Follow Up Issue - Issue #489
Based on a feedback on my previous PR #481, I received a feedback from my peers regarding the functionality to share a single message in addition to the previous feature to share a chat. The issue was shared chat when shared via Share message button , the shared message on shared chat had the time of when the chat was shared. For example, Lets suppose I share a message from 2 days ago, I would see the time on shared chat of today(when I shared the chat).
Pull Request - PR #490
For the above issue, I did some research on ChatCraftChat component that how the messages and mainly the time is being rendered in it. Based on my logic for this functionality, I was using message id to select the message I wanted to share and clone the only message into the messages array which is being rendered in a chat.
I found that the clone function is creating a new object of the message which is storing the current time when object was created. I fixed the logic by just removing the clone and passing the original message object to the array for the chat.
Created the Pull Request Below
Debugging a bug - Issue #480
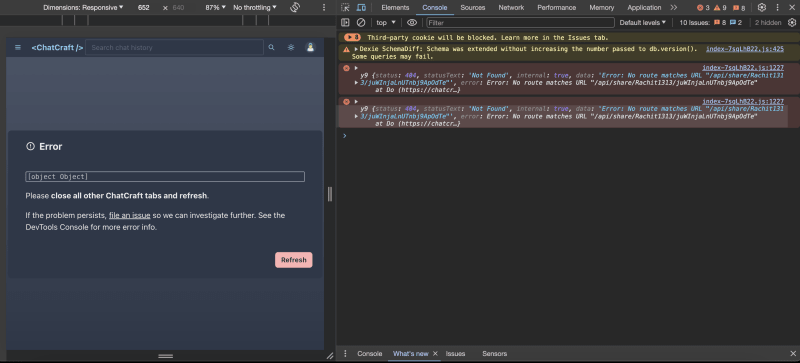
 Chatcraft crashes when trying to access shared chats
#480
Chatcraft crashes when trying to access shared chats
#480
Console error:
{status: 404, statusText: 'Not Found', internal: true, data: 'Error: No route matches URL "/api/share/Rachit1313/juWInjaLnUTnbj9ApOdTe"', error: Error: No route matches URL "/api/share/Rachit1313/juWInjaLnUTnbj9ApOdTe"
at Do (https://chatcr…}
```
Apart from the contributions above, I started working with one of my peers to find the cause of the bug and fix it. I brought this up in triage meeting for ChatCraft with all the contributors including the professor and shared my screen. I learnt some of browser debugging approaches including debugger; . This bug was something which we could not figure out yet but the outcome we came to from that meeting was this is something wrong with routing probably because when we try to open the same URL in the browser we are getting redirected properly but when its trying to getting loaded in react-dom component i.e chatcraft's web app, Its not redirecting and hence failing to find the route returning a 404 NOT FOUND error.
That's all for this week.
Happy Coding





Top comments (0)