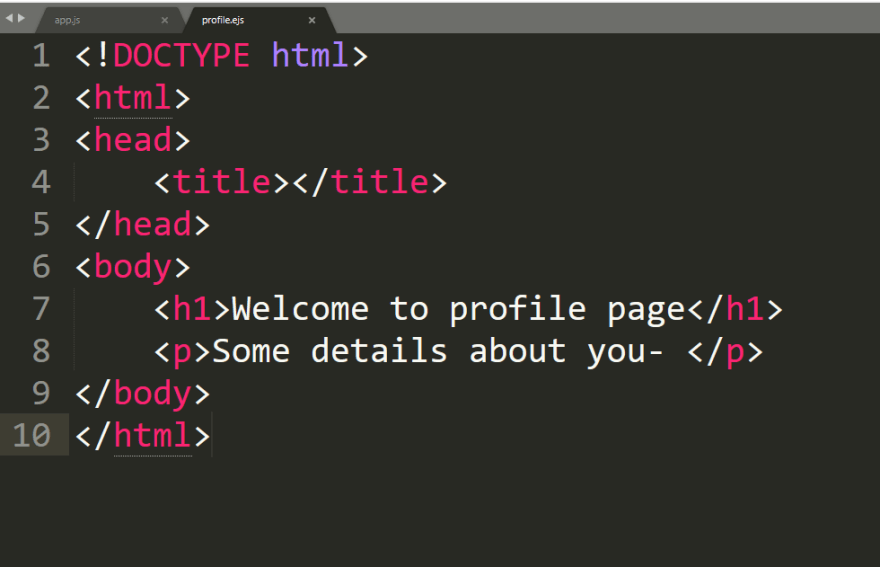
We are starting the profile page. So we’ll create a profile.ejs file inside the views folder.
Just create a basic html inside of profile.ejs file.
We’ll use res.render method to render the file.
It’s already know where to look. So we’ve render the files, but we didn’t pass our data to the html. How to do that ?
We can send a object in render method while rendering the template and use that object to get the value of username.
Now we can easily access the value using <%= person %> in the profile.ejs file
See the result in frontend
Can you do this now?
You can see the graphical version here
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin !
You can read the old posts from this series (below)

Day 1 — Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 4 '19 ・ 1 min read

Day 2 - Install and Running Node on Window - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 5 '19 ・ 1 min read

Day 3 - JavaScript Engine - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 6 '19 ・ 2 min read

Day 4 - Window === Global ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 7 '19 ・ 2 min read

Day 5 - Function Declarations vs. Function Expressions - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 8 '19 ・ 1 min read

Day 6 - Require & Module - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 9 '19 ・ 2 min read

Day 7 - More Modules - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 10 '19 ・ 2 min read

Day 8 – Var vs Let vs Const -Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 11 '19 ・ 2 min read

Day 9 – Mastering EventEmitter - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 14 '19 ・ 2 min read

Day 10 – Mastering EventEmitter - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 14 '19 ・ 2 min read

Day 11 – Creating and Deleting Folders - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 15 '19 ・ 2 min read

Day 12 – Creating own server - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 15 '19 ・ 2 min read

Day 13 – Buffer & Stream - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 16 '19 ・ 2 min read

Day 14 – Serving HTML Pages - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 17 '19 ・ 2 min read

Day 15 – Sending JSON to Client - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 18 '19 ・ 2 min read

Day 16 – Routing (Basic) - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 19 '19 ・ 2 min read

Day 17 – NPM (Node Package Manager) - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 20 '19 ・ 3 min read

Day 18 – Why Express JS ? - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 21 '19 ・ 2 min read

Day 19 – Nodemon - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 22 '19 ・ 3 min read

Day 20 – Express Js Introduction - Learning Node JS In 30 Days [Mini series]
Muhammad Ali (Nerdjfpb) ・ Dec 23 '19 ・ 2 min read


![Cover image for Day 24 – Working with EJS (Part 1) - Learning Node JS In 30 Days [Mini series]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2F5z7bzqx5ms0y23kyntka.jpg)








Top comments (0)