Github is awesome, that's known.
But, did you ever think how to make yours more attractive for potential employers or other visitors? Even non-tech ones like recruiters!
So take a couple of hours and show your best side as a person - and a programmer.
This article is based on a talk I gave in our fullstack course.
Your profile image
Not everyone likes to put a photo of themselves. However, if you are looking for a job- get over yourself and do it.
The best advice I can give to you, apart from getting a professional photo, is to ask a close person to take your photo.
- Find a well-lit room with an uncluttered background. Outdoors is also great, but avoid being in direct sunlight.
- Have fun with it! Laugh about how embarrassing it is, make faces, whatever gets you to look more like you and less staged - will do the trick.
- Ask them to take many photos in some variations- close or far, smiling/serious etc.
- Later, choose the ones you both think are the most flattering. Ask honest people that you know to choose The One.
Yes, it's embarrassing and awkward, I know. But hey, after you start your new job you can always delete it.. :)
Profile Readme
Github has a special readme feature - use it.
It is your place to say hello and present yourself.
You can make do with a short paragraph about yourself, or completely kill it- but have one.
It's almost rude not to 😉
Pinned Repos
You can pin upto 6 repos. Use them wisely.
Remember that github is like inviting strangers to your study- It's ok to have lots of stuff lying around, but make it easier for them to know what is the work you consider your finest.
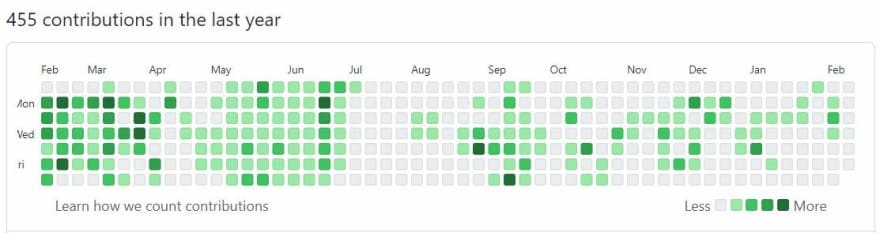
Contributions and the Big Green
Github automatically generates a visual representation of your contributions. It's shallow and does not distinguish between removing a comment and reinventing google, yes. But it's easily readable by tech and non-tech people alike.
I'm not saying you should make commits just to make the green greener, but.. I'm a bit saying that, yeah.
Commit messages
Commit messages are a window into your soul. They help you -and others- see your thought and work process.
Short and descriptive comments are best, and give a sense that you are able to focus on tasks and easily explain what have you been working on.
I use the built-in diff tree in VSCode before every push to make sure I can describe what is the major change in the commit.
But read wiser people than me about it.
Project Readme: Window Dress your Code
Whether it's a weekend project or something it took you weeks to built, increase the odds that others will appreciate it by adding a descriptive readme file.
Use the readme markdown to have nice titles, bullets etc.
In the projects I choose to showcase, I try to at least have 4-5 out of these:
- A simple description of the project- what is it about? Why did you do it?
- 1-3 screenshots
- Link to live version if you deployed it to netlify/ heroku
- Tech specs- stack, components scheme, libraries etc.
- Known issues and todo's - it looks a lot better if you know you have a bug, or have thought of a missing feature.
- Link to other projects you used- be a part of the community and give credit to those who made your project possible!
Here's a small example from one of my repos.
Now your turn
Even if you only implement some of these tips, you will have a more inviting github profile.
If you have any questions or thoughts, please leave a comment!
And if you think this can help someone you know - sharing is caring 🤓








Oldest comments (86)
Agreed with all point. recently I also customized my github profile too...
Could you verify, it is better ?
github.com/sarveshprajapati
hey Sarvesh! thanks for the comment. Your profile looks really good!!!
I didn't understand the first line though (Lerning=Learning?)
Oh man... that minor mistake. Thanks to point out... I will update it :)
Very nice! Here’s mine!
github.com/braydoncoyer
Very cool profile!! Thanks for sharing!
This is really impressive! Nice work!
Thank you!
Dude, very sharp and professional.
Awesome ^^
Nice Work Man !!
Followed! Amazing
Cool! Thank you for your article! I will do it then.
Great to hear that :)
I even add pictures and cool visualizations with highlighted blog posts, client engagements, and more @see gitHub.com/thomasburleson
Very cool!! Love all the visulaizations!
Thanks for and for other’s sharing their links. I’m starting my training and wasn’t familiar with all of Git’s features. Mine is vanilla right now.
Great to hear! Good luck with your training.
Is it still true one can create a static webpage using the Pelican framework on your GitHub profile?
I don't know, heard good things about git pages though
Thank you for this. I'm just starting out on my journey as a developer and this is the kind of help I need. 🙏
Thank you for commenting! You are in good company :)
Very nice! Here’s mine!
github.com/Dhananjaywarade
Very nice!! Thanks for sharing
Wow, very good, thanks
What do you think about my profile?:
github.com/mur4ik18
Looks very inviting! Loved the gif :)
Ditch closed source GitHub, use codeberg or gitlab
Why can't we just use whatever works for us and our orgs?
That's a good point. I also hope my wording didn't come across as commanding. I want to keep raising awareness, but I do end up having to use github wherever I work and its definitely the highest quality product. I am hoping to eventually get a chance to convince one of my workplaces to use gitea/codeberg or gitlab, if the timing is right.
Also seen a lot of folks, especially in frontend technologies, instead of using a photograph for their avatar, drawing or commissioning a cartoon version of their own face as the avatar, to give it a bit of originality.
github.com/Ismaestro really? :)
I wouldn't say that bitmoji count
asd
asd
That's what I do. (It's a good option for people with stalkers who still need to promote themselves safely online.)
Nice post, Here's myne
github.com/DhanushNehru
Great and helpful article
Amazing post!
Have a look at mine
github.com/iDCoded
Very cool interactive banner!
Thanks!
I'm glad you liked it.
Btw it has my name in binary ;)
Just made it public. Give it a try 😁😁
Any thoughts?
github.com/pratyushgguptaa
Some comments may only be visible to logged-in visitors. Sign in to view all comments.