Tailwindcss-এর ডক্স এ বলা আছে "The container class sets the max-width of an element to match the min-width of the current breakpoint."
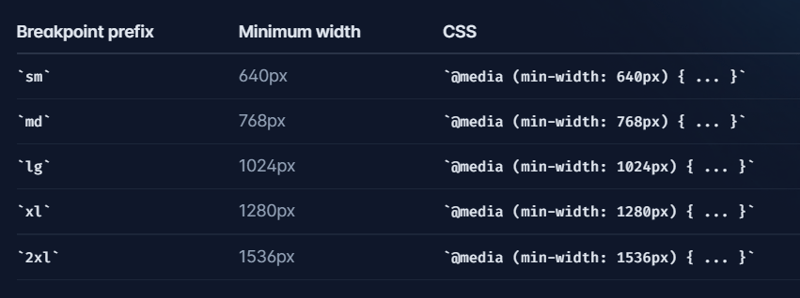
সহজভাবে যদি বলি, TailwindCSS-এর একটি ব্রেকপয়েন্ট range দেওয়া হয়েছে যা স্ক্রিন সাইজ অনুযায়ী minimum width নির্দেশ করে।
TailwindCSS এর পাঁচটি ব্রেকপয়েন্ট আছে:
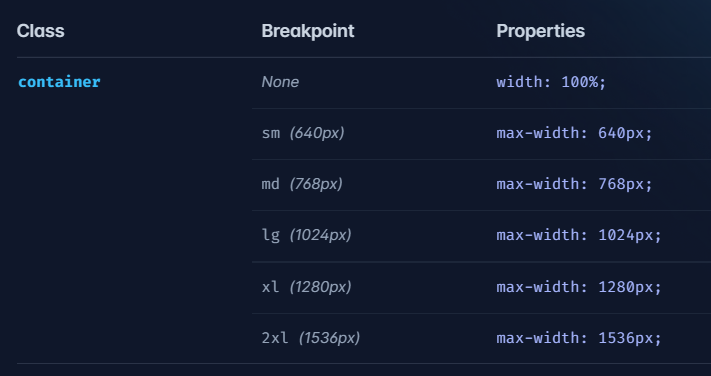
ডিফল্টরূপে, TailwindCSS container width এর একটি range তাদের ডক্স এ দেওয়া আছে।
যখন আমরা কনটেইনার ক্লাসটা ব্যাবহার করি তখন বর্তমান ব্রেকপয়েন্ট এর মান অনুযায়ী কন্টেইনার এর range থেকে ম্যান সিলেক্ট করে max-width হিসেবে সেট করে একটা fixed width গঠন করে। তারমানে layout টা fluid থাকেনা।
এইভাবে কন্টেইনার সাধারণত ব্যবহার করা হয় যখন আপনি ওয়েবপেজে একটি নির্দিষ্ট area নির্ধারণ করতে চান যাতে content গুলো সীমাবদ্ধ থাকে।
TailwindCSS এ দেখানো হয় কিভাবে আমরা কনটেইনার ক্লাসটা ব্যাবহার করতে পারিঃ
<div class="container">
<!-- ... -->
</div>
যদি আমরা কন্টেইনার center এ আনতে চাই তাহলে আমরা mx-auto ব্যাবহার করতে পারিঃ
<div class="container mx-auto">
<!-- ... -->
</div>
mx-auto দিলে আমার কাজ করেনা কেন?
mx-auto আসলে ঠিকভাবে কাজ করছে। সমস্যা হল কন্টেইনার ক্লাসের width এবং ব্রেকপয়েন্টে width সেম থাকার কারনে স্পেস এর অভাবে center এ align হতে পারছে না।
যদি একটা উদাহরণ দেই, আপনার device স্ক্রিন সাইজ যদি 768px হয় এবং কন্টেইনার width যদি 640px হয় তাহলে উভয় পাশে 64px থাকার কারনে কন্টেইনারটি center এ aligned হবে কিন্তু আপনার device সাইজ এবং কন্টেইনার সাইজ যদি 1024px হয় স্পেস না পাওয়ার কারনে কন্টেইনারটি center এ আশবেনা।
এইটা কিভাবে সমাধান করা যাই?
এইটা ২ ভাবে সমাধান করা যেতে পারেঃ
১) default কন্টেইনার width পরিবর্তন করা যেতে পারে
// tailwind.config.js
module.exports = {
mode: 'jit',
theme: {
container: {
screens: {
sm: '600px',
md: '728px',
lg: '984px',
xl: '1240px',
'2xl': '1496px',
},
},
},
}
২) আরও সহজ উপাই হচ্ছে, px-{size} দিয়ে আপনার কন্টেইনারটিকে center আনতে পারবেনঃ
<div class="container mx-auto px-4">
<!-- ... -->
</div>
আশাকরি এই ব্লগটি পরে আপনার TailwindCSS এর কন্টেইনার ক্লাস এর behaviour সম্বন্ধে কিছুটা ধারনা হয়েছে।
Keep calm!
Keep coding!









Top comments (1)
Great post! I found your insights on Container class of Tailwind really interesting and thought-provoking. I did notice some small spelling error in the post, however - in your post, it should be 'আসবে না' instead of 'আশবেনা', 'যায়' instead of 'যাই', 'উপায়' instead of 'উপাই'. । Just wanted to bring this to your attention in case you're interested in making a correction.
I also appreciated your perspective on writing post in Bangla, and was curious to know more about Tailwind. Keep up the good work - looking forward to reading more of your posts!