Specificity scoring
Specificity is how the browser chooses which style to use, and how to control this selection.
This article is a memo of I learned from the article below 👇 Please check this article as well ✨(There are some quizes to try your understandings)
Specificity
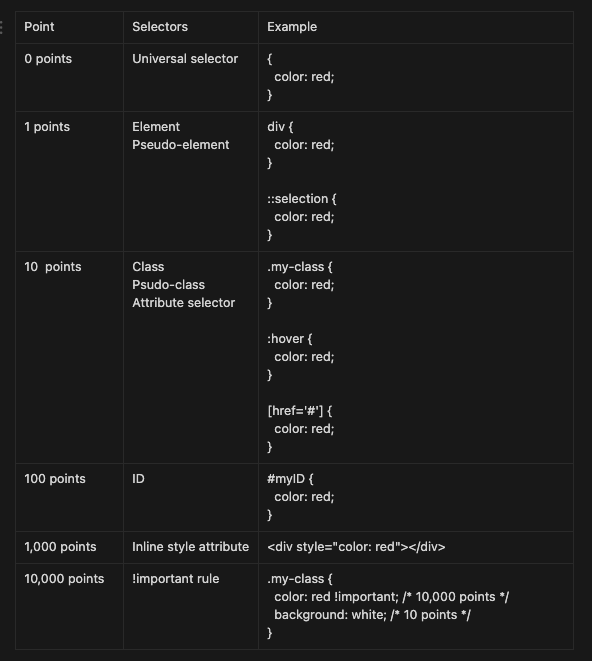
Points of specificity chart
Specificity in context
Points of specificity is added up when they are combined.
// 41 points of specificity
a.my-class.another-class[href]:hover {
color: lightgrey;
}
Best practice
Generally keeping scores low to prevent complexity.







Top comments (2)
It's sad how much of that article is a mixture of wrong and out of date. I really recommend you looking for a better source that describes the modern cascade.
Thanks for your comment!