Here are 9 great extensions that will dramatically improve your JavaScript dev life:
1. Visual Studio Intellicode
IntelliCode saves you time by putting what you’re most likely to use at the top of your completion list. IntelliCode recommendations are based on thousands of open source projects on GitHub each with over 100 stars. When combined with the context of your code, the completion list is tailored to promote common practices.
IntelliCode will assist you across different JavaScript libraries, whether you’re writing client-side code with frameworks like React, Angular, or Vue or doing server-side development with Node.js.
2. Babel JavaScript
JavaScript syntax highlighting for ES201x, React JSX, Flow and GraphQL.
3. JavaScript Debugger (Nightly)
The new, upcoming JavaScript debugger for VS Code; debugs Node.js and web applications (in Edge and Chrome), and will eventually become the built-in debugger for VS Code.
This extension is installed by default on all VS Code versions after 1.46.0, however it's not enabled.
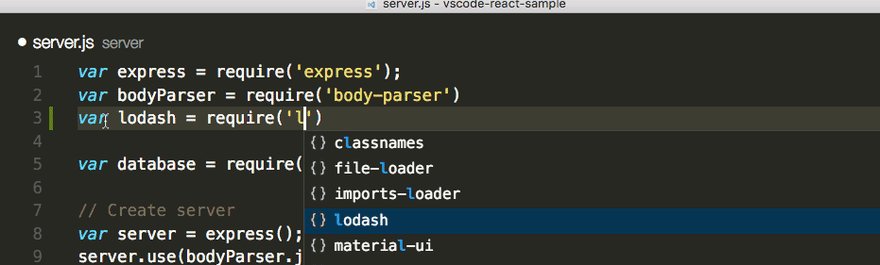
4. npm Intellisense
Visual Studio Code plugin that autocompletes npm modules in import statements.
5. ESLint
Uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the extension looks for a global install version. If you haven't installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install.
6. Prettier - Code Formatter
An opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
7. DotENV
A port of DotENV for vscode.
8. JavaScript (ES6) code snippets
Code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
Supported languages (file extensions):
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
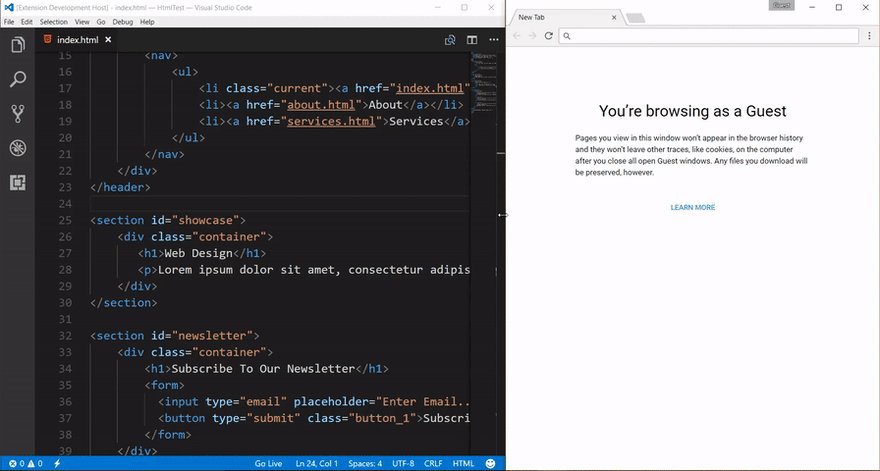
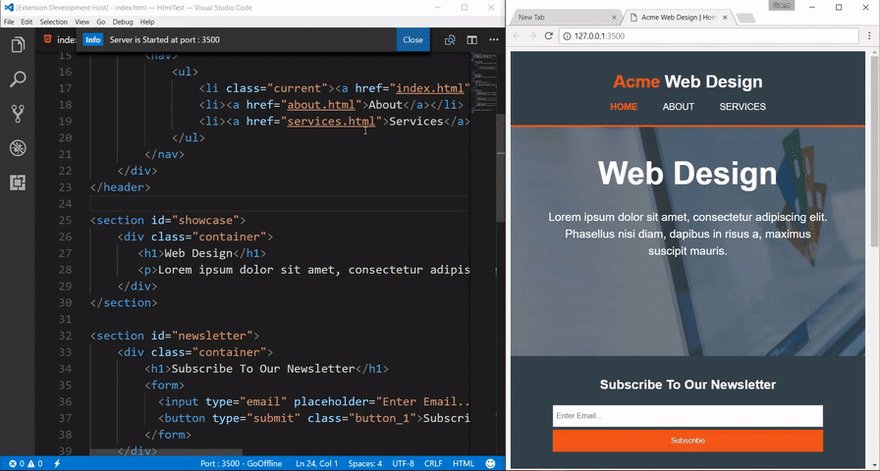
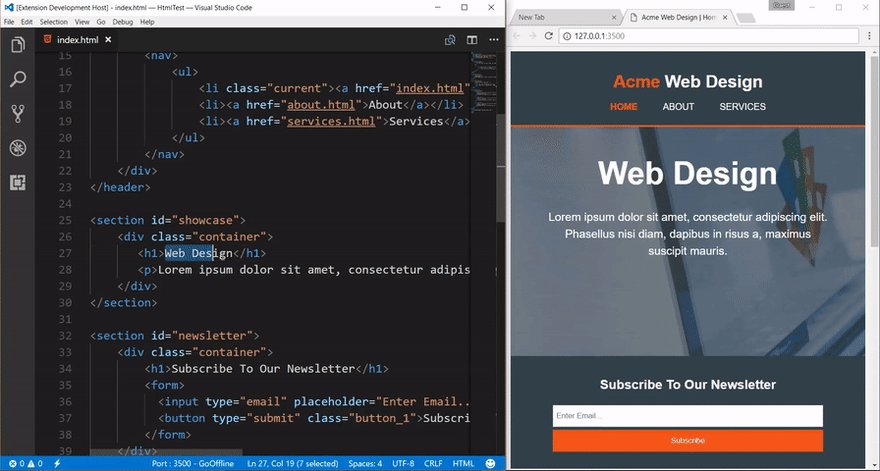
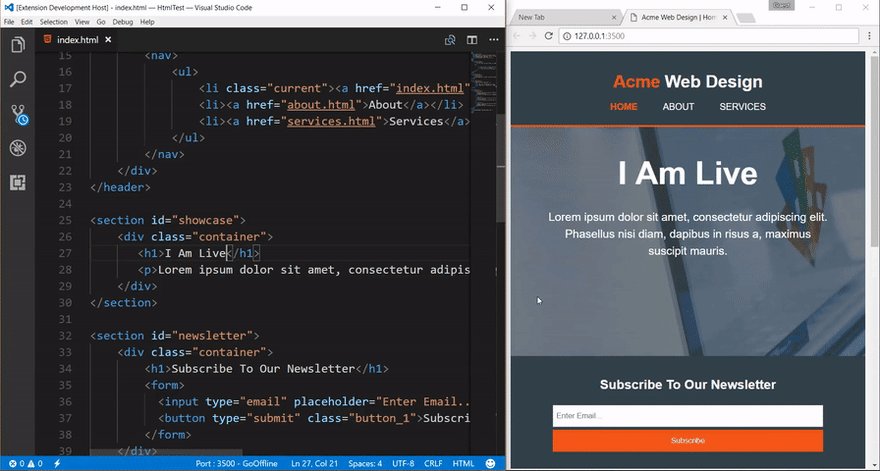
9. Live Server
Launch a local development server with live reload feature for static & dynamic pages.








Top comments (0)