Found a Bug - Filed an issue #480
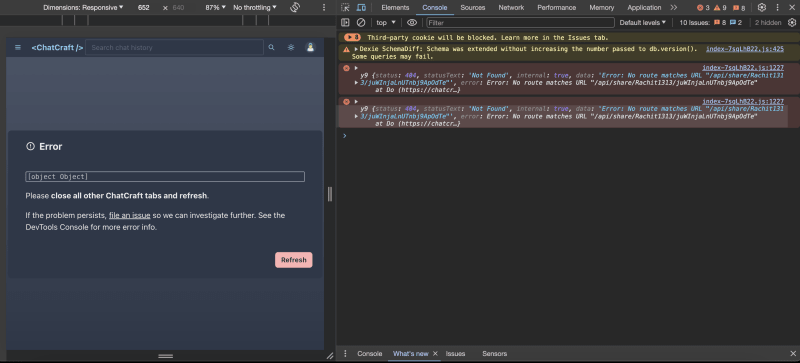
This week while working on another feature, to share a message vs the whole chat which we have currently. I found a bug that chatcraft crashes with the error below when we try to access any of shared chats through the sidebar.
Upon checking the console logs I found that the error is similar to one of the bug previously encountered and filed the issue for the same.
 Chatcraft crashes when trying to access shared chats
#480
Chatcraft crashes when trying to access shared chats
#480
Console error:
{status: 404, statusText: 'Not Found', internal: true, data: 'Error: No route matches URL "/api/share/Rachit1313/juWInjaLnUTnbj9ApOdTe"', error: Error: No route matches URL "/api/share/Rachit1313/juWInjaLnUTnbj9ApOdTe"
at Do (https://chatcr…}
```
Pull Request #481
As advised above, I was working towards implementing another feature of sharing a message for which I had to understand the previous sharing logic. Once I understood, how the functionality of sharing the whole chat is working, I found that there was a function in ChatCraftChat which was calling the sharing lib and generating URL and stuff and it was sharing the chat as this object. Based on the structure of ChatCraftChat, It had an list of another object ChatCraftMessage from which I got the idea to use messageId to specify the chat i.e not including any other messages except the one I need in the chat.
I created this function:
//function to share single message
async shareSingleMessage(user: User, messageId: string) {
// Find the message to be shared
const messageToShare = this._messages.find((message) => message.id === messageId);
if (!messageToShare) {
throw new Error("Message not found");
}
// Clone the chat but only include the specified message
const clonedChatWithSingleMessage = new ChatCraftChat({
messages: [messageToShare.clone()],
summary: this.summary, // You might want to adjust the summary for the shared content
});
// Use the existing sharing logic to share the cloned chat
const shareUrl = createDataShareUrl(clonedChatWithSingleMessage, user);
await createShare(clonedChatWithSingleMessage, user);
const shared = new SharedChatCraftChat({
id: clonedChatWithSingleMessage.id,
url: shareUrl,
date: clonedChatWithSingleMessage.date,
summary: clonedChatWithSingleMessage.summary,
chat: clonedChatWithSingleMessage,
});
// Cache this locally in your db as well
await db.shared.add(shared.toDB());
return shared;
}
Then comes the next part - UI for sharing a single message. For that I had to edit MessageBase.tsx component which has the Menu for each message and I added another MenuItem named Share Message which on click called another function to handle sharing logic:
<MenuDivider />
<MenuItem
label="Share Message"
onClick={() => handleShareMessage()}
icon={
<IconButton
variant="ghost"
// icon={<YourShareIcon />} // Replace YourShareIcon with the actual icon you want to use for sharing
aria-label="Share message"
title="Share message"
/>
}
/>
Based on the function, I created I had to call the function in the object of the current chat, id of the message and the user who's logged in. Now my component didn't have an object of the chat or user so I had to do some research and see how those things are working in other files and found that we have an hook created named useUser. I imported the hook into my MessageBase component and used it to get the user.
const { user } = useUser();
The second hurdle was to get the chat object for which I used useLiveQuery() and the find method of ChatCraftChat object to fetch the chat object as we already have the ChatId in the MessageBase component's props.
const chat = useLiveQuery(() => ChatCraftChat.find(chatId), [chatId]);
Finally, I created a pull request for the above and awaiting feedback from the team regarding the functionality and ideas to display the URL of the shared chat.
Till the time. Stay Tuned.
Happy Coding




Top comments (0)