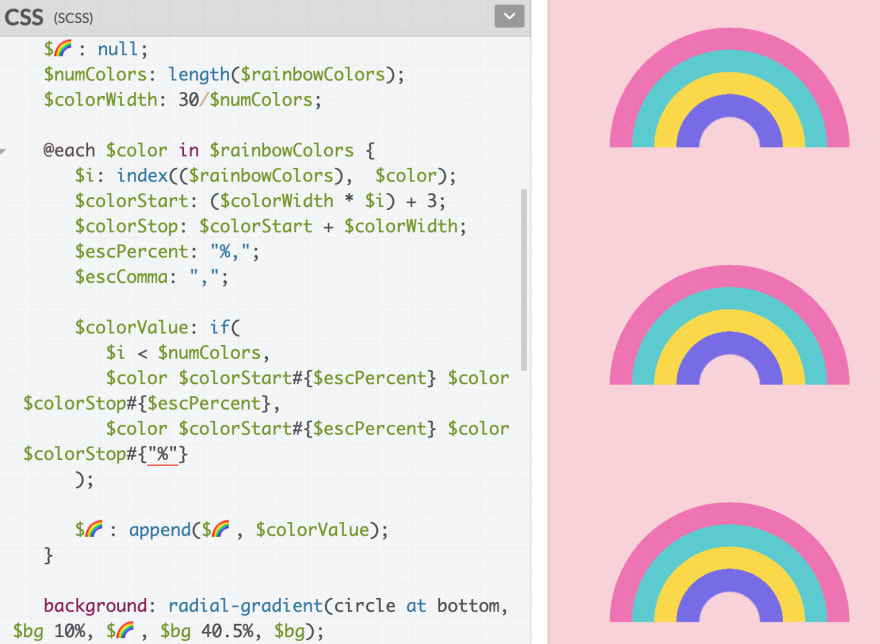
The following Codepen demo includes a Sass mixin that you can use to create your own rainbow pattern! You may need to adjust the background size to your liking, or tweak the band sizing if you include more or less colors.
Colors based on a shirt my four year old loves to wear :)
Check out this link to get a jump start on creating patterns with CSS gradients. This pattern was forked from the "waves" pattern from that resource.
Bonus thing I learned today was that emoji are valid in Sass variable names (or at least with the compiler Codepen uses).



Top comments (0)