
Checkout the new npm package!
This simple solution just got easier! I also added some upgrades like the ability to adjusted the size of ...
For further actions, you may consider blocking this person and/or reporting abuse


I had some trouble getting this to work with AWS SDK v3 (
@aws-sdk/s3-client). To be precise, I always got an error in this line:The error message told me, that
data.Bodyis of typehttp.IncomingMessagewhich cannot be used as an argument forpush.After some trial and error I found a solution which works for me, maybe this helps someone who is facing a similar problem.
Note that I moved the
s3.headObjectcall into theS3DownloadStreamclass, so the usage of this class is a little different from the article:Nice! Yeah a major version change would bring in some breaking changes.
Awesome!
Thanks for sharing, what would be the best way to send the transfer progress percentage to the browser client?
Thank you for the question!
Since the SmartStream class is just like any NodeJS readStream, you can throw a 'data' event handler on it.
You can then store the
data.ContentLengthvalue returned from thes3.headObjectcall and subtract the chunk length returned from the 'data' event. You can use this value to determine how much data is left, which you can then send to the frontend.The neat thing about NodeJS streams is all of this can be done without editing the SmartStream class!
Thanks for reading and let me know if I can help any more!
sure, but how would you send this information to a client browser, using websockets?, I'm trying to use fetch streams for its simplicity but they don't work very well for me.
fetch-upload-streaming
You can pipe this stream into the response from a http request. I found this article in a quick search that might help. Anywhere you see a
fs.createReadStreamyou can substitute in this readStream!There are numerous ways, including websockets, that this can be done. I would have to put in more research. If this article gets enough traction I could do a part 2 where I send the data to a frontend.
I ended up making an extremely simple front end, not sure if it will help in your case, but it might be a good starting point. You can fork it from my github if you like.
github.com/about14sheep/awsstreaming
I couldn't understand the calculations entirely can u please make me understand?
Since 64kb is _s3DataRange, S3 file size is let's say 128kb, then u will fetch first 64kb
But when modifying the S3StreamParams Range its caculated as bytes = -64kb ( in minus)
That's bit strange for me understand.
My second question is on next iteration it will start from 65th KB. Where exactly this iteration begins? There's no loop here that instructs it to keep repeating till completion of last bit In 128kb file.
For your first question, the Range parameter isn't a calculation. So the (-) hyphen there can be read as, 'grab a range of bytes starting at byte 65(up too)128'. So it wouldn't be negative.
Your second questions is really good. This is where the simplicity of NodeJS Readable Stream API comes in. When this stream is in the
data flowingmode, it will call the_read()method whenever there is room in the buffer (and the stream is not paused). So you don't need to write in a loop, the super classReadablehandles all this for you!Hope this helps! If you have any other questions please let me know!
How can we handle seeking of the video?
I have created a simple video element but I am not able to seek video. Is there anything we have to do in
S3DownloadStreamclass to make it work?I am using Next.js for UI.
@about14sheep
That would need to be handled on the frontend. Once the S3DownloadStream grabs a range, it just pushes it through to the output. Seeking would be handled by the video player
Great guide on using the NodeJS Stream API with AWS S3! I’ve been exploring similar solutions for handling live content, especially for platforms like photocall where streaming efficiency is key. This approach definitely helps with performance and scalability.
Nice
Thank you for reading!
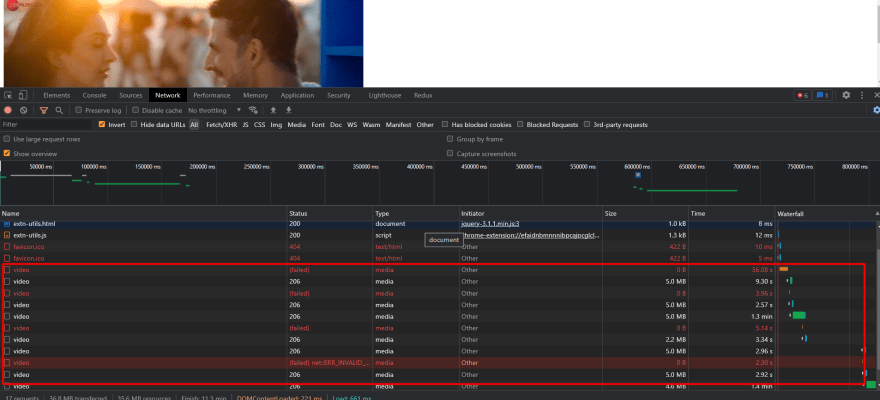
I have added the video range in code and after that I have noticed lot's of video getting declined with out any reason t

hat's why the video taking some more time to load
can you write it in js?