Issue #443
For this week, I worked on making some UI fixes to Menu Components I created before :
I was supposed to make the changes to my PR based on the issue #443.
 Fix icons in new Menu
#443
Fix icons in new Menu
#443
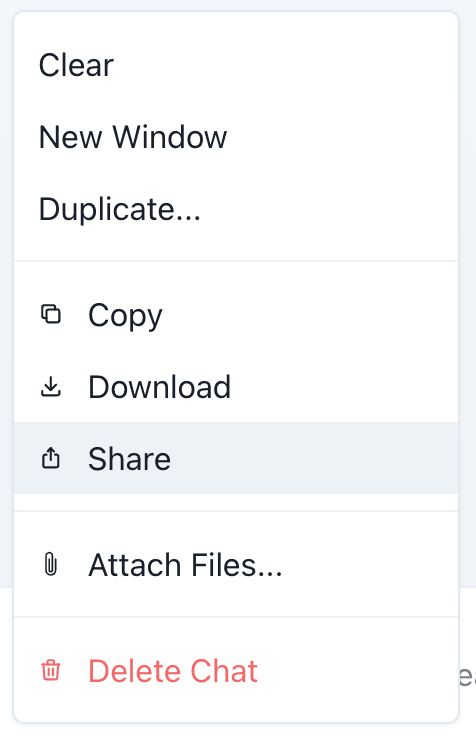
The way the icons are being done in the new Menu component isn't right. Here's how it looks in ChakraUI:
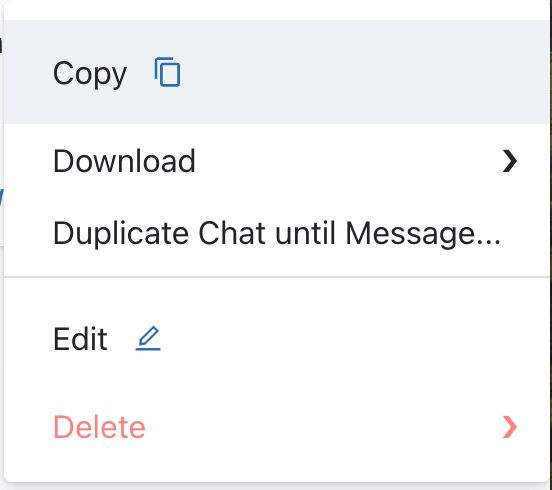
And in the new Menu:
Icons should be:
- On the left
- Same colour as the font for the menu item
- Smaller
- Not a button you click (the whole menu item should be clickable)
The Fix - PR #516
The first thing I started in this PR to work on resolving the icons being separately clickable as buttons in MenuItem which didn't look appropriate. I changed all the IconButtons passed in the icon prop with icons from the react library instead.
Next Step for fixing the alignment and sizing, I modified the custom MenuItem component to be wrapped in divs with CSS properties hardcoded for proper alignment and switched the icons to be on the left of label with a padding.
These things properly helped me resolve the issue and reflected the appropriate changes required which led the Menu to look like:
The Final PR:
 Fixed icons in the Menu
#516
Fixed icons in the Menu
#516
Closes #443
Based on the issue, Icons should be:
- [x] On the left
- [x] Same colour as the font for the menu item
- [x] Smaller/ same size as the text
- [x] Not a button you click (the whole menu item should be clickable)
Steps Taken to resolve:
- Updated MessageBase component with icon prop to have icons and not IconButtons
- Updated MenuItem component to be in a div aligned to centre and flex for proper alignment and sizing
- Updated color of delete button icon to be similar to the ChakraUI red.400 text
Feedback from Peers
On the above PR, I received feedback from Amnish, another developer from ChatCraft and my classmate, to make some changes on it in order to make code resuable and for optimization i.e passing labels( text in MenuItems) as children. I appreciate his feedback and made the changes required, committed the changes to the branch. For the above I had to modify the format of all the MenuItem components used and luckily, for now they were all in a single file.
That's all for the week!
Happy Coding









Top comments (0)