Prerequisites
At Wannadocs, we're generating Open Graph tags for each article to make it looks as attractive as possible when sharing on social media or messengers.
I didn't want to spend a lot of time on this feature, so I created a 1200x600px image, filled it with the color that a user specified as the primary color in the Knowledge Base theme, and added the title as white text.
It was operating like that for a whole year.
A year later, I began to notice that large companies are moving in this direction. I was excited and wants to know how they do it.
For example:
dev.to
github.com
I did a little investigation. Since the source code of the dev.to is open, I found out that Github and dev.to creating their previews in HTML and send them to a special service that renders previews through Headless Chromium. With the new knowledge, I decided to slightly improve our previews generating to keep it up with the smooth appearance and content.
Since we sell the self-hosted version of Wannadocs, we're not suited to using the third-party service here, so we decided to stay on "libvips" + Ruby.
Let's go!
Installation
First, you need to install all necessary packages on the server and build the "libvips" (Ansible playbook is doing this for me, so I tried to get just shell commands from there):
Here you can find the official manual on how to build it.
Pay attention to these packages:
fonts-open-sans – don't forget about fonts otherwise you will get that:
And libpango1.0-dev – without this library Vips cannot properly write text.
Anatomy
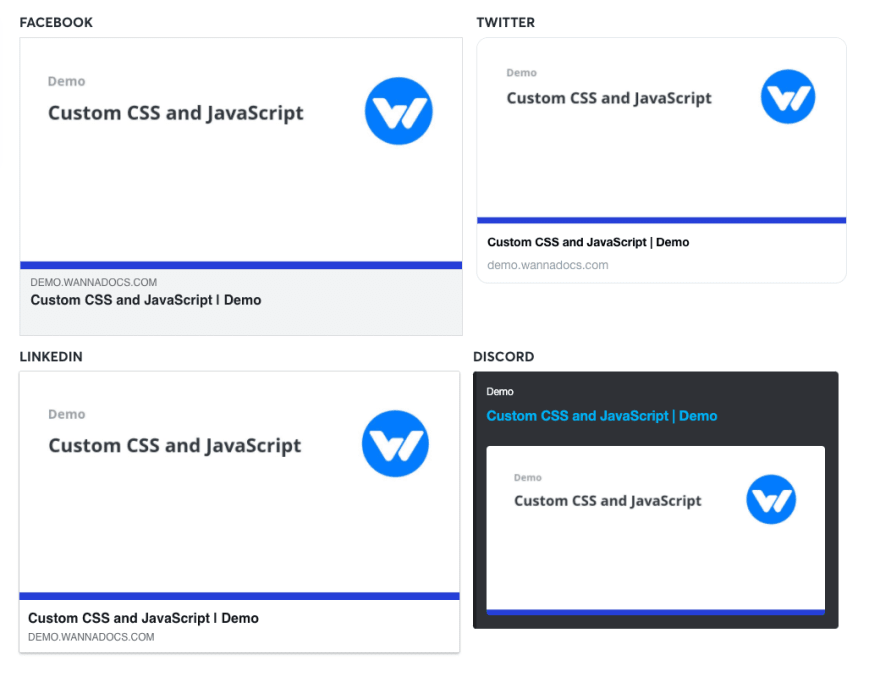
Our previews are very similar to Github:
- Gray text is a knowledge base name, in this case (Demo)
- Big dark text is an article title
- On the right side knowledge base logo
- At the bottom 20px border is the primary color of the knowledge base
Code
I'm also a big fan of jQuery-style DSL with returning of the “self” object from a method and chaining.
With DSL I'm trying to reduce the inconvenience of creating image layout with code and make this snippet more portable from project to project.
In Rails, I created a controller that serves up these images like this:
As a result, we get Open Graph images for all social networks without unnecessary dependencies on third-party services and very fast generation, unfortunately at the cost of the inconvenience of image layout.
Wannadocs - we make product knowledge bases for your customers, we have:
Cool editor with support for markdown and embedded elements (YouTube, CodePen, Gist, Figma, Airtable etc.)
Analytics by the article: views, likes, dislikes
Built-in full-text search
Templates and customization
SSL certificates in two clicks
Amazing OpenGraph images for your links 😍
Who has read to the end catch the promo code 10% discount: dz74cdq












Top comments (0)