What is Vercel?
Vercel is a functions as a service architecture that allows developers to deploy websites instantly. It takes away all of the headaches associated with building and deploying a site (*cough cough GitHub), for example the CI/CD configuration needed to deploy sites.
Setting it up
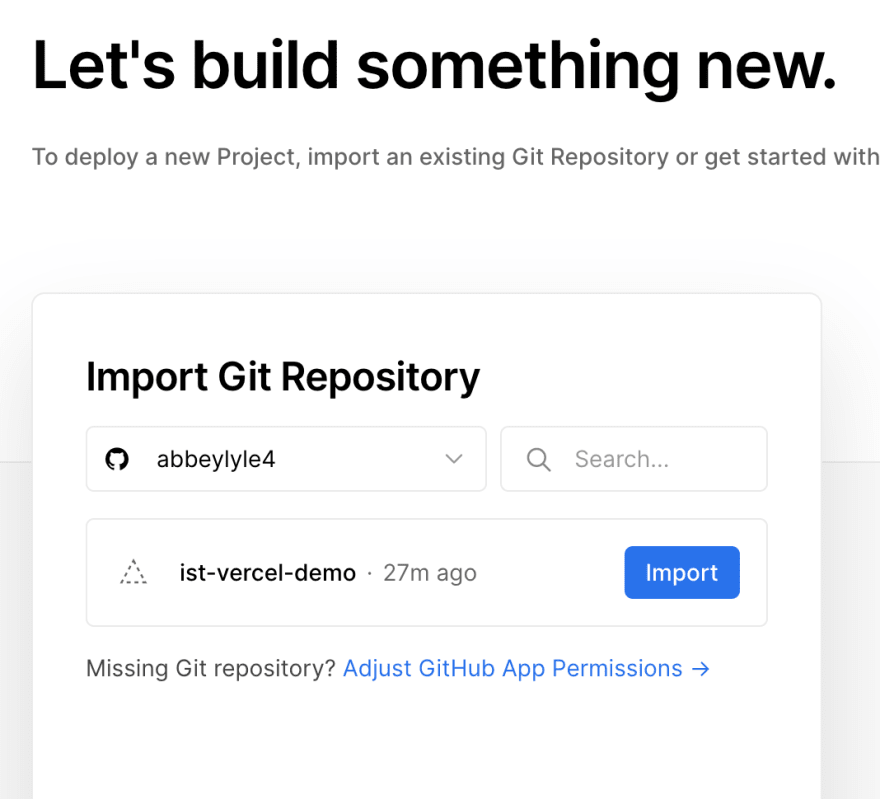
First you want to create account with Vercel and link your GitHub account to it so that you can import your GitHub repositories as projects.

You will also want to download Vercel onto your machine using this line of code in terminal
npm i -g vercel
Building and Deploying
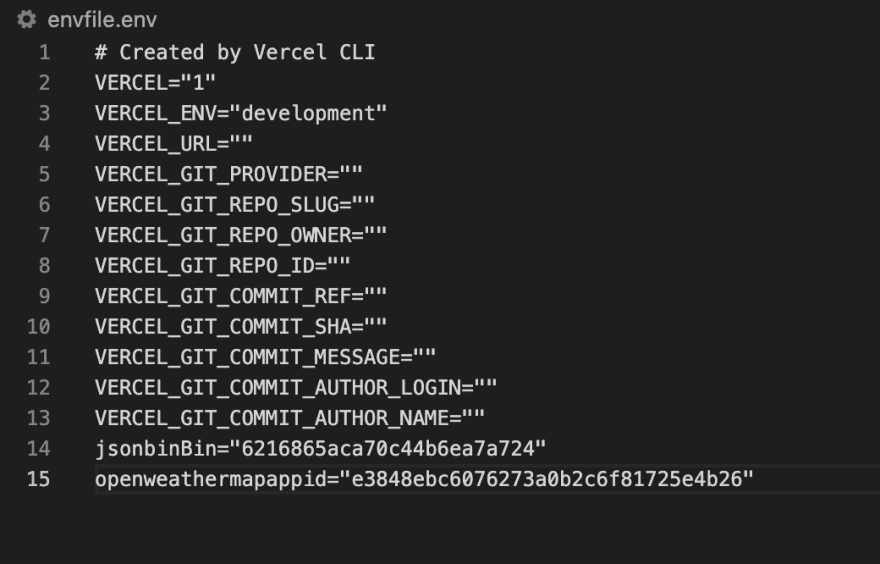
I cloned this repository onto my machine and created a .env file. My file contained these line items:

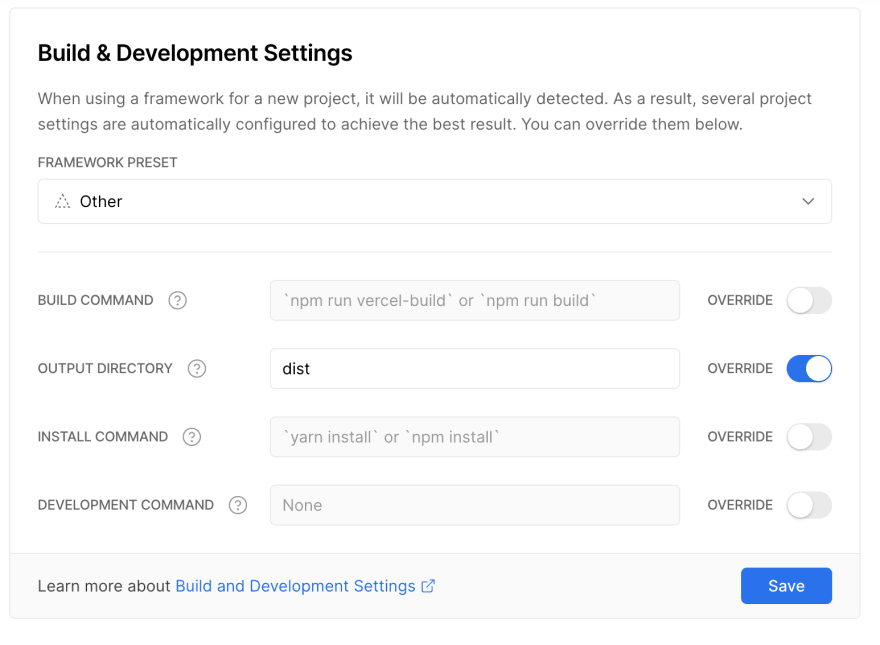
Back in Vercel, you will update the settings in the project as follows. This will ensure that your project is being outputted to the correct folder (could also be "_site" for you)
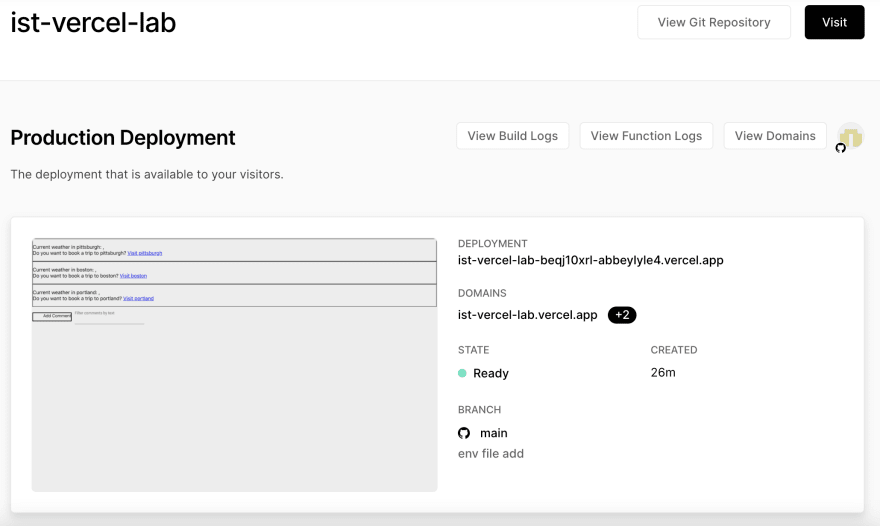
You are now ready to click deploy! My site looked like this
Publishing my Projects
Now that I am familiar with Vercel, I used it to deploy some of the repositories I created with 11ty.
1. 11ty Hello World Repo
https://github.com/abbeylyle4/11ty-hello
*Note: While this site shows a 404 error, Vercel deployed this site correctly. It is a problem with our original page :)

2. 11ty Cloned Blog Repo
My repo: https://github.com/abbeylyle4/11ty-repo
Cloned repo: https://github.com/11ty/eleventy-base-blog

3. 11ty HAX Repo
https://github.com/abbeylyle4/11ty-hax

Thanks for taking a look at my post, good luck using Vercel with your own projects! This class lab was partly in conjunction with Michael Potter from RedHat. Some of his work with web components and front-ends can be found here.


Top comments (0)