Bootstrap is a wonderful and easy to use styling tool. Major companies like the NBA, Walmart, and Target utilize bootstrap to style their websites. In this blog I will be covering the basic setup for bootstrap as well as provide an example of implementing a bootstrap component.
I am using the React-Bootstrap forum to guide my setup so if you would like another resource visit: https://react-bootstrap.github.io/getting-started/introduction
First install react-bootstrap with npm:
npm install react-bootstrap bootstrap
Next we need to link bootstrap in your react app’s index.html file so that bootstrap will launch. Locate your index.html file and paste this code into the last line of the <head> tag:
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous"
/>
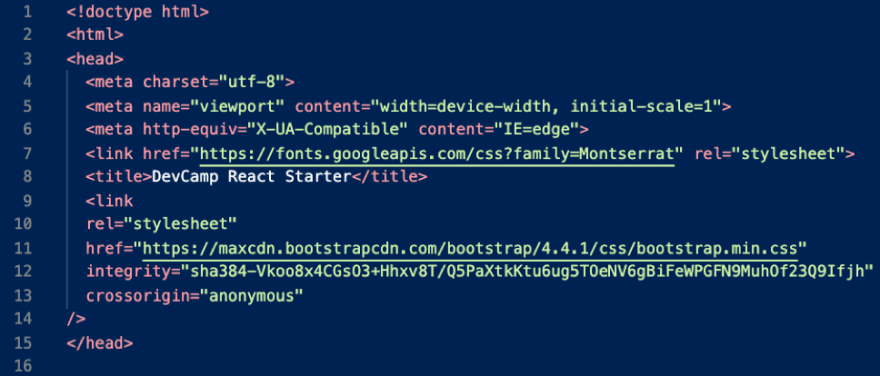
Your index.html should look something like this(lines 9-14):

Notice its just before </head>
That’s all for set up. Wasn’t that easy! Now lets implement a component. There are quite a few so if you want to check them out visit: https://react-bootstrap.github.io/components/alerts/
For this example, let’s use the form component since it utilizes a few components. visit: https://react-bootstrap.github.io/components/forms/
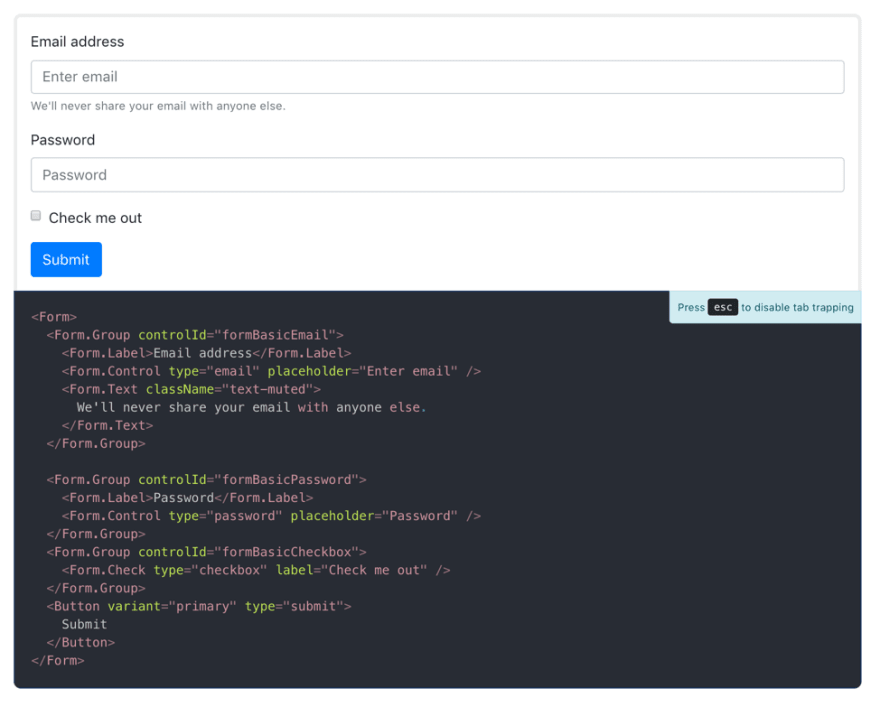
The layout of the react forum lists many examples of that specific component you can use and has the “source code” underneath it. Find any example that speaks to you. For me it’s this one:
Now copy and paste that source code right into your project like this:

The last thing you need to do is import the components. Very important or it won’t work. Go through the Source code and look for all the different components you see. Those would be the tags with a capitalized first word. The yellow text in the above example. In this case there are Form components and children of form components, but there is also a Button component at the bottom of the form. Import those components like this:
import Button from 'react-bootstrap/Button'
import Form from 'react-bootstrap/Form'

notice you just put the component after the import keyword and at the end of the file path. Also notice that simply by importing Form we have imported all of Form’s child components like Text, Group, and Label. Cmd+s and visit your page and you should see the styled component there! Here is mine:
I hope this blog is helpful to anyone confused about implementing Bootstrap. Comment if you are still having a hard time with it or if I left something out. Thank you for reading!




Top comments (0)