Hey all 👋
Now that I’m finished with the JavaScript ES6 concepts series ( expect an e-book soon 🙂 ), I’ll be writing articles covering some fundamentals of JavaScript. And in this article, we’ll be talking about how JavaScript works and about execution context, so let’s start.
Overview
Before we start, we should know JavaScript is an interpreted language, which means it is not compiled before sending it to the browser.
After the code is sent to the browser, it is executed by the JavaScript Engine. JavaScript Engine is a computer program provided by browsers ( Example - V8 JavaScript Engine used by Google Chrome ).
JavaScript Engine creates Execution contexts to run the JavaScript code.
So let’s talk about what is an execution context?
Execution Context
To define it simply -
The environment in which your code is running is the Execution context. It gets created when your code is executed.
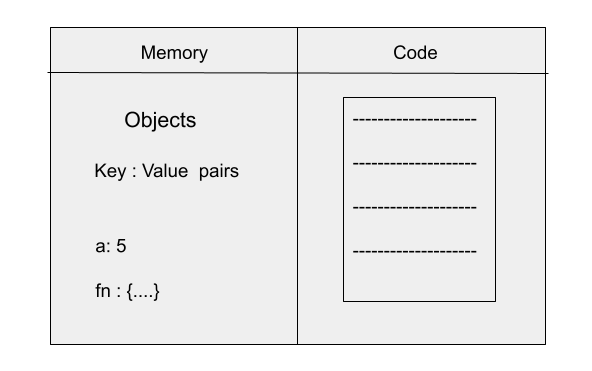
Let’s imagine it as a container with two components -
- Memory Component
- Code Component
The memory component stores all the variables, and functions which are stored as objects(key: value pairs). It is called Variable Environment.
The code is executed line by line in the code component. It is called Thread of Execution.
Let’s understand how Execution Context works with one small example -
var a = 5;
function add(num) {
var res = num + num;
return res;
}
var addA = add(a);
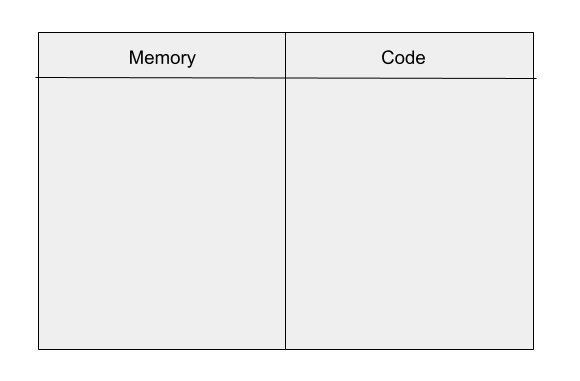
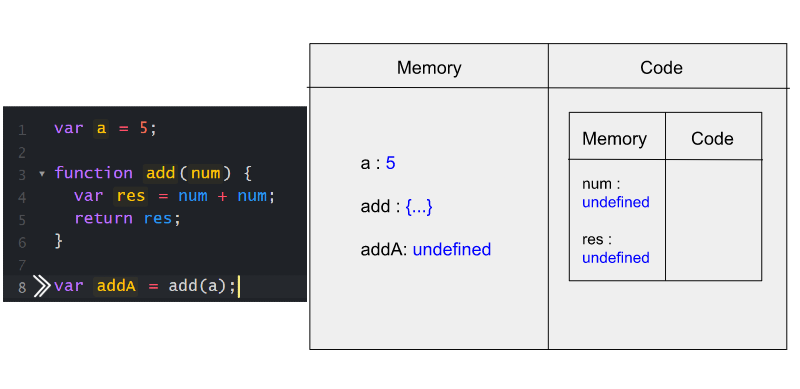
To execute this JS code, a global execution context is created. It contains two components as we discussed earlier i.e. memory component and code component -
The code is executed in two phases -
- Memory allocation phase
- Code execution phase
Memory Allocation phase
In this phase, memory is allocated to all the variables and functions.
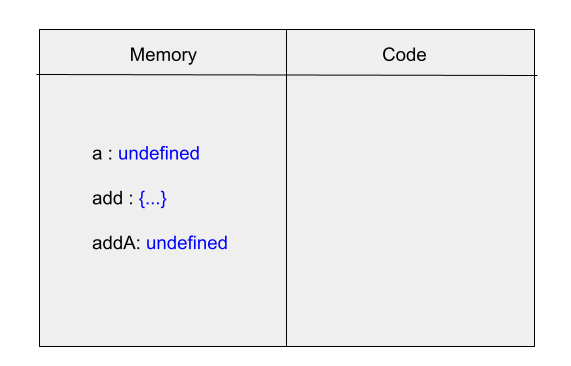
As for the above code -
You can see here that during the first phase, undefined is stored against the variables declared with keyword var, while in the case of functions, the whole function code is stored against the function name. We’ll see how this is executed in the next phase.
Code Execution phase -
JavaScript is a single-threaded language which means that the code will be executed line-by-line( but we know sometimes we have to handle asynchronous code, and that I’ll cover in some other article ).
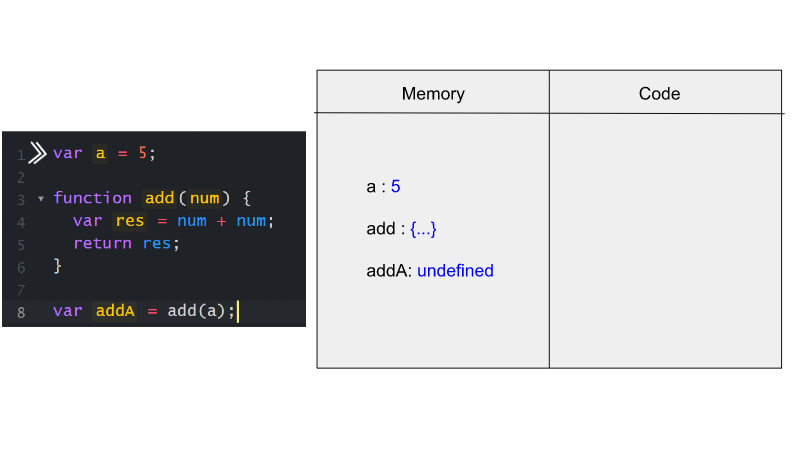
Let’s see how the above code is executed step-by-step -
Here when the first line is executed it assigns value 5 to a.
There is nothing to execute for the lines from 3 to 6, so it moves to the last line, line number 8. And in the last line, there is a function invocation, and whenever a new function is invoked a new execution context gets created called Functional Execution Context.
Here we can see a new execution context is created when the add() function is invoked. And similar to what we have talked about, it goes through the same two phases: memory allocation and code execution.
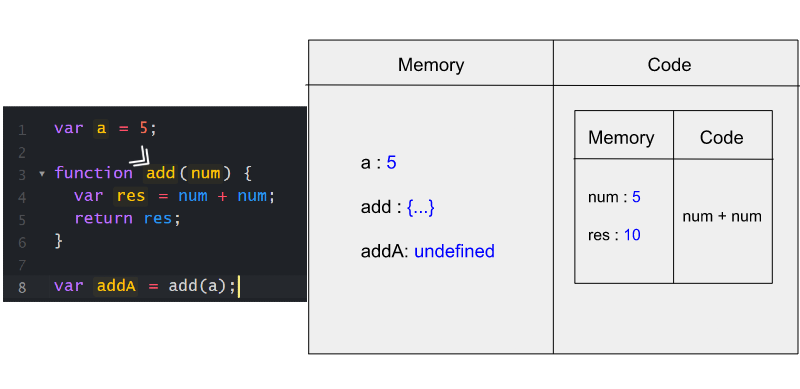
Here we can see that after the first phase, memory is allocated for num and res. Let’s see what happens in the second phase -
In the second phase, the add() function is executed line by line -
In the third line, the value of a i.e. 5 which is passed as an argument, is allocated to num.
In the fourth line, num + num is executed, and the result is allocated to the variable res.
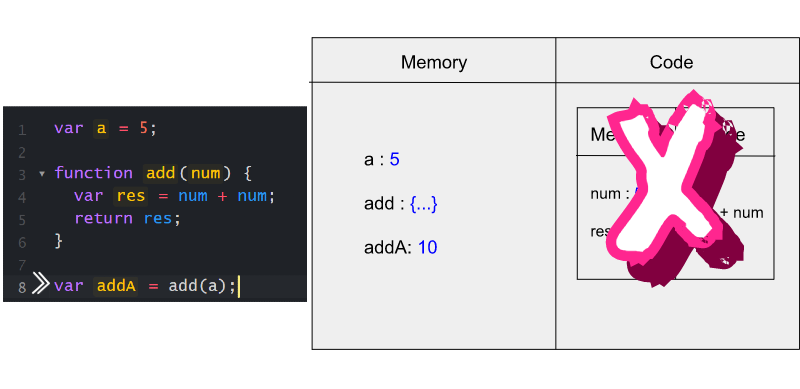
In the fifth line, the return keyword gives back the control to the execution context where the function was invoked ( which is the global context in this case ). Also, it returns the value of the res variable.
As it completes the second phase and the control is back to the previous execution context, then this functional execution context is deleted.
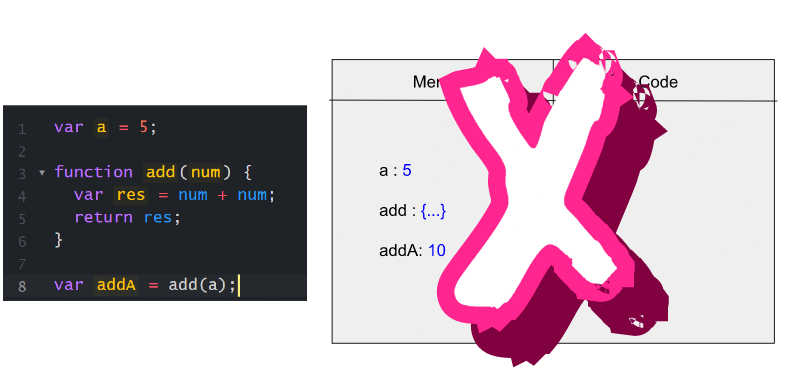
Here we can see that the functional execution context is deleted, and the control is back to line number 8, where the returned value of the res variable is allocated to the addA variable.
And thus, there is no more code to execute so finally the whole global execution context is deleted.
So we just saw how a JavaScript code is executed, but what we have seen so far is an abstract of how everything works, and there are other things that work under the hood like JavaScript runtime, a CallStack which is used to manage all the execution contexts , etc. which I’ll cover in my next article, So stay tuned :)
I have tried to keep it simple and precise, and if you find any typo/error please report it to me so that I can correct it 🙂
Thanks for reading it till last 🙏
If you find this useful then you can share it with others :)
Let's Connect, drop a Hi and let's chat 👋👋👋














Top comments (1)
Came across this article recently.. the concept of Execution Context has been described in a very easy way 👍